(Created new topic from branched topic Documentation:ServicePattern:chat-widget-configuration-guide:ProactiveOffer:5.1) |
|||
| Line 39: | Line 39: | ||
| − | [[File:Proactive-Styling- | + | [[File:Proactive-Offer-Styling-Settings-522.PNG|450px|thumbnail|center|Proactive Offer Styling properties]] |
| Line 68: | Line 68: | ||
* slide to top | * slide to top | ||
* slide to bottom | * slide to bottom | ||
| + | |||
| + | === Location === | ||
| + | ''Location'' is where the chat widget will be placed on your webpage: | ||
| + | |||
| + | * top_left | ||
| + | * top_middle | ||
| + | * top_right | ||
| + | * right_middle | ||
| + | * bottom_left | ||
| + | * bottom_middle | ||
| + | * bottom_right | ||
| + | * left_middle | ||
| + | * center | ||
| + | |||
| Line 113: | Line 127: | ||
| − | + | ||
</translate> | </translate> | ||
Revision as of 18:30, 3 August 2018
Proactive Offer
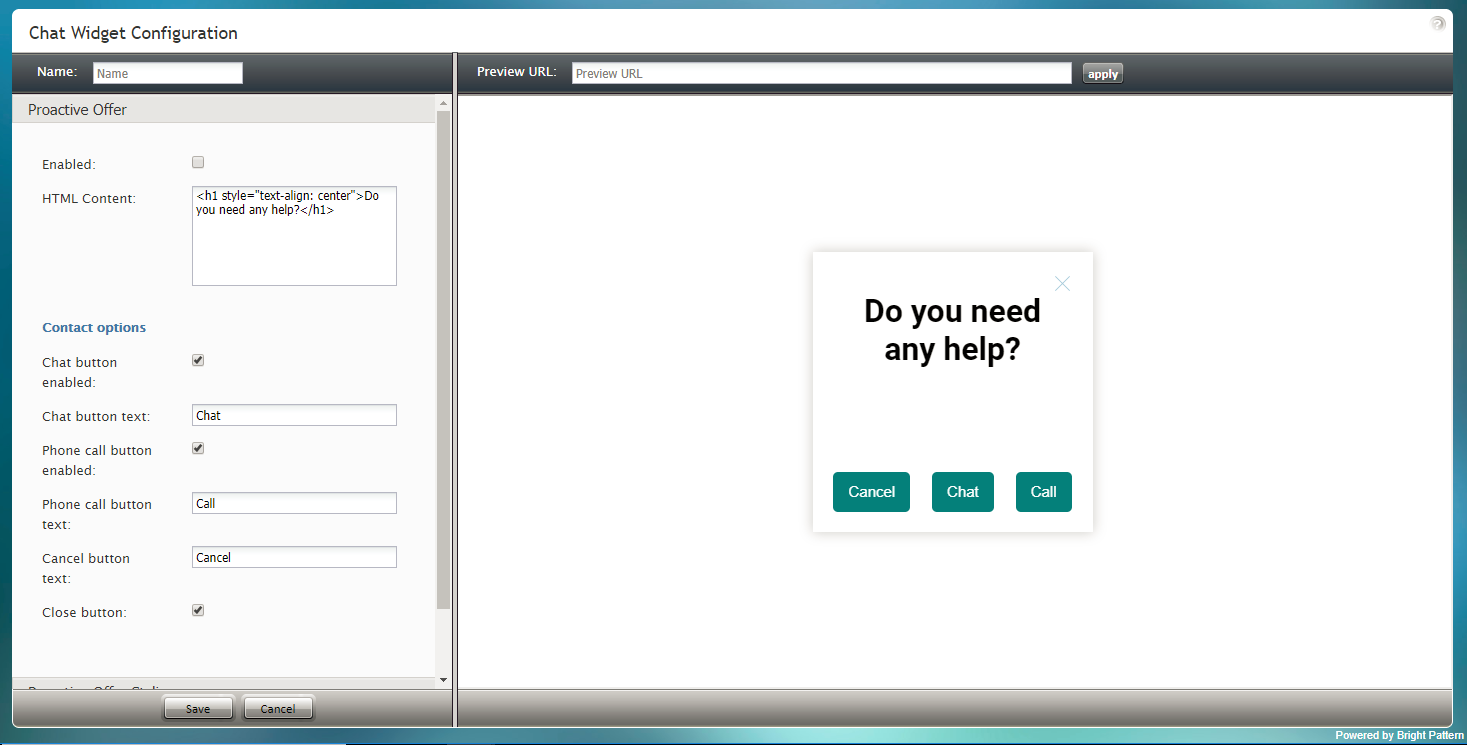
Proactive offers are chat interactions initiated by your contact center that offer opportunities to call or chat with a live agent. The contents of the proactive chats are customized in the Proactive Offer tab of chat widget configuration.
Proactive Offer Properties
Enabled
To enable proactive offers for your chat service, select the Enabled checkbox.
HTML Content
HTML Content is the HTML code that is pasted here to provide access to the web elements of the chat application that customers will use to access your contact center via the given messaging scenario entry.
Contact options
There are two ways for customers to contact your call center: chat and phone calls. Contact options to be shown on the chat widget include the following.
Chat button enabled
To enable the chat button to appear on the widget, select the Chat button enabled checkbox. When the customer clicks the chat button, a new chat interaction will be initiated.
Chat button text
The chat button's label can be customized to display any text or brief message (e.g., "Chat with us now"). Type your desired chat button label in the Chat button text field.
Phone call button enabled
To enable the phone call button to appear on the widget, select the Phone call button enabled checkbox. When the customer clicks the phone call button, a call to the contact center will be initiated.
Phone call button text
The phone call button's label can be customized to display any text or brief message (e.g., "Speak to an agent"). Type your desired phone call button label in the Phone call button text text entry field.
Cancel button text
The Cancel button text may be customized as well. Enter the desired text or brief message in the text entry field. When the customer clicks the cancel button, the proactive offer chat will not be initiated.
Close button
When clicked by the customer, the Close button closes the proactive chat window and hides it from view. To enable customers to close the chat widget, select the Close button checkbox.
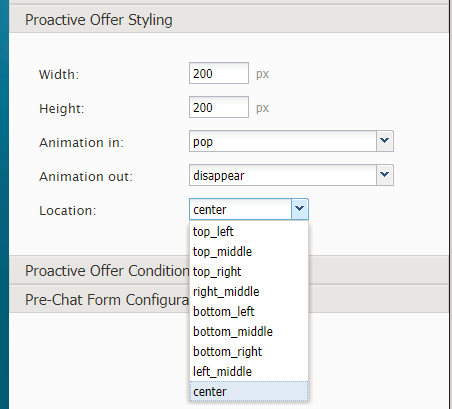
Proactive Offer Styling
The following properties relate to Proactive Offer styling.
Width
The widget width can be specified in pixels.
Height
The widget height can be specified in pixels.
Animation in
You can specify how the proactive chat widget moves across or appears on the screen.
Choose from the following Animation in options:
- pop
- slide from left
- slide from right
- slide from top
- slide from bottom
Animation out
You can also specify how the proactive chat widget moves off the screen.
Choose from the following Animation out options:
- disappear
- fade out
- slide to left
- slide to right
- slide to top
- slide to bottom
Location
Location is where the chat widget will be placed on your webpage:
- top_left
- top_middle
- top_right
- right_middle
- bottom_left
- bottom_middle
- bottom_right
- left_middle
- center
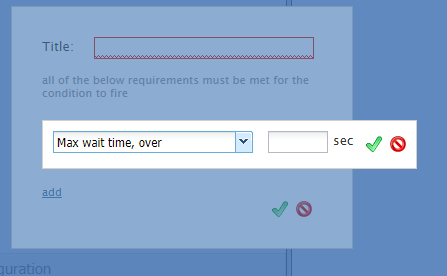
Conditions
Conditions are the requirements that must be met for the proactive chat to be shown to website visitors.
How to Add Conditions
- Beside "Conditions," click add.
- In the dialog that pops up, enter the title, the unique name for this condition.
- Click add.
- Select one of the following conditions with the appropriate specification:
- Max wait time, over - Define the maximum number of seconds to wait before sending the proactive offer
- URL path prefix matches - Specify the URL prefix (e.g., /folder1.file.html) that must be matched
- URL path prefix in history - Specify the URL prefix (e.g., /folder1.file.html) from history
- Days of week - Select the day(s) of the week to send the proactive offer
- Days of month - Select the day(s) of the month to send the proactive offer
- Months - Select the month(s) to send the proactive offer
- Time of day - Select the time of day (in hours:minutes)
- Cookie is present - Enter the cookie that must be present
- Referring URL - Specify the URL that referred the customer to your site
- Duration of visit over - Define the maximum number of seconds that the customer should be on your site before sending the offer
- Number of pages visited - Enter the number of webpages visited
- About to exit (mouse move) - Add this condition to send the proactive offer when there's a mouse move to exit
- First visit to the site - Add this condition if it's the first time the customer has been to your site
- Chatted before - Add this condition if the customer has chatted with your contact center before
- JS variable is true - Specify which JavaScript variable needs to be true
- Language - Specify which language the customer uses
- Scrolls to - Enter the number of screens down that the customer browses
- Mobile visitor - Add this condition if the customer is on your website via a mobile browser
- Number of clicks on page over - Enter the maximum number of clicks that the customer should make
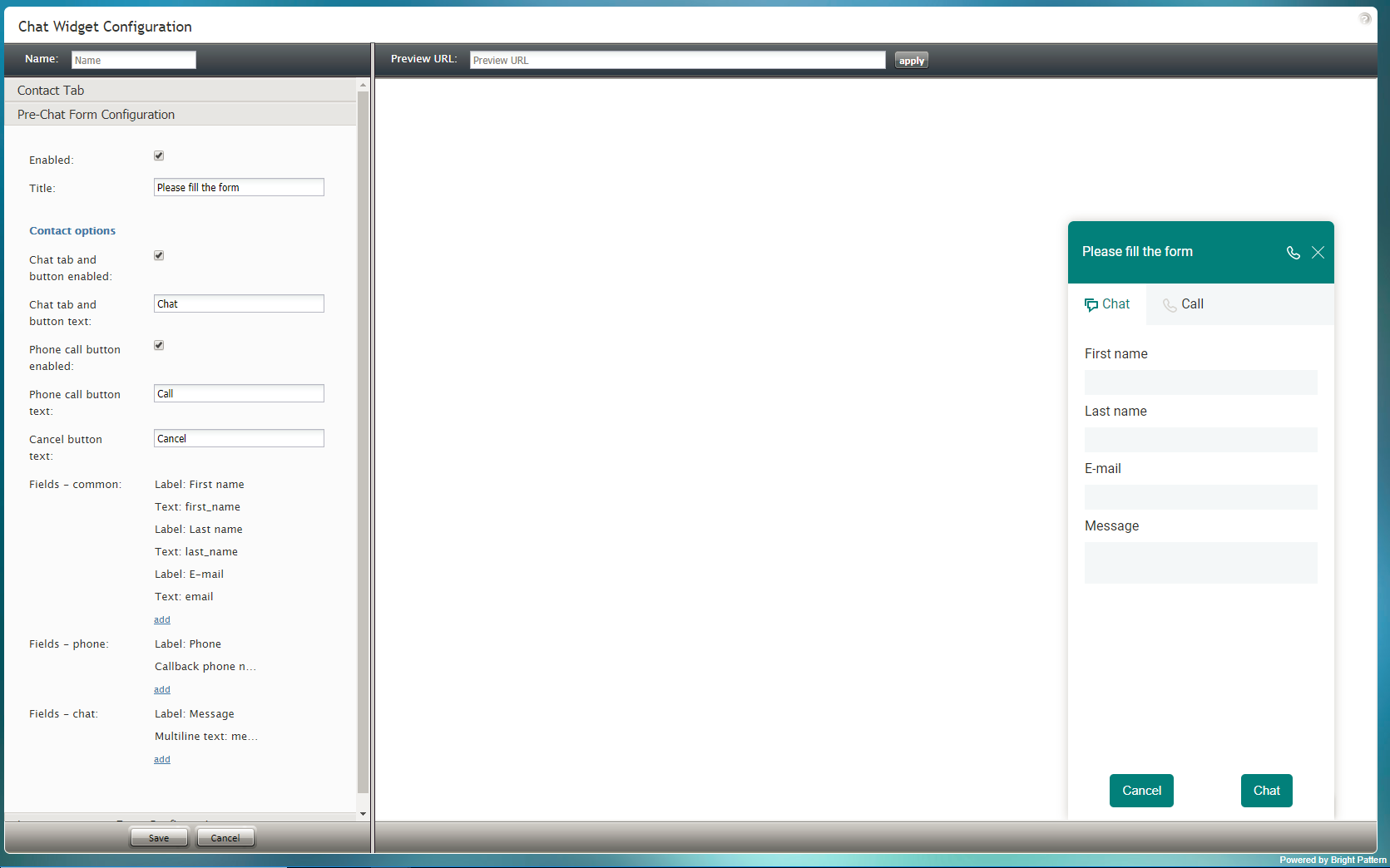
Pre-Chat Form Configuration
Learn about the properties for Pre-Chat Form Configuration.