|
|
| Line 1: |
Line 1: |
| − | = 複数の電話番号= | + | = Phone-home Multi phone= |
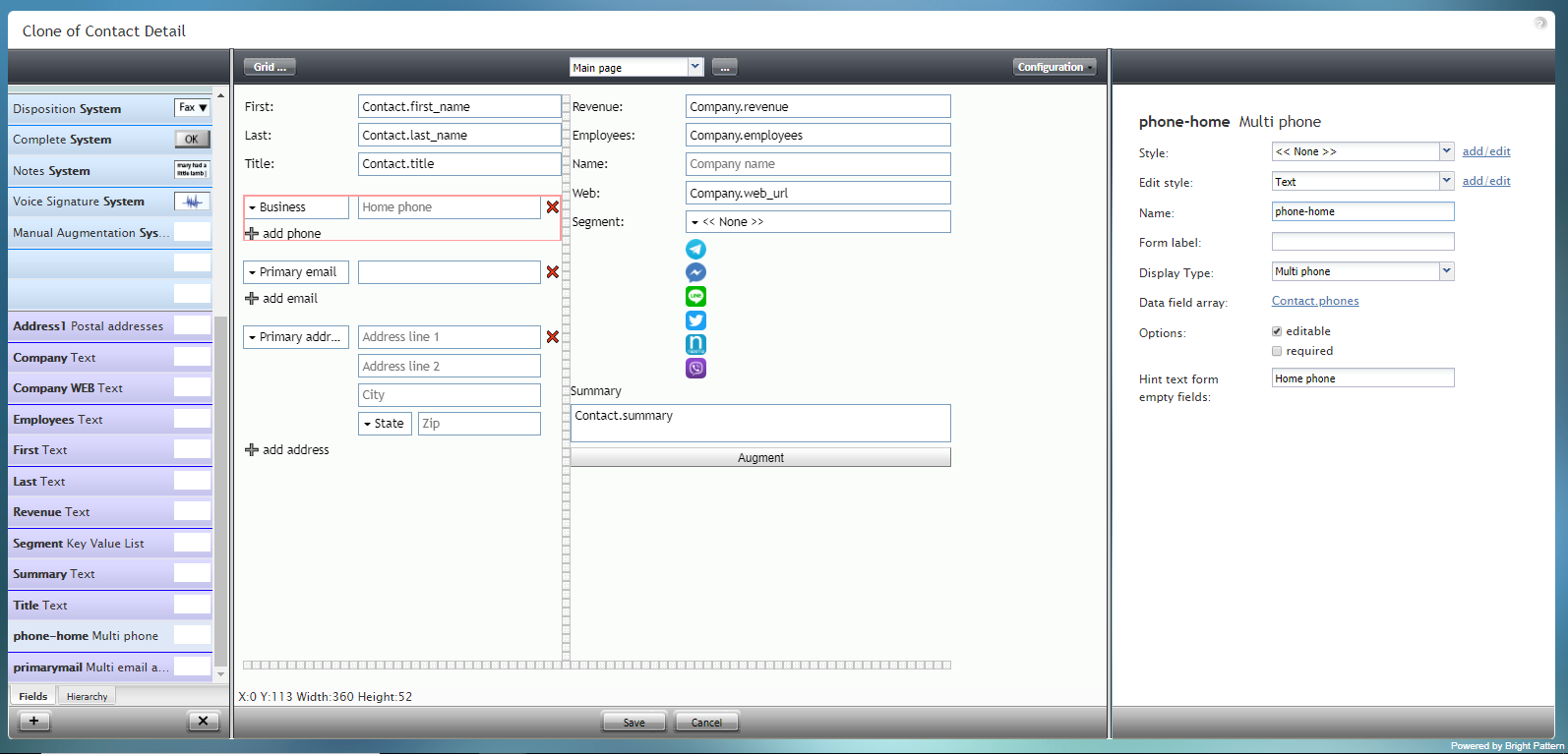
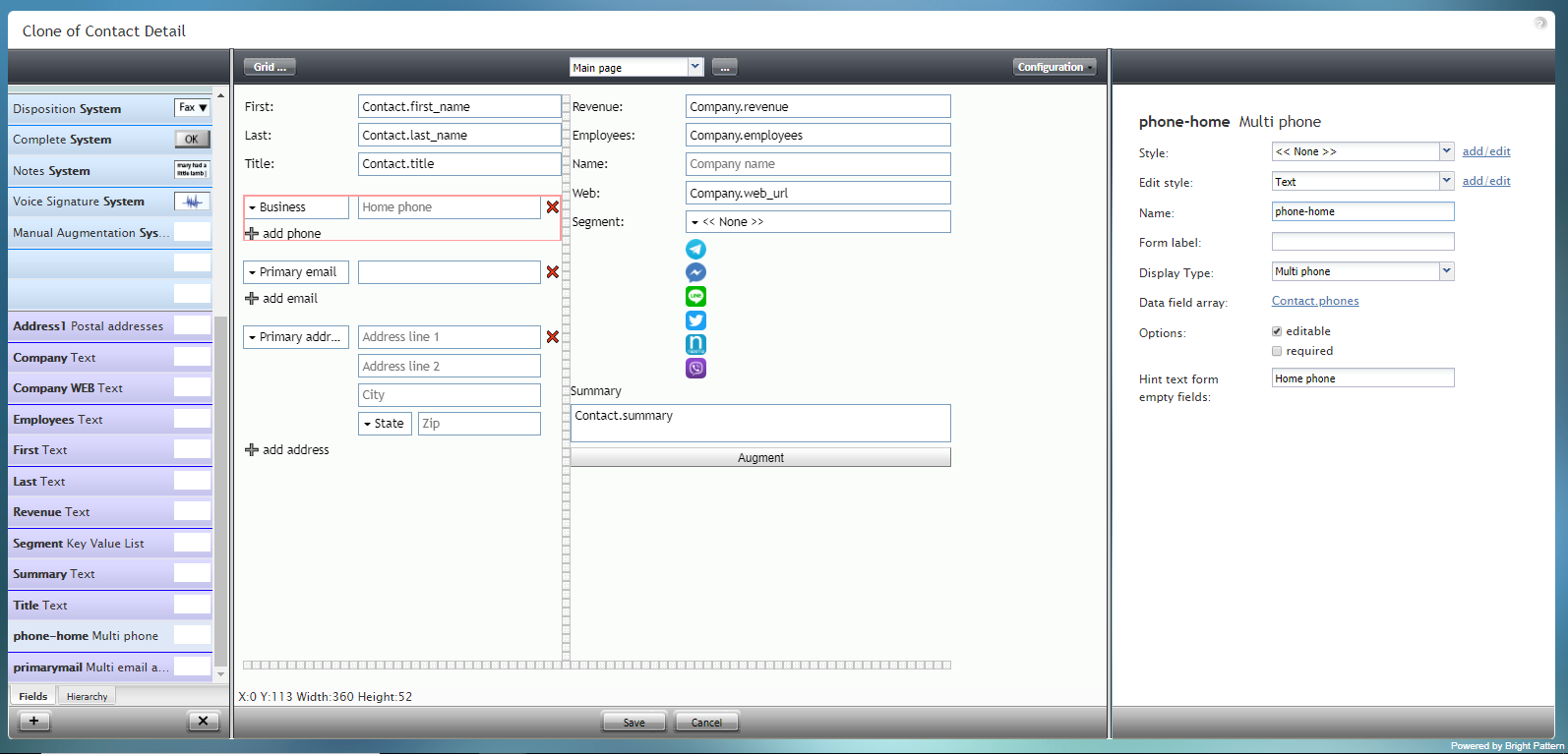
| − | このコンポーネントは、必要に応じて、ユーザーがフォームに複数の電話番号を入力できる "電話番号の追加" オプションを提供します。示されている画像では、複数の電話番号コンポーネントは赤色で囲まれています:
| + | This component adds an "add phone" option, which allows the user to enter multiple phone numbers to a form, if desired. |
| | | | |
| | + | '''Note''': This control is supported in version 5.x for forms created in the Form Builder application version 3.x. For component properties, see Bright Pattern Contact Center Documentation [https://help3x.brightpattern.com/3.18:Form-builder-reference-guide/Phone-homeMultiphone version 3.x]. |
| | | | |
| − | [[File:Form-Multi-Phone-3x-50.PNG|800px|thumbnail|center|フォーム上の複数の電話番号]]
| |
| | | | |
| − | | + | [[File:Form-Multi-Phone-3x-50.PNG|800px|thumbnail|center|Phone-home Multi phone on a form]] |
| − | ==フィールドプロパティ ==
| |
| − | このフィールドプロパティは次のとおりです。
| |
| − | | |
| − | | |
| − | [[File:Form-Multi-Phone-Prop-3x-50.PNG|450px|thumbnail|center|Form-Multi-Phone-Prop-3x-50.PNG プロパティ]] | |
| − | | |
| − | | |
| − | === スタイル ===
| |
| − | ''スタイル''プロパティを使うと、コントロール要素がフォームに表示される方法を変更できます。
| |
| − | | |
| − | 次のオプションからスタイルを選択できます:
| |
| − | * <<無し >>
| |
| − | *テキスト
| |
| − | *タイトル
| |
| − | *ラベル
| |
| − | *ハイパーリンク
| |
| − | *注記
| |
| − | | |
| − | '''追加/編集'''をクリックして、別のスタイルの追加、さまざまなフォント、サイズ、色、その他のスタイル要素から選択することによって既存のスタイルの編集もできます。
| |
| − | | |
| − | | |
| − | [[File:Form-Edit-Styles-Save-3x-50.PNG|450px|thumbnail|center|フォント、サイズ、色、他のスタイル要素を選択します。]]
| |
| − | | |
| − | | |
| − | '''名前を付けて保存'''をクリックすると、追加/編集したスタイルに名前を付けて保存できます。そのスタイルは、''スタイル''および ''スタイルの編集'' プロパティのドロップダウンセレクターで使用できるようになります。
| |
| − | | |
| − | | |
| − | [[File:Form-Save-As-3x-50.PNG|450px|thumbnail|center|新しい名前を付けてスタイルを保存します。]]
| |
| − | | |
| − | | |
| − | === スタイルの編集 ===
| |
| − | ''スタイルの編集''というプロパティでは、''スタイル'' プロパティで定義されたスタイルを選択できます。ここで選択するスタイルは、フォームに表示されます。
| |
| − | | |
| − | === 名前 ===
| |
| − | ''名前'' というプロパティを使うと、コントロールパレットに表示されるコントロールの名前を変更できます。例えば、"複数の電話番号"という名前を"電話番号"という簡単な名前などに変更できます。
| |
| − | | |
| − | === フォームラベル ===
| |
| − | ''フォームラベル''は、このコントロールのテキストラベルであり、フォーム自体に表示されます。例えば、"電話番号"というフォームラベルを指定すると、電話番号フィールドの横に"電話番号"が表示されます。
| |
| − | | |
| − | === 表示タイプ ===
| |
| − | このコントロールでは、 ''表示タイプ''は自動的に '''複数の電話'''に設定されます。選択できる多くの表示タイプがあります。
| |
| − | | |
| − | | |
| − | [[File:Form-Multi-Phone-Display-50.PNG|450px|thumbnail|center|表示タイプの選択]]
| |
| − | | |
| − | | |
| − | === データフィールドの配列 ===
| |
| − | データフィールドの配列はコンタクトデータを取得してフォームに入力する変数です。このコントロールでは、 ''データフィールド''は自動的に'''Contact.phones'''に設定されます。
| |
| − | | |
| − | === オプション ===
| |
| − | * '''編集可能''':このオプションを選択すると、ユーザーはフォーム上のフィールドを編集できます。
| |
| − | * '''必須''':このオプションを選択すると、ユーザーはフォームのフィールドに入力する必要があります。
| |
| − | | |
| − | === 空白のフィールド用のヒントテキスト ===
| |
| − | ''空白のフィールド用のヒントテキスト'' にテキストを入力することで、このフォームの入力を行う人に対してヒントを与えます(例えば、"お電話番号" または"自宅・携帯・勤務先番号")。
| |
Latest revision as of 09:50, 9 September 2021
Phone-home Multi phone
This component adds an "add phone" option, which allows the user to enter multiple phone numbers to a form, if desired.
Note: This control is supported in version 5.x for forms created in the Form Builder application version 3.x. For component properties, see Bright Pattern Contact Center Documentation version 3.x.

Phone-home Multi phone on a form