提供: Bright Pattern Documentation
(Created page with "5.3:Twitter統合ガイド/シナリオの設定") |
(Created page with "= シナリオの設定= 次の手順は、シナリオを作成するプロセスに関する手順です。") |
||
| Line 1: | Line 1: | ||
| − | = | + | = シナリオの設定= |
| − | + | 次の手順は、シナリオを作成するプロセスに関する手順です。 | |
== Step 1: Create a web chat scenario. == | == Step 1: Create a web chat scenario. == | ||
Revision as of 14:00, 12 June 2020
• English
シナリオの設定
次の手順は、シナリオを作成するプロセスに関する手順です。
Step 1: Create a web chat scenario.
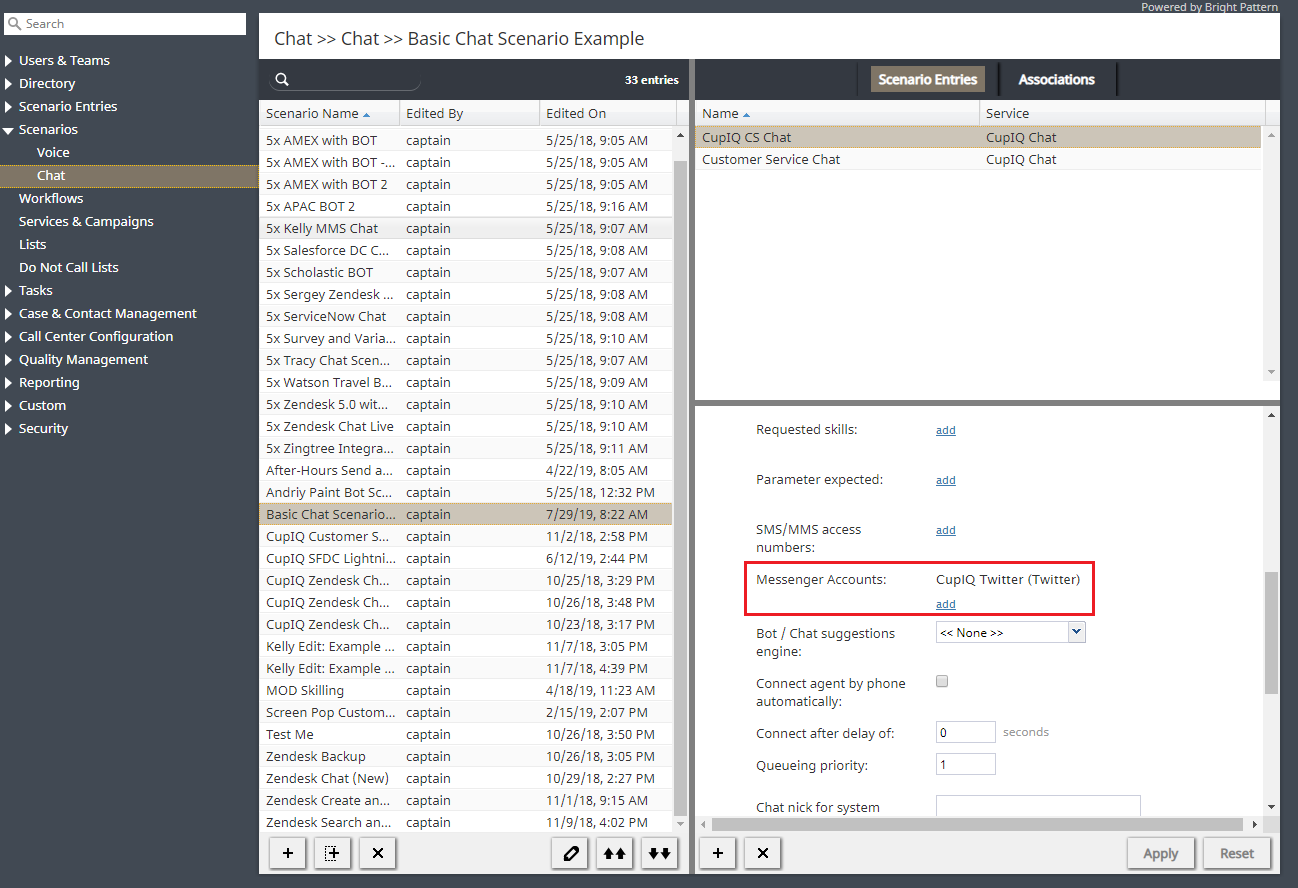
- In the Contact Center Administrator application, navigate to Configuration > Scenarios > Chat.
- At the bottom of the screen, click the + button to add a new chat scenario. Alternatively, you may select and edit the web chat scenario template called Mobile Chat.
Step 2: Specify screen properties for the scenario.
- Screen properties for the scenario are displayed on the right side of the screen. Specify all values as you would for any other chat scenario. For more information on such screen properties, see the Contact Center Administrator Guide, section Chat.
- Pay particular attention to the field called Messenger Accounts. In this field, select the name of your Twitter integration or add a new one by clicking the add/edit link.
Step 3: Customize your scenario in Scenario Builder.
- Open your new scenario by double-clicking its name in the Chat list on the left. The scenario will open in the Scenario Builder application.
- Before you do anything else, save your scenario by clicking the Save As button and giving this scenario a unique name, such as "Messenger Chat," to differentiate the new scenario from the scenario template.
< 前へ | 次へ >