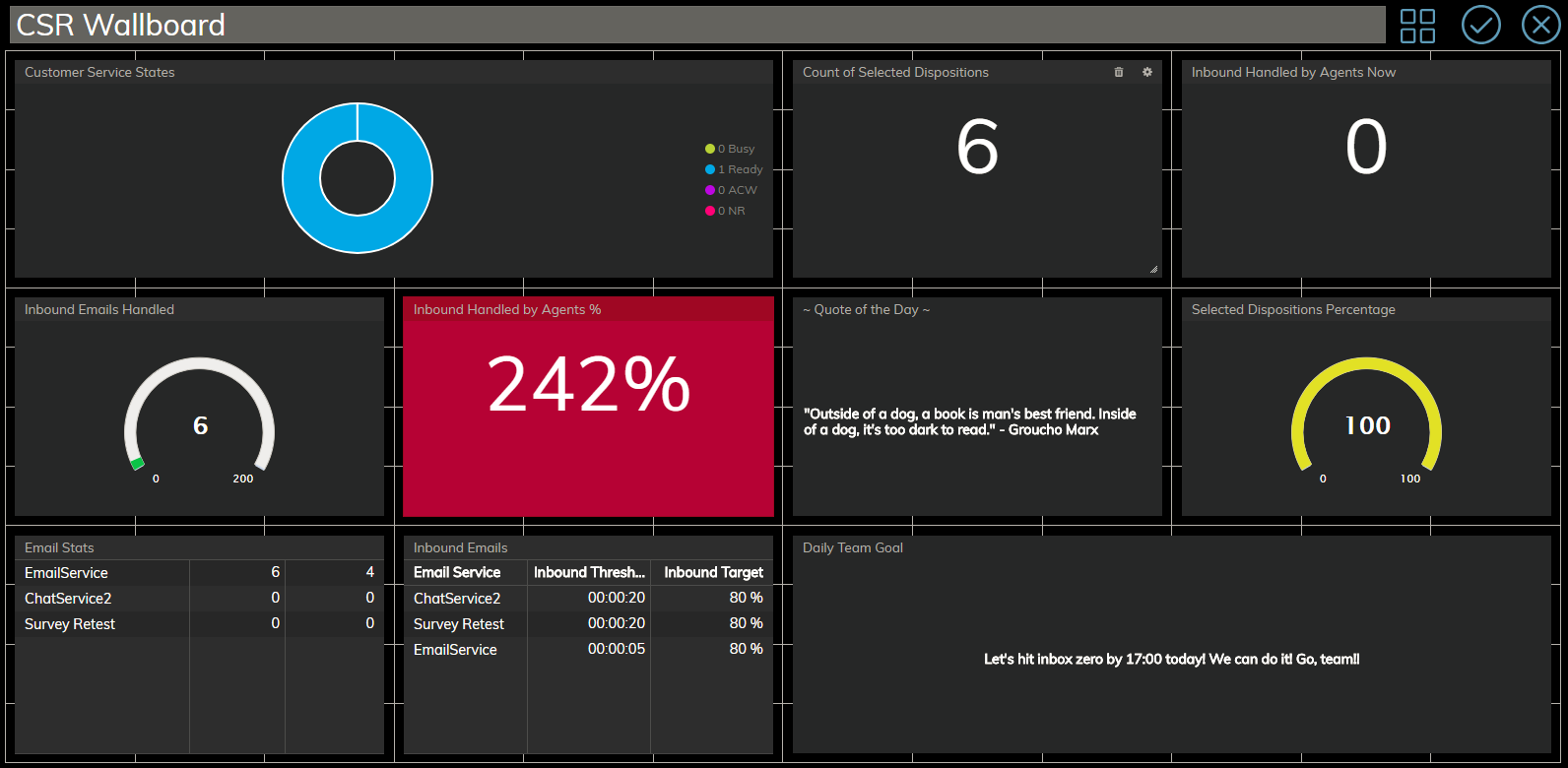
編集モード
ウォールボードのカスタマイズという権限が付与されたユーザーは、ウォールボードのレイアウトを編集できます。上記の権限が付与されている場合、ウォールボードは編集モードで表示され、ウォールボードコントロールキーが表示されます。ウォールボードの各部分をクリックすることまたはカーソルを上に合わせることで、それらを選択して編集できます。
ウォールボードのカスタマイズ、プッシュ、プルに関する権限の付与については、コンタクトセンター管理者ガイドをご覧ください。
セル
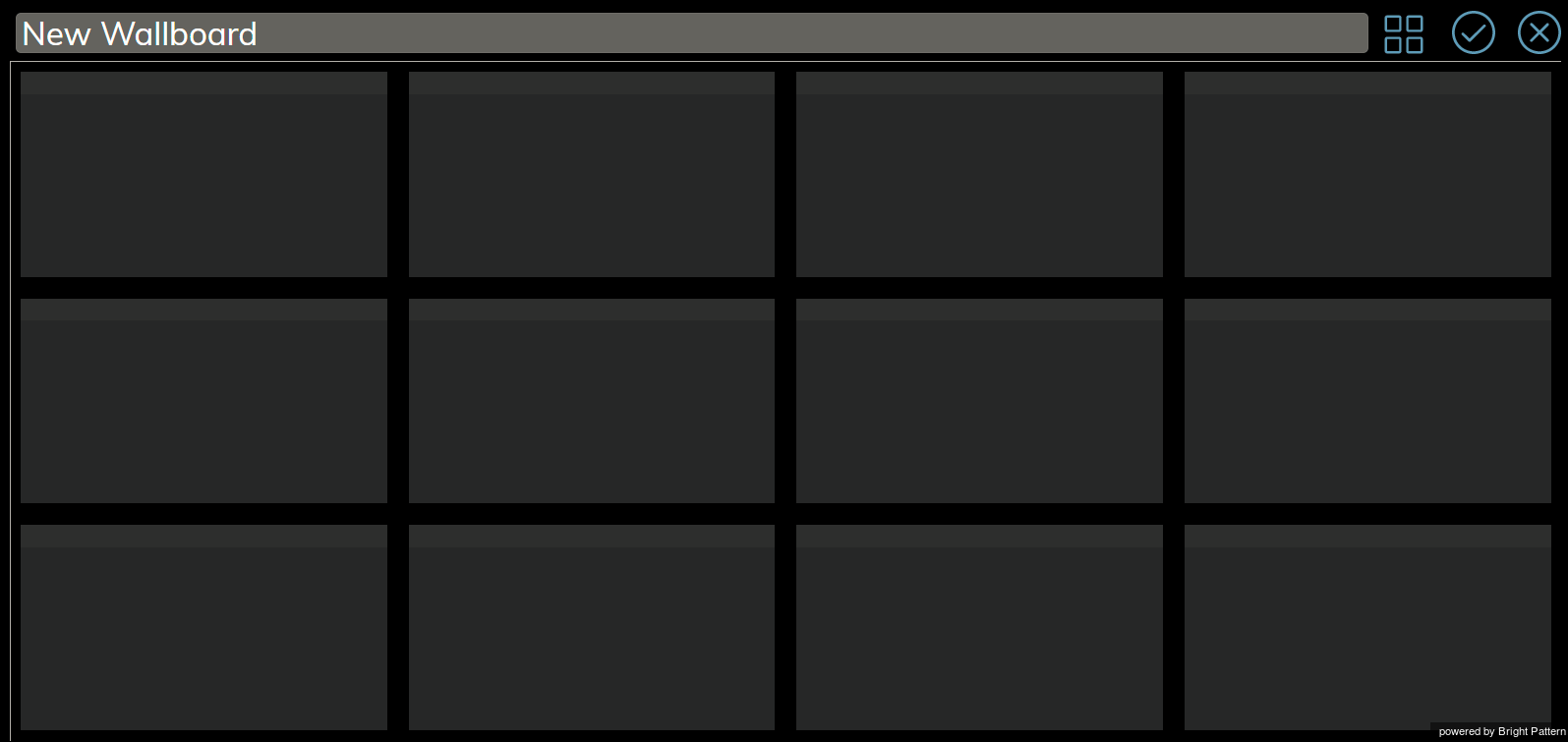
ウォールボードは12 x 12セルのグリッドであり、情報、統計データ、およびメトリックが含まれています。 ウォールボードビルダーアプリケーションの起動時に、ウォールボードがまだ構成されていない場合は、絵に示されているように12枚のカードおよび/または空のセルのグリッドが表示されます。
ウォールボードをカスタマイズする権限がある場合、ウォールボードは編集モードで表示され、カードまたはセルの上にカーソルを合わせると、編集できます。 使用可能なスペースが残っている場合、セルをクリックすると、新しい2 x 2カードが作成されます。 セル間をドラッグすることでカードの作成も可能です。
カードのサイズはグリッドセルの倍数であり、最小カードサイズは2 x 2であることにご注意ください。
ダーク(黒色の背景と灰色のカード)とライト(明るい灰色の背景と白いカード)という2つの標準的な配色があります。
カード
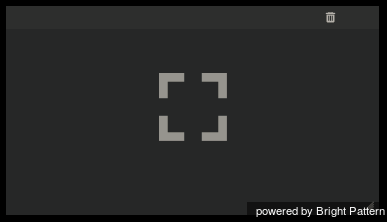
空のカードの上にカーソルを合わせると、カードを編集するためのグラフィックが表示されます。空のカードの中央には、カードの配置可能な場所を示す“フォーカスブラケット“があります。
クリックすると、プラス記号にウィジェットセレクタが表示され、カードに置くウィジェットのタイプを選択できます。
カードと必要に応じてそのコンテンツを削除するには、カードの右上隅にある削除 ![]() アイコンをクリックします。
アイコンをクリックします。
カードのサイズ変更と移動
カードのコンテンツ変更に加えて、カードのサイズとグリッド上の配置を変更することができます。
カードのサイズ変更:
カードの角をクリックして、ご希望のサイズになるまでドラッグします。サイズ変更されたカードは、グリッド上の別のカードと重複できませんのでご注意ください。
To move a card:
Drag and drop it onto an empty space on the grid. As with a resized card, a dragged card can be dropped onto empty spaces only, and the cards cannot overlap.
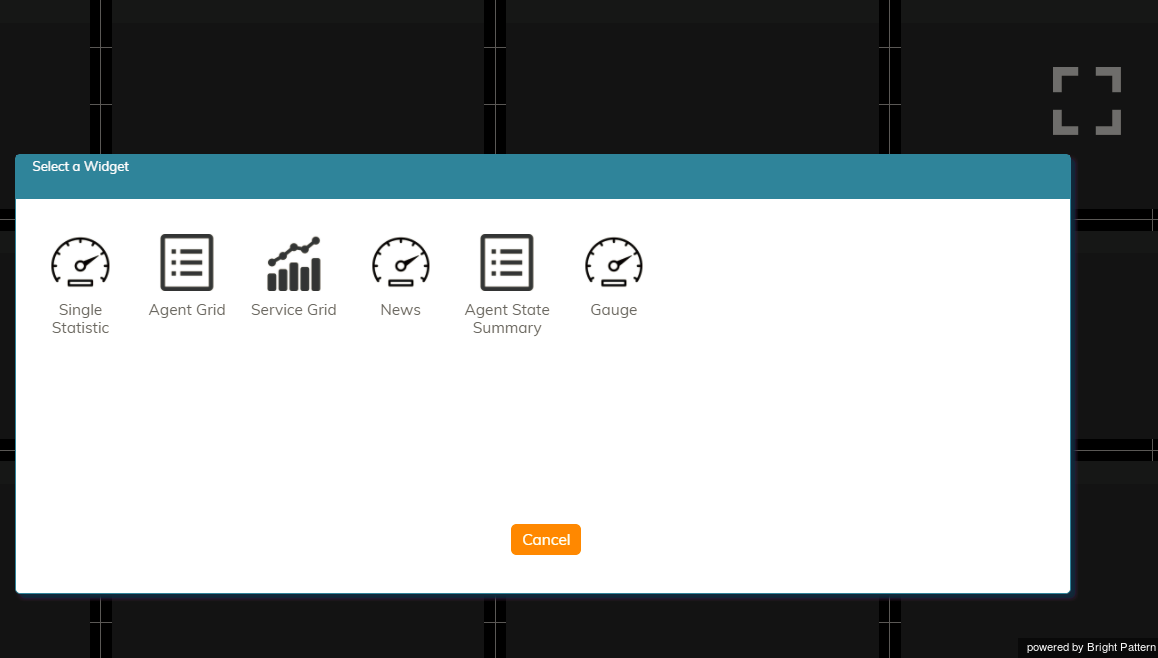
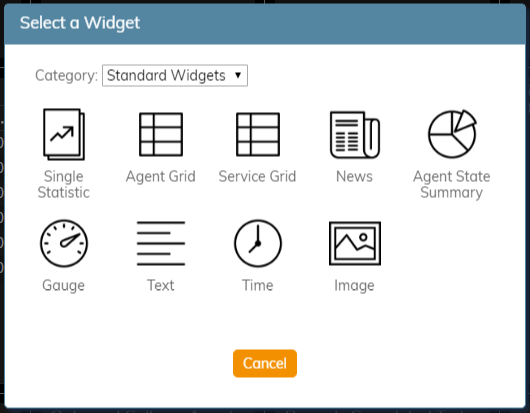
Widget Selector
Widgets are used to display metrics, statistics, news, and other specific information in real-time on your wallboard. Widgets are added to cards on your wallboard using the widget selector. Mousing over a widget highlights it.
The widget selector groups widgets into three categories:
Widgets from other wallboards are shown in the widget selector according to their configuration and titles.
To select a widget and add it to a card, click on a widget shown in the widget selector. A widget configuration screen will open, presenting widget-specific properties and settings to edit.
Cards that already have defined widgets will display a Delete icon, a Configure icon, and the title and actual data for the widget according to its configuration.
Scalable Display
When displayed, a wallboard scales to the all available space on the Agent Desktop. This means that cards do not keep their aspect ratio (e.g., it is impossible to ensure that cards are always square). Widget content is scaled according to the widget design.
The selector dialog can expand vertically to fit the Agent Desktop. If there are too many items in a section, a scroll bar appears.