|
|
| (21 intermediate revisions by one other user not shown) |
| Line 1: |
Line 1: |
| − | = タイトルの情報= | + | = Title Text= |
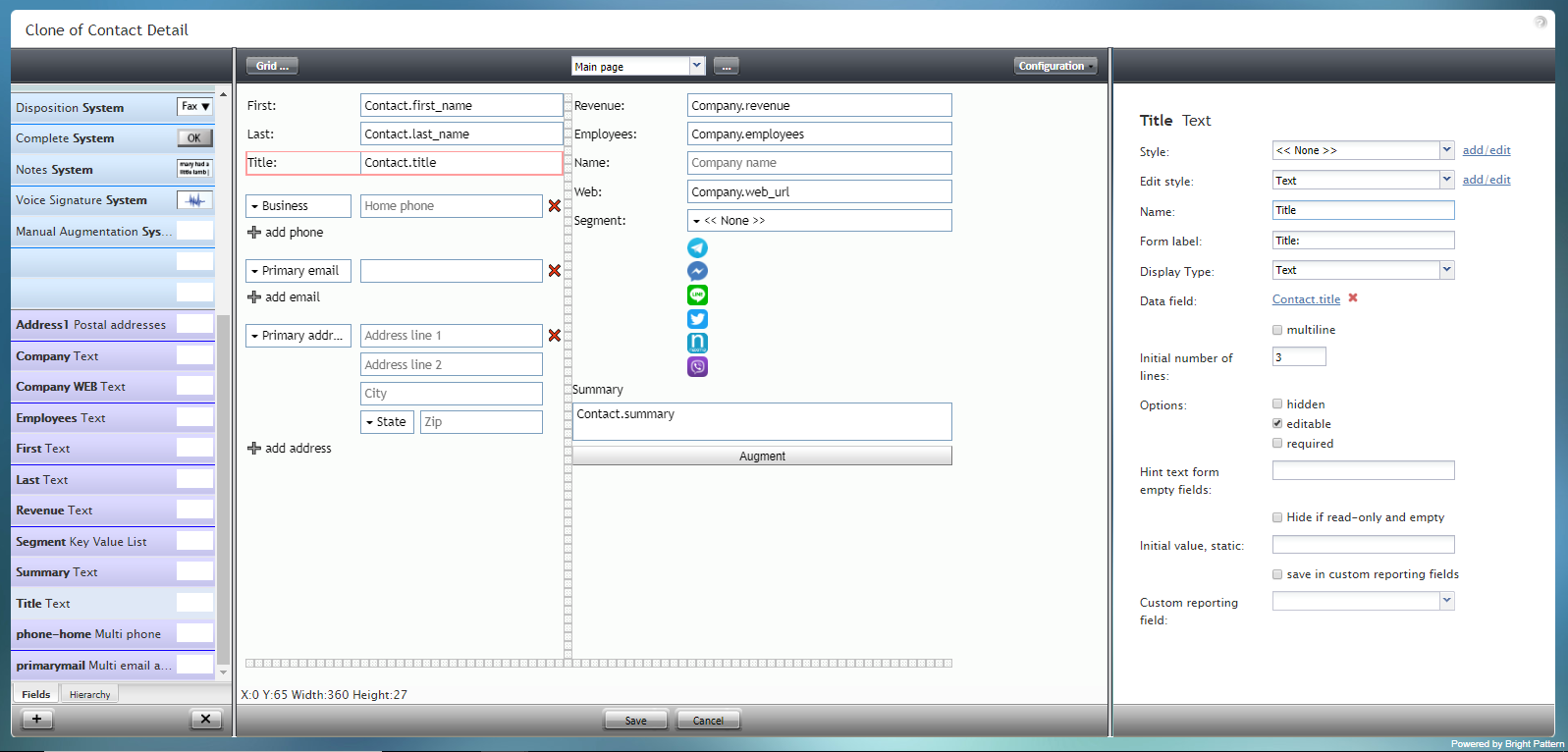
| − | タイトルの情報は、フォームに人のファーストネームを追加するためのフィールドです。このコンポーネントは、表示されているフォームの例で赤色で囲まれています。
| + | Title Text is the field for adding a person's first name on a form. The component is outlined in red on the example form shown. |
| | | | |
| | + | '''Note''': This control is supported in version 5.x for forms created in the Form Builder application version 3.x. For component properties, see Bright Pattern Contact Center Documentation [https://help3x.brightpattern.com/3.18:Form-builder-reference-guide/TitleText version 3.x]. |
| | | | |
| − | [[File:Form-Title-Text-3x-50.PNG|800px|thumbnail|center|設定モードにおけるタイトルの情報のコンポーネント]]
| |
| | | | |
| − | | + | [[File:Form-Title-Text-3x-50.PNG|800px|thumbnail|center|Title Text component in Configuration mode]] |
| − | このコンポーネントをフォームに追加するには、コンポーネントをクリックしたまま、左側のコンポーネントメニューから右側の空白のフォームにドラッグします。
| |
| − | | |
| − | | |
| − | ==フィールドプロパティ ==
| |
| − | このコンポーネントのフィールドプロパティは次のとおりです。
| |
| − | | |
| − | | |
| − | [[File:Form-Title-Text-Pro-3x-50.PNG|450px|thumbnail|center|タイトルの情報のフィールドプロパティ]] | |
| − | | |
| − | | |
| − | === Style ===
| |
| − | The ''Style'' property allows you to change the way that a control element appears on a form.
| |
| − | | |
| − | You can select a style from the following options:
| |
| − | * << None >>
| |
| − | * Text
| |
| − | * Title
| |
| − | * Label
| |
| − | * Hyperlink
| |
| − | * Note
| |
| − | | |
| − | You can also click '''add/edit''' to add another style or edit the selected style, choosing from different fonts, sizes, colors, and other style elements.
| |
| − | | |
| − | | |
| − | [[File:Form-Edit-Styles-Save-3x-50.PNG|350px|thumbnail|center|Select font, size, color, and other style elements]]
| |
| − | | |
| − | | |
| − | Clicking '''Save as''' allows you to name and save the style you just added/edited, and that style becomes available in the drop-down selector for the ''Style'' and ''Edit Style'' properties.
| |
| − | | |
| − | | |
| − | [[File:Form-Save-As-3x-50.PNG|350px|thumbnail|center|Save the style with a new name]]
| |
| − | | |
| − | | |
| − | === Edit Style ===
| |
| − | The ''Edit Style'' property allows you to select the style defined in the ''Style'' property. The style you select here is what is shown on the form.
| |
| − | | |
| − | === Name ===
| |
| − | The ''Name'' property allows you to change the name of the control as it appears on the Control Palette. For example, you can change the name "Title Text" to simply "Job Title" or anything else.
| |
| − | | |
| − | === Form label ===
| |
| − | The ''Form label'' is the text label for this control, and it is shown on the form itself. For example, specifying form label "Title" will display "Title Text" on the form beside the Title Text field.
| |
| − | | |
| − | === Display Type ===
| |
| − | For this control, the ''display type'' is automatically set to '''Text'''. Note that there are many other display types from which to choose.
| |
| − | | |
| − | | |
| − | [[File:Form-Company-Display-3x-50.PNG|450px|thumbnail|center|Display type selection]]
| |
| − | | |
| − | | |
| − | === Data field ===
| |
| − | The data field is a variable that gets and fills in company name data on the form. For this control, the ''Data field'' is automatically set to ''Contact.title'', but you can click the link to select a specific data field to map to the field.
| |
| − | | |
| − | | |
| − | [[File:Form-Company-Data-3x-50.PNG|450px|thumbnail|center|Data field mapping example]]
| |
| − | | |
| − | | |
| − | === multiline ===
| |
| − | Select the ''multiline'' checkbox to indicate multiple lines of text for this field.
| |
| − | | |
| − | === Initial number of lines ===
| |
| − | If the ''multiline'' box is checked, you can specify the number of lines of text to include in this field.
| |
| − | | |
| − | === Options ===
| |
| − | * '''Hidden''' - Select this option to hide the field on the form. The label will be there, but the field to enter text will not.
| |
| − | * '''Editable''' - Select this option to allow the user to edit the field on the form.
| |
| − | * '''Required''' - Select this option to require the user to fill in the field on the form.
| |
| − | | |
| − | === Hint text form empty fields ===
| |
| − | You provide a hint to the people completing this form by entering some text into ''Hint text form empty fields'' (e.g., "your title").
| |
| − | | |
| − | === Hide if read-only and empty ===
| |
| − | Like the ''Hidden'' option, selecting the ''Hide if read-only and empty'' option will hide the Title Text field from view.
| |
| − | | |
| − | === Initial value, static ===
| |
| − | The ''initial value'' helps people to know what to type in that field. It's default text that appears in the Title Text field on editable preview. For example, entering "your title" in this property will place "your title" into the form field.
| |
| − | | |
| − | === save in custom reporting fields ===
| |
| − | Select this checkbox to save data from this form field in custom reporting fields for your contact center.
| |
| − | | |
| − | === Custom reporting field ===
| |
| − | The ''Custom reporting field'' is the [[contact-center-administrator-guide/CustomReportingFields|custom reporting field]] created for your contact center (if any). Such a field is unique to your contact center, as it is different from any default fields. If you do not have any custom reporting fields, select '''None''' from the drop-down list.
| |