プロアクティブオファー
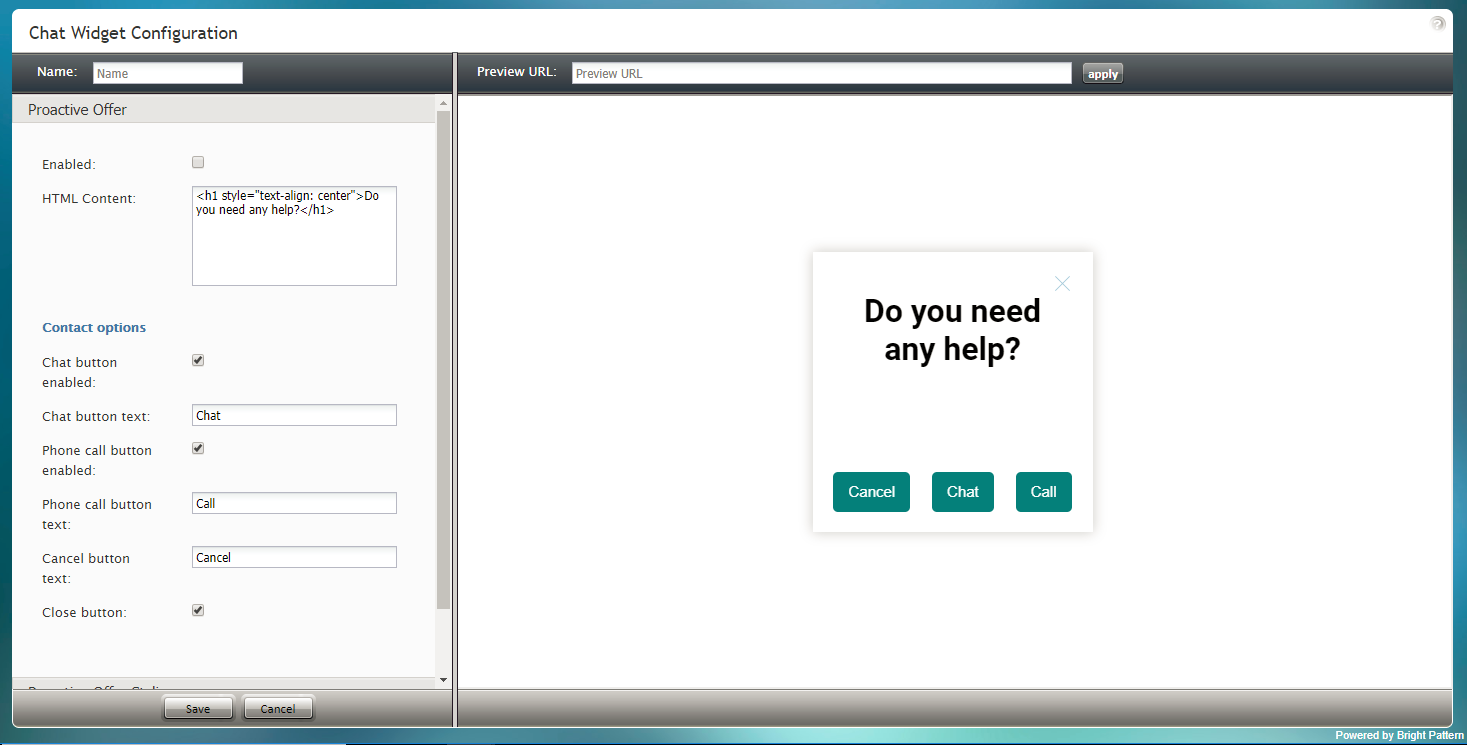
プロアクティブオファーは、コンタクトセンターによって開始されたチャット対話であり、エージェントとの電話またはチャットを提案するものです。プロアクティブチャットのコンテンツは、チャットウィジェット設定のプロアクティブオファータブでカスタマイズされます。
プロアクティブオファーのプロパティ
有効化
チャットサービスのプロアクティブオファーを有効にするには、有効化 チェックボックスを選択します。
HTMLコンテンツ
HTML コンテンツは、チャットアプリケーションのウェブ要素へのアクセスを提供するためにここに貼り付けられるHTMLコードです。このコードは、お客様が特定のメッセージ送信シナリオエントリを介してコンタクトセンターにアクセスするために使います。
コンタクトオプション
お客様がコールセンターに連絡する方法には、チャットと電話の2つの方法があります。チャットウィジェットに表示されるコンタクトオプションは次のとおりです。
チャットボタンの有効化
チャットボタンがウィジェットに表示されるようにするには、 チャットボタンの有効化 チェックボックスを選択します。お客様がチャットボタンをクリックすると、新しいチャット対話が開始されます。
チャットボタンテキスト
チャットボタンのラベルは、任意のテキストまたは短いメッセージ(例えば、"チャットしませんか"など)を表示するようにカスタマイズできます。 チャットボタンテキストフィールドに、ご希望のチャットボタンのラベルを入力します。
電話ボタンの有効化
電話ボタンがウィジェットに表示されるようにするには、電話ボタンの有効化チェックボックスを選択します。お客様が電話ボタンをクリックすると、エージェントはチャットを受け入れ、電話の開始ボタンを使ってお客様から提供された電話番号に電話をかけることができます。
電話ボタンテキスト
電話ボタンのラベルは、テキストまたは短いメッセージ( "エージェントへ電話 "など)を表示するようにカスタマイズできます。電話ボタンテキスト エントリーフィールドにご希望の電話ボタンラベルを入力します。
キャンセルボタンテキスト
キャンセルボタンテキストもカスタマイズできます。テキスト入力フィールドにご希望のテキストまたは短いメッセージを入力します。お客様がキャンセルボタンをクリックした場合、プロアクティブなオファーチャットは開始されません。
閉じるボタン
お客様が閉じるボタンをクリックするとプロアクティブチャットウィンドウが閉じられ、非表示になります。お客様がチャットウィジェットを閉じることができるようにするには、 閉じるボタン チェックボックスを選択します。
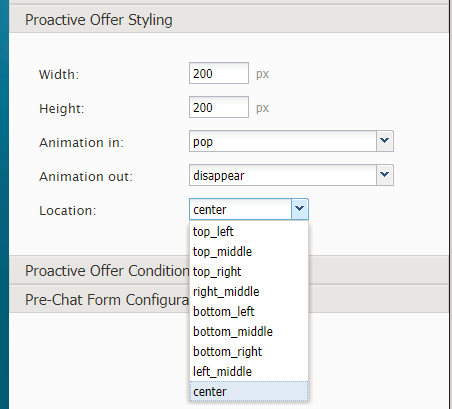
プロアクティブオファーのスタイル設定
次のプロパティはプロアクティブオファーのスタイル設定に関連しています。
幅
ウィジェットの幅はピクセル単位で指定できます。
高さ
ウィジェットの 高さはピクセル単位で指定できます。
アニメーションイン
プロアクティブチャットウィジェットが画面上でどのように移動するか、表示されるかを指定できます。
次のアニメーションイン オプションから選択します:
- ポップ
- 左からスライド
- 右からスライド
- 上からスライド
- 下からスライド
アニメーションアウト
プロアクティブチャットウィジェットが画面から消える方法を指定できます。
次のアニメーションアウト オプションから選択します:
- 消失
- フェードアウト
- 左へスライド
- 右へスライド
- 上へスライド
- 下へスライド
場所
場所は、チャットウィジェットがウェブページに配置される場所です:
- top_left
- top_middle
- top_right
- right_middle
- bottom_left
- bottom_middle
- bottom_right
- left_middle
- center
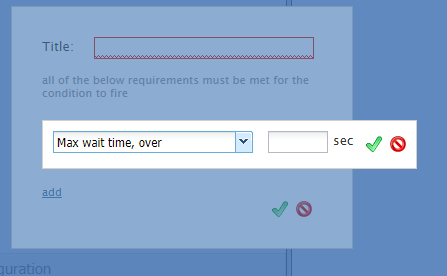
プロアクティブオファーの条件
プロアクティブオファーの条件は、プロアクティブチャットがウェブサイトの訪問者に表示されるために満たさなければなりません。
条件の追加方法
- "条件"の横にある追加をクリックします。
- ポップアップするダイアログで、 タイトル(条件のユニークな名前)を入力します。
- 追加をクリックします。
- 適切な条件を選択します。
条件のタイプ
最大待機時間
プロアクティブオファーを送信する前に待機する最大時間(秒数)を指定します。
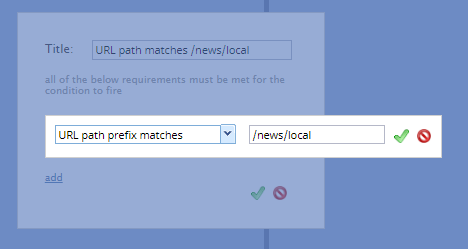
URLパスプレフィックスの一致
一致しなければならないURLプレフィックス (例えば, /folder1) を指定します。
この条件は、訪問者が特定のウェブページに移動したときにのみプロアクティブオファーをポップする場合に使われます。ウェブページのURLプレフィックスは、そのページのパスです (つまり、https://www.domainに続く全てのもの)。例えば、URL プレフィックス /news/localを指定すると、訪問者が地域ニュースページにアクセスしたときにのみプロアクティブオファーが表示されます。
URLパスプレフィックス履歴
履歴からURL プレフィックス (例えば、 /folder1)を指定します。
曜日
プロアクティブオファーが送信される曜日を指定します。
月内の日数
プロアクティブオファーが送信される月内の日を指定します。
月
プロアクティブオファーが送信される月を指定します。
時刻
プロアクティブオファーが送信される時刻を指定します。オファーが表示される時:分の範囲を設定できます。時刻はコンタクトセンターではなくお客様のデスクトップの時間を表します。
存在するクッキー
存在するクッキーを入力します。
参照 URL
お客様をウェブサイトに誘導したURLを指定します。
滞在期間
オファーが送信される前にお客様がウェブサイトに滞在する最大秒数を指定します。
閲覧ページ数
閲覧されたウェブページの数を入力します。
終了間際 (マウス移動)
この条件を追加すると、マウスが終了へ移動するときにプロアクティブオファーが送信されます。
ウェブサイトの初訪問
お客様が初めてサイトにアクセスした場合は、この条件を追加します。
以前のチャット
お客様が以前にコンタクトセンターとチャットしたことがある場合は、この条件を追加します。
JS 変数が true
どのJavaScript変数がtrueであるかを指定します。
言語
お客様が使用する言語を指定します。
スクロール先
お客様が閲覧する画面の数を入力します。
携帯の訪問者
お客様がモバイルブラウザ経由でウェブサイトにアクセスしている場合は、この条件を追加します。
ページ内のクリック数
お客様がしなければならない最大クリック数を入力します。
予想待機時間、未満
お客様がエージェントに接続するための 予想待機時間 (EWT)が設定されている場合、 予想待機時間、未満という条件では、管理者は、キュー内の予想待機時間が設定された時間よりも短い場合にのみ、プロアクティブオファーを提供できます。
非モバイルブラウザー
非モバイルブラウザーを設定すると、携帯デバイスでプロアクティブオファーをブロックできます。
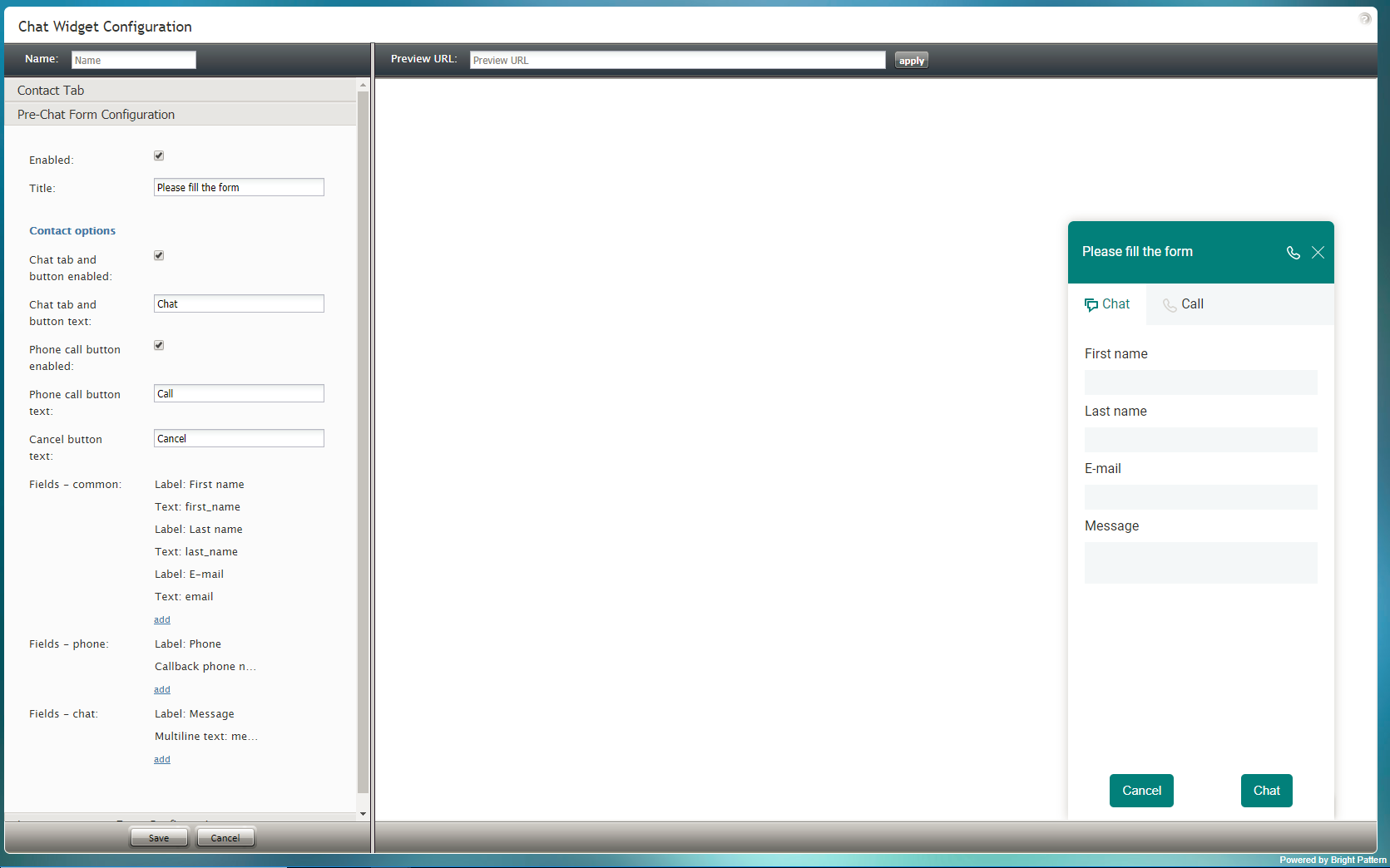
チャット開始前のフォーム設定
チャット開始前のフォーム設定のプロパティについて説明します。