|
|
| (12 intermediate revisions by one other user not shown) |
| Line 1: |
Line 1: |
| − | = ファーストネーム情報= | + | = First Text= |
| − | ファーストネーム情報は、フォームに人の名前を追加するためのフィールドです。このコンポーネントは、表示されているフォームの例で赤色で囲まれています。
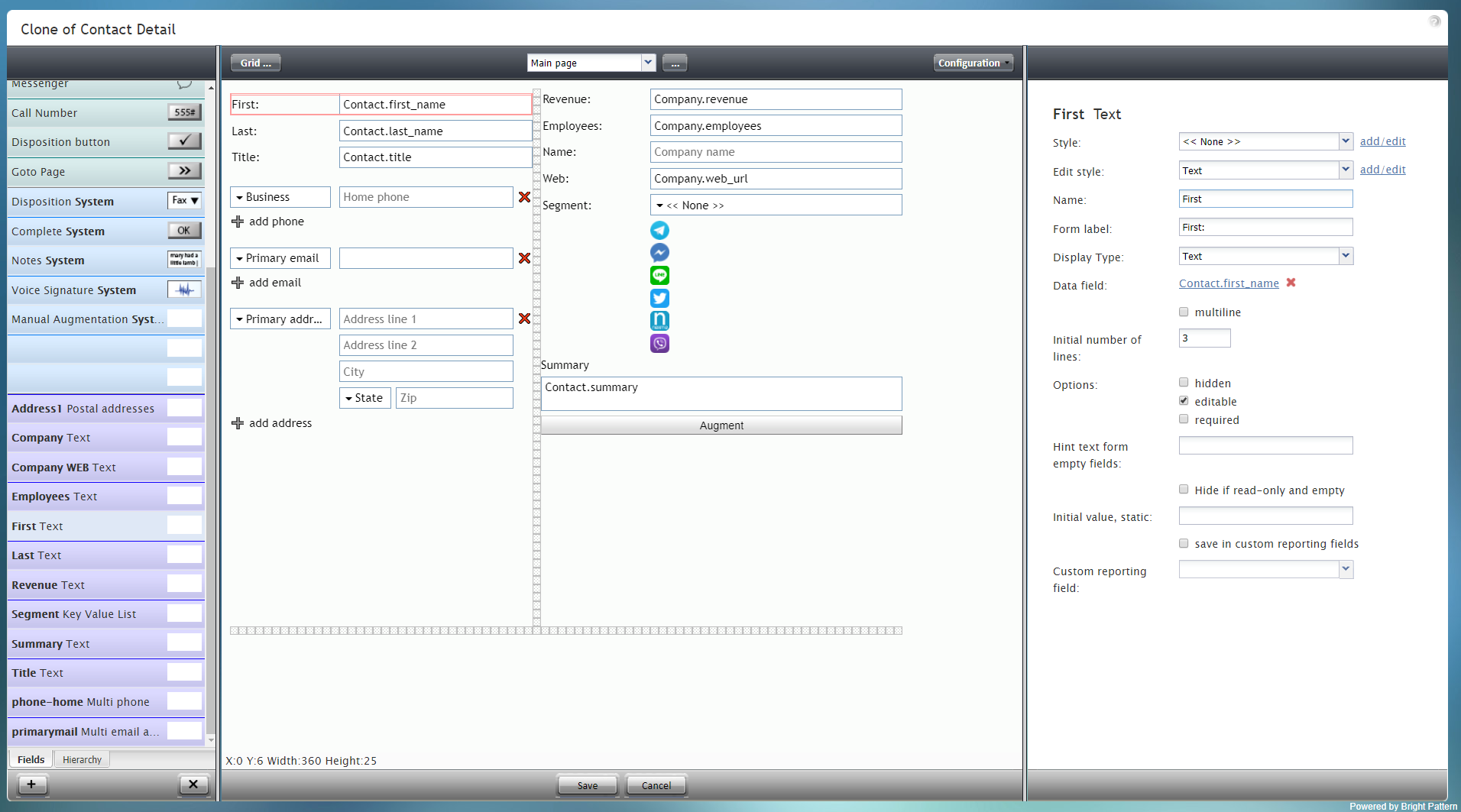
| + | First Text is the field for adding a person's first name on a form. The component is outlined in red on the example form shown. |
| | | | |
| | + | '''Note''': This control is supported in version 5.x for forms created in the Form Builder application version 3.x. For component properties, see Bright Pattern Contact Center Documentation [https://help3x.brightpattern.com/3.18:Form-builder-reference-guide/FirstText version 3.x]. |
| | | | |
| − | [[File:Form-First-Text-3x-50.PNG|800px|thumbnail|center|設定モードでのファーストネーム情報のコンポーネント]]
| |
| | | | |
| − | | + | [[File:Form-First-Text-3x-50.PNG|800px|thumbnail|center|First Text component in Configuration mode]] |
| − | このコンポーネントをフォームに追加するには、コンポーネントをクリックしたまま、左側のコンポーネントメニューから右側の空白のフォームにドラッグします。
| |
| − | | |
| − | | |
| − | ==フィールドプロパティ ==
| |
| − | このコンポーネントのフィールドプロパティは次のとおりです。
| |
| − | | |
| − | | |
| − | [[File:Form-First-Text-Prop-3x-50.PNG|450px|thumbnail|center|ファーストネーム情報のプロパティ]] | |
| − | | |
| − | | |
| − | === スタイル ===
| |
| − | ''スタイル''プロパティを使うと、コントロール要素がフォームに表示される方法を変更できます。
| |
| − | | |
| − | 次のオプションからスタイルを選択できます:
| |
| − | * <<無し >>
| |
| − | *テキスト
| |
| − | *タイトル
| |
| − | *ラベル
| |
| − | *ハイパーリンク
| |
| − | *注記
| |
| − | | |
| − | '''追加/編集'''をクリックして、別のスタイルの追加、さまざまなフォント、サイズ、色、その他のスタイル要素から選択することによって既存のスタイルの編集もできます。
| |
| − | | |
| − | | |
| − | [[File:Form-Edit-Styles-Save-3x-50.PNG|350px|thumbnail|center|フォント、サイズ、色、他のスタイル要素を選択します。]]
| |
| − | | |
| − | | |
| − | '''名前を付けて保存'''をクリックすると、追加/編集したスタイルに名前を付けて保存できます。そのスタイルは、''スタイル''および ''スタイルの編集'' プロパティのドロップダウンセレクターで使用できるようになります。
| |
| − | | |
| − | | |
| − | [[File:Form-Save-As-3x-50.PNG|350px|thumbnail|center|新しい名前を付けてスタイルを保存します。]]
| |
| − | | |
| − | | |
| − | === スタイルの編集 ===
| |
| − | ''スタイルの編集''というプロパティでは、''スタイル'' プロパティで定義されたスタイルを選択できます。ここで選択するスタイルは、フォームに表示されます。
| |
| − | | |
| − | === 名前 ===
| |
| − | ''名前'' というプロパティを使うと、コントロールパレットに表示されるコントロールの名前を変更できます。例えば、"ファーストネーム情報"という名前を"ファーストネーム"という簡単な名前などに変更できます。
| |
| − | | |
| − | === フォームラベル ===
| |
| − | ''フォームラベル''は、このコントロールのテキストラベルであり、フォーム自体に表示されます。例えば、"ファーストネーム"というフォームラベルを指定すると、フォームのファーストネーム情報フィールドの横に"ファーストネーム"が表示されます。
| |
| − | | |
| − | | |
| − | [[File:Form-First-Text-Label-3x-50.PNG|350px|thumbnail|center|編集可能なプレビューでのフォームラベル]]
| |
| − | | |
| − | | |
| − | === 表示タイプ ===
| |
| − | このコントロールでは、 ''表示タイプ''は自動的に '''テキスト'''に設定されます。選択できる多くの表示タイプがあります。
| |
| − | | |
| − | | |
| − | [[File:Form-Company-Display-3x-50.PNG|450px|thumbnail|center|Display type selection]]
| |
| − | | |
| − | | |
| − | === Data field ===
| |
| − | The data field is a variable that gets and fills in company name data on the form. For this control, the ''Data field'' is automatically set to ''Contact.first_name'', but you can click the link to select a specific data field to map to the field.
| |
| − | | |
| − | | |
| − | [[File:Form-Company-Data-3x-50.PNG|450px|thumbnail|center|Data field mapping example]]
| |
| − | | |
| − | === multiline ===
| |
| − | Select the ''multiline'' checkbox to indicate multiple lines of text for this field.
| |
| − | | |
| − | === Initial number of lines ===
| |
| − | If the ''multiline'' box is checked, you can specify the number of lines of text to include in this field.
| |
| − | | |
| − | === Options ===
| |
| − | * '''Hidden''' - Select this option to hide the field on the form. The label will be there, but the field to enter text will not.
| |
| − | * '''Editable''' - Select this option to allow the user to edit the field on the form.
| |
| − | * '''Required''' - Select this option to require the user to fill in the field on the form.
| |
| − | | |
| − | === Hint text form empty fields ===
| |
| − | You provide a hint to the people completing this form by entering some text into ''Hint text form empty fields'' (e.g., "your first name").
| |
| − | | |
| − | === Hide if read-only and empty ===
| |
| − | Like the ''Hidden'' option, selecting the ''Hide if read-only and empty'' option will hide the First Text field from view.
| |
| − | | |
| − | === Initial value, static ===
| |
| − | The ''initial value'' helps people to know what to type in that field. It's default text that appears in the First Text field on editable preview. For example, entering "your first name" in this property will place "your first name" into the form field.
| |
| − | | |
| − | === save in custom reporting fields ===
| |
| − | Select this checkbox to save data from this form field in custom reporting fields for your contact center.
| |
| − | | |
| − | === Custom reporting field ===
| |
| − | The ''Custom reporting field'' is the [[contact-center-administrator-guide/CustomReportingFields|custom reporting field]] created for your contact center (if any). Such a field is unique to your contact center, as it is different from any default fields. If you do not have any custom reporting fields, select '''None''' from the drop-down list.
| |