提供: Bright Pattern Documentation
(Created page with "800px") |
|||
| Line 11: | Line 11: | ||
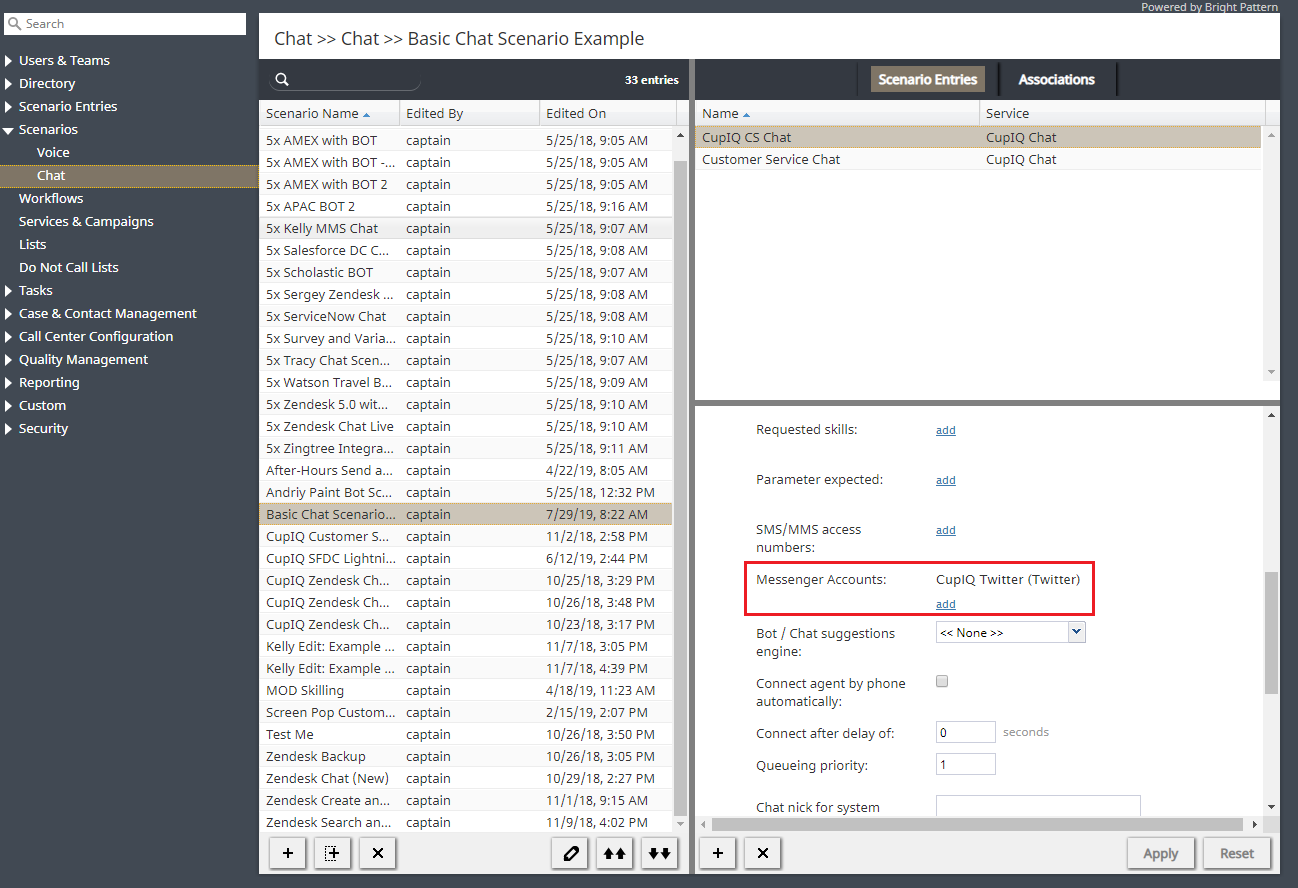
| − | [[File:Twitter-Chat-Scenario-54.PNG|800px|thumbnail|center| | + | [[File:Twitter-Chat-Scenario-54.PNG|800px|thumbnail|center|メッセンジャー統合アカウントのチャットシナリオ]] |
Revision as of 14:05, 12 June 2020
• English
シナリオの設定
次の手順は、シナリオを作成するプロセスに関する手順です。
ステップ 1: ウェブチャットシナリオを作成します。
- コンタクトセンター管理者アプリケーションの 設定 > シナリオ > チャットへ進みます。
- 画面の下にある+ ボタンをクリックし、新しいチャットシナリオを追加します。または、モバイルチャットと呼ばれるウェブチャットシナリオテンプレートを選択して編集できます。
ステップ2: シナリオの画面プロパティを指定します。
- シナリオの画面プロパティは、画面の右側に表示されます。他のチャットシナリオと同じようにすべての値を指定します。これらの画面プロパティの詳しい情報については、コンタクトセンター管理者ガイドの チャットをご覧ください。
- メッセンジャーアカウントというフィールドに特にご注意ください。このフィールドで、Twitter統合の名前を選択するか、追加/編集リンクをクリックして新しいアカウントを追加します。
Step 3: Customize your scenario in Scenario Builder.
- Open your new scenario by double-clicking its name in the Chat list on the left. The scenario will open in the Scenario Builder application.
- Before you do anything else, save your scenario by clicking the Save As button and giving this scenario a unique name, such as "Messenger Chat," to differentiate the new scenario from the scenario template.
< 前へ | 次へ >