提供: Bright Pattern Documentation
(Created page with "=== ステップ 2: Web HTMLスニペットを取得します。=== # ''プロパティタブ > Web HTMLスニペット''で 、'''HTMLスニペット''' ボタンをクリッ...") |
(Created page with "=== ステップ3: コンタクトセンターのホスト名を入力します。 === # '''クライアントウェブサーバーのホスト名を指定する'''フィー...") |
||
| Line 16: | Line 16: | ||
# ''ウェブページ専用のHTMLスニペット ''ダイヤログが開きます。<br /><br />[[File:Chat-Confg16.PNG|thumb|800px|center|ウェブページ専用のHTMLスニペットのダイヤログ。]]<br /><br /> | # ''ウェブページ専用のHTMLスニペット ''ダイヤログが開きます。<br /><br />[[File:Chat-Confg16.PNG|thumb|800px|center|ウェブページ専用のHTMLスニペットのダイヤログ。]]<br /><br /> | ||
| − | === | + | === ステップ3: コンタクトセンターのホスト名を入力します。 === |
| − | # | + | # '''クライアントウェブサーバーのホスト名を指定する'''フィールドにコンタクトセンターの名前 (例: “five.brightpattern.com”)を入力します。名前が分からない場合、 ウェブブラウザーでコンタクトセンター管理者アプリケーションのURLを表示させてください。ホスト名は “/admin”の前にあります。<br /><br />[[File:Chat-Config17.PNG|thumb|800px|center|ブラウザーアドレスフィールドに表示されるクライアントウェブサーバーのホスト名。]]<br /><br /> |
| − | # | + | # HTMLをコピーするには、'''クリックボードにコピーする''' をクリックします。これはチャットウィジェットのコードです。<br /><br /> |
=== Step 4: Paste the snippet into your HTML file === | === Step 4: Paste the snippet into your HTML file === | ||
Revision as of 14:56, 27 October 2019
• English
Web HTMLスニペットの使用方法
チャットウィジェットは、 企業のWebサイトに配置されるHTMLベースのアプリケーションで、お客様とコンタクトセンターのエージェントおよび/または統合ボットの間のアクティブなチャット対話を促進します。
Bright Patternコンタクトセンターは、コンタクトセンター用に設定されたすべてのチャットウィジェットに対してHTMLスニペット(およびローカルホスティング用のチャットコード)を提供します。HTMLスニペットは、チャットウィジェットの設定を定義するコードです。
このセクションでは、HTMLスニペットの取得方法および会社のウェブサイトでの使用方法について説明します。
手順
ステップ 1: チャットシナリオエントリーを探します。
- コンタクトセンター管理者アプリケーションで設定 > シナリオエントリー > メッセージ送信/チャットへ移動します。
- プロパティを確認するには、必要なチャットシナリオエントリーを選択します。
ステップ 2: Web HTMLスニペットを取得します。
- プロパティタブ > Web HTMLスニペットで 、HTMLスニペット ボタンをクリックします。 HTMLスニペットとは、設定されたチャットウィジェットのコードです。チャットウィジェットをまだ設定していない場合、 ウェブチャットの設定をご覧ください。
- ウェブページ専用のHTMLスニペット ダイヤログが開きます。
ステップ3: コンタクトセンターのホスト名を入力します。
- クライアントウェブサーバーのホスト名を指定するフィールドにコンタクトセンターの名前 (例: “five.brightpattern.com”)を入力します。名前が分からない場合、 ウェブブラウザーでコンタクトセンター管理者アプリケーションのURLを表示させてください。ホスト名は “/admin”の前にあります。
- HTMLをコピーするには、クリックボードにコピーする をクリックします。これはチャットウィジェットのコードです。
Step 4: Paste the snippet into your HTML file
You may find it helpful to paste the HTML snippet into a plain text file first, before putting it into your webpage's HTML. You should paste the snippet underneath the closing <body> tags within your HTML.
Example Code
The following is an example of the HTML snippet placed into a basic Doctype HTML file. The snippet text is shown in blue.
<!DOCTYPE html>
<head>
<meta charset="utf-8">
<title>My Chat Widget</title>
</head>
<body>
<p>This is my test page.</p>
</body>
<link type="text/css" rel="stylesheet" href="https://five.brightpattern.com/clientweb/chat-client-v4/css/form.css">
<script type="text/javascript">
SERVICE_PATTERN_CHAT_CONFIG = {
appId: '123456789',
apiUrl: 'https://example.brightpattern.com/clientweb/api/v1',
tenantUrl: 'example.brightpattern.com',
chatPath: 'https://example.brightpattern.com/clientweb/chat-client-v4/'
/*
// Default customer data, it can be collected on current site's context
first_name: ,
last_name: ,
email: ,
phone_number:
*/
};
</script>
<script src="https://example.brightpattern.com/clientweb/chat-client-v4/js/init.js"></script>
</head>
</html>
Step 5: Publish your page and test the chat widget
- Place your HTML snippet in the appropriate place on your webpage and save.
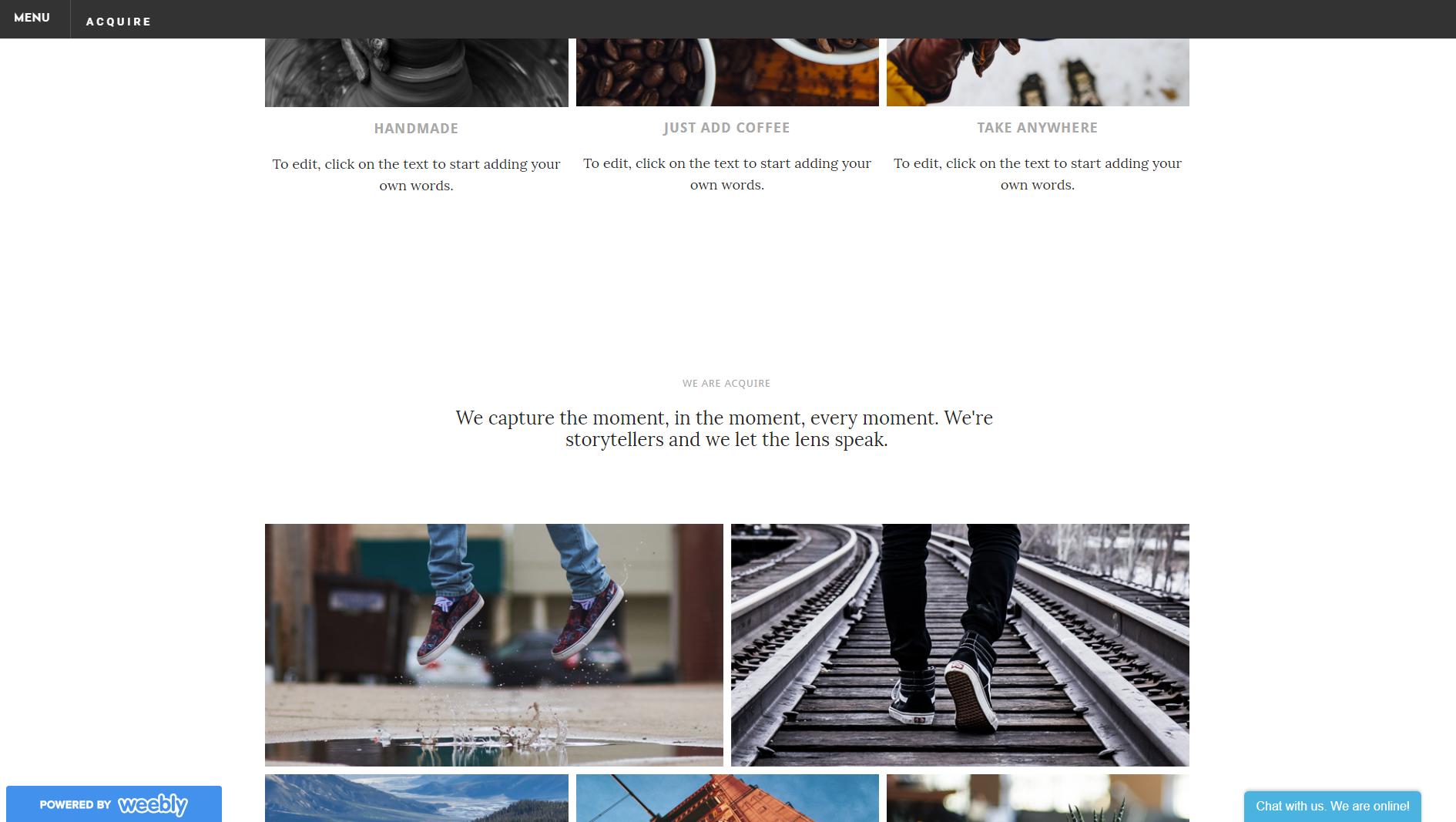
- Publish your page. In the examples shown, the HTML snippet was placed onto a webpage created on free website building application. The chat widget contact tab (and any other chat widget elements that added in chat widget configuration) appears on the page.
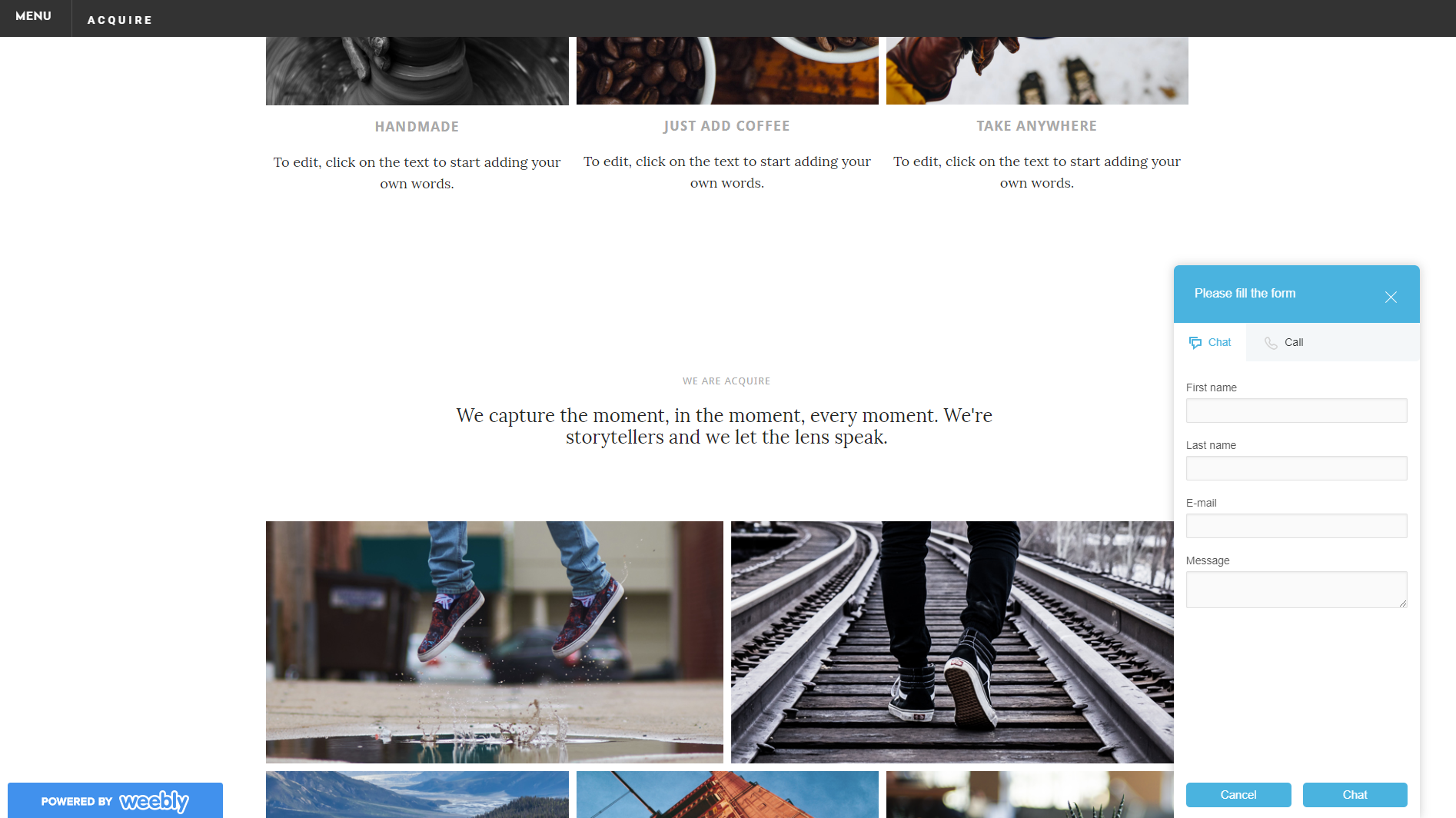
- On the webpage, clicking on the contact tab will expand the widget.
For more information on chat widget configuration, see the Chat Widget Configuration Guide.