提供: Bright Pattern Documentation
• English
スペーサー
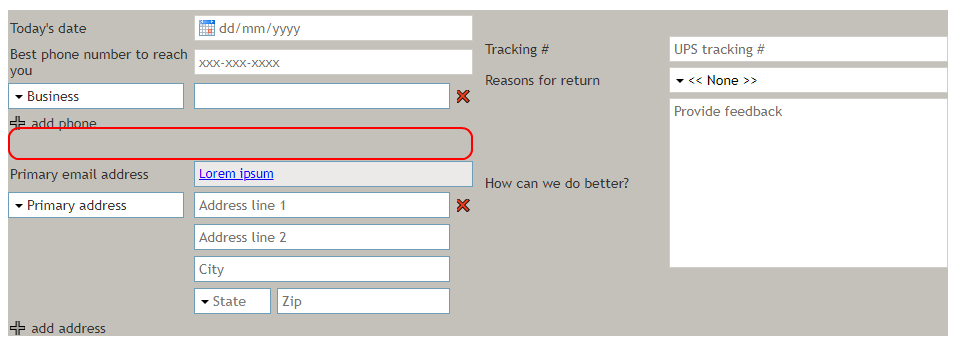
スペーサーコントロールは、フォーム上で他のコントロールの間にスペースを追加します。スペーサーの高さとスタイルは、フィールドプロパティで編集できます。プレビューモードでは、このコントロールは次のように表示されます。赤色で囲まれたエリアは、電話番号コントロールとメールアドレスコントロールの間に配置されたスペーサーです。
フィールドプロパティ
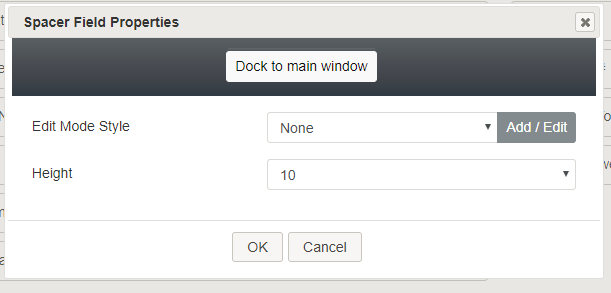
コントロールをフォームキャンバスに配置したら、コンポーネントの鉛筆アイコンをクリックしてフィールドプロパティを編集できます。フィールドのプロパティは次のとおりです。
モードスタイルの編集
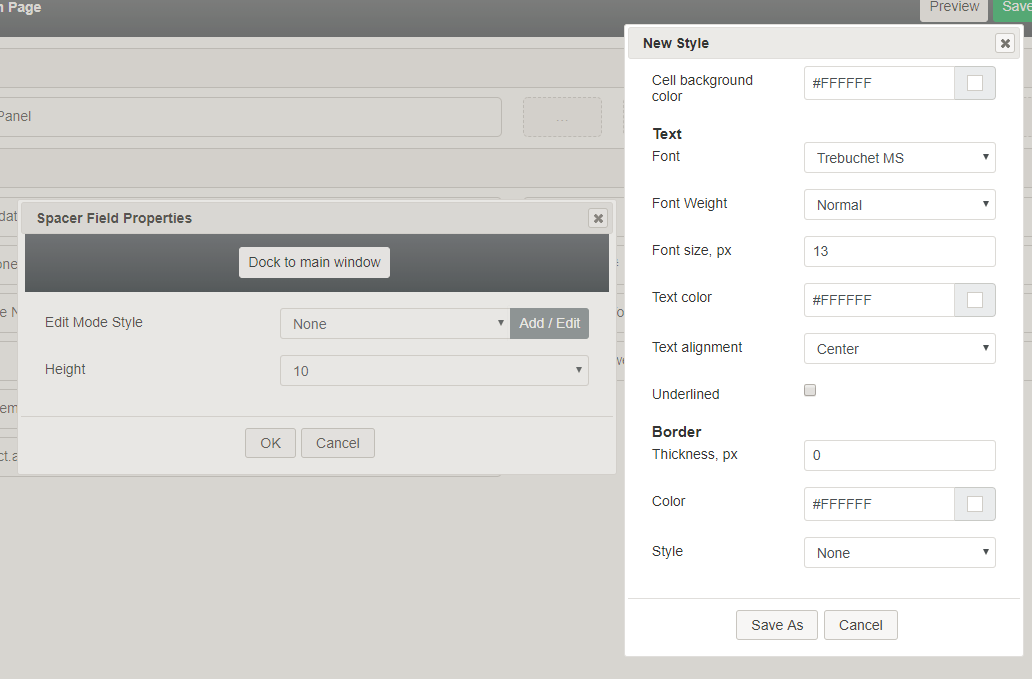
モードスタイルの編集は、このフォームコントロールの スタイルを選択、編集、または追加できる共通のプロパティです。例えば、このセレクターから "ハイパーリンク"を選び、追加 / 編集をクリックし、メールアドレスのハイパーリンクのスタイル (例えば、テキスト、フォント、色など)を変更できます。
高さ
高さプロパティのドロップダウンリストから値を選択して、スペーサーの高さを変更できます: ½, 1 ½, 2, 3, 4, 5, 6, 7, 8, 9, 10。各数値は、フォームで使用する行数を表します。