| Line 59: | Line 59: | ||
==== Required Box ==== | ==== Required Box ==== | ||
Checking the ''Required box'' property makes the field mandatory to fill out. | Checking the ''Required box'' property makes the field mandatory to fill out. | ||
| + | |||
| + | ==== Validate ==== | ||
| + | The ''Validate'' checkbox is shown only for the following field types: ''phone number'', ''callback phone number'', ''email'', and ''date''. If selected, the data entered in the field will be checked for general conformance with the corresponding data pattern. For details, see [[#Validation_of_Form_Field_Data|Validation of Form Field Data]]. | ||
| Line 65: | Line 68: | ||
== Validation of Form Field Data == | == Validation of Form Field Data == | ||
| − | |||
| − | |||
| − | |||
| − | |||
For ''phone number'' and ''callback phone number'' fields, the data entered will be checked for the absence of any characters ''except'' the following: | For ''phone number'' and ''callback phone number'' fields, the data entered will be checked for the absence of any characters ''except'' the following: | ||
* Digits | * Digits | ||
| Line 77: | Line 76: | ||
* Periods "'''.'''" | * Periods "'''.'''" | ||
* The plus sign "'''+'''" as the first character in the string only | * The plus sign "'''+'''" as the first character in the string only | ||
| + | * A maximum length of 30 characters | ||
For ''email'' fields, the entered data will be checked for the following: | For ''email'' fields, the entered data will be checked for the following: | ||
| Line 86: | Line 86: | ||
For ''date'' fields, a calendar-view-based date picker will be used with options to show and/or store input in various date formats. The [[Form-builder-reference-guide/DateTime|Date/Time]] control in the Form Builder application can be used as a reference. | For ''date'' fields, a calendar-view-based date picker will be used with options to show and/or store input in various date formats. The [[Form-builder-reference-guide/DateTime|Date/Time]] control in the Form Builder application can be used as a reference. | ||
| + | |||
| + | Note that the validation functions are intended only to check that the entered data is entered in the correct format. That is, the functions are not expected to verify whether mailboxes, domains, or phone numbers actually exist, nor to modify the valid entered data in any way. | ||
Revision as of 17:30, 26 July 2019
Working with Form Fields
The Chat Widget Configuration application allows you to build forms into your chat widgets, which customers will complete and submit to your contact center.
The various field types and labels shown on the form may be edited or deleted. You can add more fields as needed.
How to Edit a Field
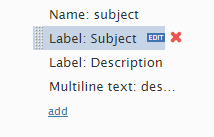
- To change the field type or label text of a field, move your cursor over the field name and click EDIT.
- Then change the field type and/or label.
How to Delete a Field
To remove any of these fields from the form, move your cursor over the field name and click the red X.
How to Add a Field
- Click add.
- Select the field type.
- In the Label field, enter the text to be shown as the field label.
Field Types
Select from the following field types:
- Label - The name of the field
- Callback phone number - The phone number at which the customer wants to be called back
- Phone number - The customer's phone number
- Email - The customer's email address
- Name - The customer's name
- Text - Free-form text to be provided on the form
- Date - Today's date
- Multiline text - Multiple lines of text to be provided on the form
- Numerical range slider - A slider to be included on the form
- Radio buttons - Selectable buttons
- Selection list - Drop-down list of options
- Captcha - Proof that the customer is not a robot
Common Field Properties
When editing or creating new fields, many field types have common properties. They include the following:
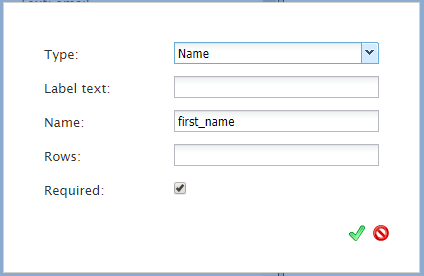
Label Text
Filling in the Label text property will allow text to appear in the background of a field. The Label text will no longer be seen when a customer begins typing in this field.
Name
The Name property is used to collect data for a given field. For example, if you create a text field for a customer to enter their first name, first_name could be entered as the Name property value; it would then be associated with this field.
Rows
With the Rows property, it is possible to add rows to a multiline text field; this makes the text entry box larger. To change the number of rows, enter a numerical value. Please note, if a value of 0 or no value is entered, the default amount of rows shown is 2.
Min Value and Max Value
Min value and Max value are available only for the numerical range slider. Any numerical values may be entered but the slider will only work if the max value is greater than the min value.
Options
The Options property is available for the radio buttons and selection list fields. Under these fields, Options allows you to add selectable buttons to the chat widget.
Required Box
Checking the Required box property makes the field mandatory to fill out.
Validate
The Validate checkbox is shown only for the following field types: phone number, callback phone number, email, and date. If selected, the data entered in the field will be checked for general conformance with the corresponding data pattern. For details, see Validation of Form Field Data.
Validation of Form Field Data
For phone number and callback phone number fields, the data entered will be checked for the absence of any characters except the following:
- Digits
- Spaces
- Dashes "-”
- Slashes "/" and "\"
- Parentheses "(" and ")"
- Periods "."
- The plus sign "+" as the first character in the string only
- A maximum length of 30 characters
For email fields, the entered data will be checked for the following:
- The presence of ASCII characters only
- The presence of at least one @ symbol
- The presence of at least one character before the last @ symbol
- The presence of at least one period "." in the part following the last @ symbol
- A maximum length of 255 characters
For date fields, a calendar-view-based date picker will be used with options to show and/or store input in various date formats. The Date/Time control in the Form Builder application can be used as a reference.
Note that the validation functions are intended only to check that the entered data is entered in the correct format. That is, the functions are not expected to verify whether mailboxes, domains, or phone numbers actually exist, nor to modify the valid entered data in any way.