|
|
| Line 1: |
Line 1: |
| − | = タイトルの情報= | + | = Title Text= |
| − | タイトルの情報は、フォームに人のファーストネームを追加するためのフィールドです。このコンポーネントは、表示されているフォームの例で赤色で囲まれています。
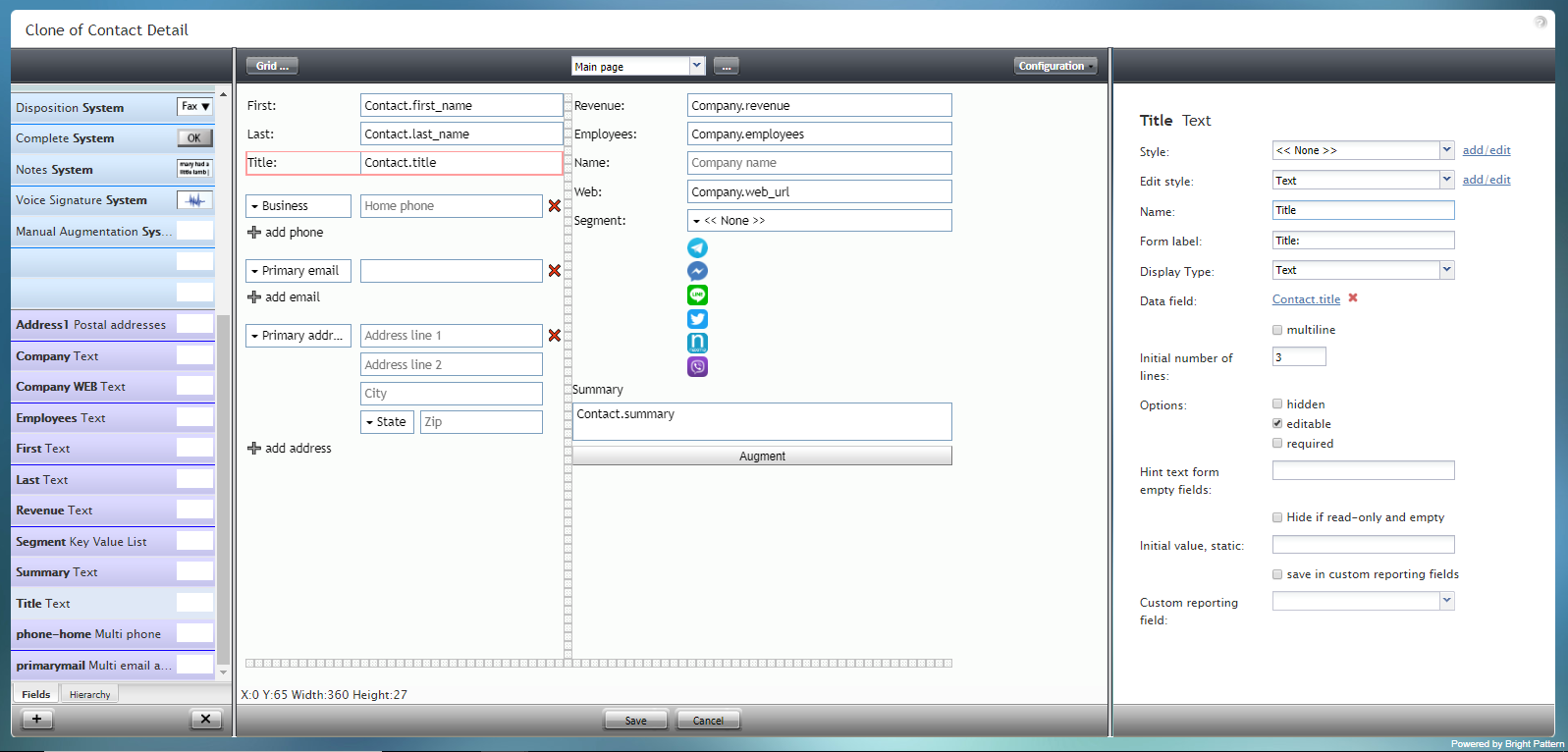
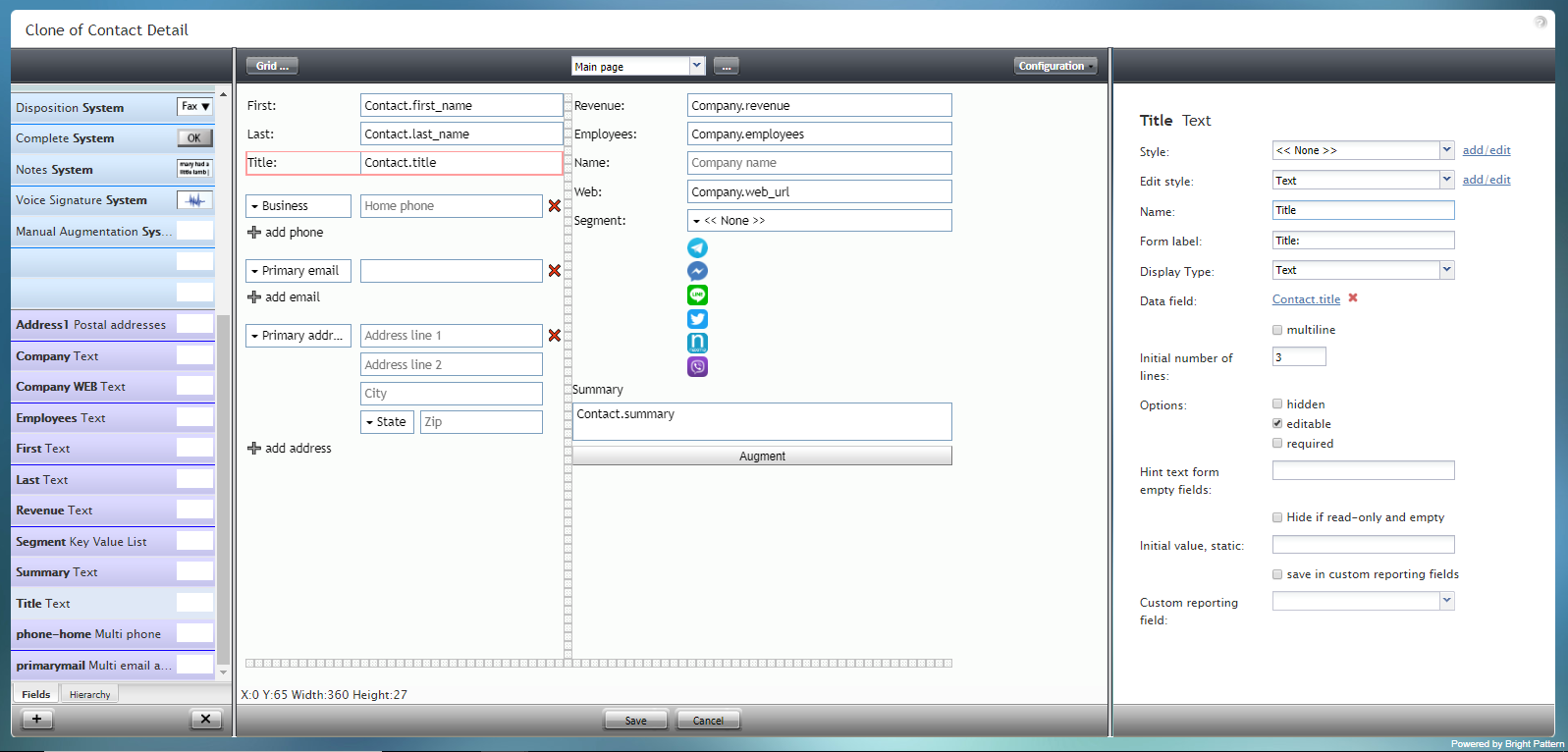
| + | Title Text is the field for adding a person's first name on a form. The component is outlined in red on the example form shown. |
| | | | |
| | + | '''Note''': This control is supported in version 5.x for forms created in the Form Builder application version 3.x. For component properties, see Bright Pattern Contact Center Documentation [https://help3x.brightpattern.com/3.18:Form-builder-reference-guide/TitleText version 3.x]. |
| | | | |
| − | [[File:Form-Title-Text-3x-50.PNG|800px|thumbnail|center|設定モードにおけるタイトルの情報のコンポーネント]]
| |
| | | | |
| − | | + | [[File:Form-Title-Text-3x-50.PNG|800px|thumbnail|center|Title Text component in Configuration mode]] |
| − | このコンポーネントをフォームに追加するには、コンポーネントをクリックしたまま、左側のコンポーネントメニューから右側の空白のフォームにドラッグします。
| |
| − | | |
| − | | |
| − | ==フィールドプロパティ ==
| |
| − | このコンポーネントのフィールドプロパティは次のとおりです。
| |
| − | | |
| − | | |
| − | [[File:Form-Title-Text-Pro-3x-50.PNG|450px|thumbnail|center|タイトルの情報のフィールドプロパティ]] | |
| − | | |
| − | | |
| − | === スタイル ===
| |
| − | ''スタイル''プロパティを使うと、コントロール要素がフォームに表示される方法を変更できます。
| |
| − | | |
| − | 次のオプションからスタイルを選択できます:
| |
| − | * <<無し >>
| |
| − | *テキスト
| |
| − | *タイトル
| |
| − | *ラベル
| |
| − | *ハイパーリンク
| |
| − | *注記
| |
| − | | |
| − | '''追加/編集'''をクリックして、別のスタイルの追加、さまざまなフォント、サイズ、色、その他のスタイル要素から選択することによって既存のスタイルの編集もできます。
| |
| − | | |
| − | | |
| − | [[File:Form-Edit-Styles-Save-3x-50.PNG|350px|thumbnail|center|フォント、サイズ、色、他のスタイル要素を選択します。]]
| |
| − | | |
| − | | |
| − | '''名前を付けて保存'''をクリックすると、追加/編集したスタイルに名前を付けて保存できます。そのスタイルは、''スタイル''および ''スタイルの編集'' プロパティのドロップダウンセレクターで使用できるようになります。
| |
| − | | |
| − | | |
| − | [[File:Form-Save-As-3x-50.PNG|350px|thumbnail|center|新しい名前を付けてスタイルを保存します。]]
| |
| − | | |
| − | | |
| − | === スタイルの編集 ===
| |
| − | ''スタイルの編集''というプロパティでは、''スタイル'' プロパティで定義されたスタイルを選択できます。ここで選択するスタイルは、フォームに表示されます。
| |
| − | | |
| − | === 名前 ===
| |
| − | ''名前'' というプロパティを使うと、コントロールパレットに表示されるコントロールの名前を変更できます。例えば、"タイトルの情報"という名前を"ジョブタイトル"という簡単な名前などに変更できます。
| |
| − | | |
| − | === フォームラベル ===
| |
| − | ''フォームラベル''は、このコントロールのテキストラベルであり、フォーム自体に表示されます。例えば、"タイトル"というフォームラベルを指定すると、フォームのタイトルの情報フィールドの横に"タイトルの情報"が表示されます。
| |
| − | | |
| − | === 表示タイプ ===
| |
| − | このコントロールでは、 ''表示タイプ''は自動的に '''テキスト'''に設定されます。選択できる多くの表示タイプがあります。
| |
| − | | |
| − | | |
| − | [[File:Form-Company-Display-3x-50.PNG|450px|thumbnail|center|表示タイプの選択]]
| |
| − | | |
| − | | |
| − | === データフィールド ===
| |
| − | データフィールドは、会社名を取得してフォームに入力する変数です。このコントロールの場合、 ''データフィールド''は自動的に ''Contact.title''に設定されますが、リンクをクリックして特定のデータフィールドを選択し、タイトルの情報フィールドにマップできます。
| |
| − | | |
| − | | |
| − | [[File:Form-Company-Data-3x-50.PNG|450px|thumbnail|center|データフィールドマッピング]]
| |
| − | | |
| − | | |
| − | === マルチライン ===
| |
| − | ''マルチライン''チェックボックスを選択して、このフィールドに対して複数行のテキストを指定します。
| |
| − | | |
| − | === 行数の初期値===
| |
| − | ''マルチライン''ボックスがチェックされている場合、このフィールドに含めるテキストの行数を指定できます。
| |
| − | | |
| − | === オプション ===
| |
| − | * '''非表示''':このオプションを選択すると、フォーム上でタイトルの情報フィールドが非表示になります。ラベルは表示されますが、テキストを入力するフィールドは表示されません。
| |
| − | * '''編集可能''':このオプションを選択すると、ユーザーはフォーム上のフィールドを編集できます。
| |
| − | * '''必須''':このオプションを選択すると、ユーザーはフォームのフィールドに入力する必要があります。
| |
| − | | |
| − | === 空白のフィールド用のヒントテキスト ===
| |
| − | ''空白のフィールド用のヒントテキスト ''にテキストを入れることで、フォームに入力する人に対してヒントを提供します(例: "タイトル")。
| |
| − | | |
| − | === フィールドが読み取り専用で空白の場合は非表示 ===
| |
| − | ''非表示''オプションと同様に、''フィールドが読み取り専用で空白の場合は非表示''というオプションを選択すると、タイトルの情報フィールドが非表示になります。
| |
| − | | |
| − | === 初期値、静的 ===
| |
| − | ''初期値'' は、そのフィールドに何を入力するかについてユーザーに教えます。この値は、編集可能なプレビューでタイトルの情報フィールドに表示される既定のテキストです。例えば、このプロパティに "タイトル"と入力すると、フォームフィールドにも"タイトル"が入力されます。
| |
| − | | |
| − | === カスタムレポートフィールドに保存 ===
| |
| − | このチェックボックスを選択することで、このフォームフィールドのデータをコンタクトセンターのカスタムレポートフィールドに保存します。
| |
| − | | |
| − | === カスタムレポートフィールド ===
| |
| − | ''カスタムレポートフィールド''とは、 コンタクトセンター(ある場合)用に作成された [[contact-center-administrator-guide/CustomReportingFields|カスタムレポートフィールド]]です。このようなフィールドは、既定のフィールドとは異なって、コンタクトセンターに固有です。カスタムレポートフィールドがない場合は、ドロップダウンリストから'''無し''' を選択します。
| |
Latest revision as of 05:26, 10 September 2021
Title Text
Title Text is the field for adding a person's first name on a form. The component is outlined in red on the example form shown.
Note: This control is supported in version 5.x for forms created in the Form Builder application version 3.x. For component properties, see Bright Pattern Contact Center Documentation version 3.x.

Title Text component in Configuration mode