(Created page with "= コントロールの操作= フォームコントロールはフォームの構成ブロックです。これらのブロックは、フォームキャンバス上で簡単...") |
(Created page with "450px") |
||
| (10 intermediate revisions by the same user not shown) | |||
| Line 2: | Line 2: | ||
フォームコントロールはフォームの構成ブロックです。これらのブロックは、フォームキャンバス上で簡単にドラッグアンドオフできます。このセクションでは、フォームビルダーの静的レイアウトエディターでフォームコントロールを追加、編集、削除する方法について説明します。 | フォームコントロールはフォームの構成ブロックです。これらのブロックは、フォームキャンバス上で簡単にドラッグアンドオフできます。このセクションでは、フォームビルダーの静的レイアウトエディターでフォームコントロールを追加、編集、削除する方法について説明します。 | ||
| − | + | フォームコントロールとそのプロパティの詳細については、本ガイドの次のセクション''動的レイアウトエディターコントロール''をご覧ください。このセクションには、動的レイアウトエディタービューで使用できるすべてのフォームコントロールに関する情報が含まれています。これらのコントロールは、静的レイアウトエディタービューでは使用できませんので、ご注意ください。 | |
| − | == | + | == コントロールの追加方法 == |
| − | + | コントロールはフォームキャンバス上でドラッグアンドドロップされます。 コントロールをフォームキャンバス内に一旦配置したら、フォーム上の別の場所にドラッグできます。 配置されたコントロールの上にマウスを合わせると、コントロールのプロパティを編集するための鉛筆アイコンが表示されます。 | |
| − | == | + | == コントロールの編集方法 == |
| − | + | フォームのキャンバスに配置されたコントロールの上にマウスを合わせると、コントロールのプロパティを編集するための鉛筆アイコンが表示されます。鉛筆アイコンをクリックして、コントロールのフィールドプロパティを編集します。 | |
| − | + | プロパティがポップアップダイアログで開かれます。ポップアップダイアログでプロパティを編集したくない場合は、''メインウィンドウにドッキング''ボタンをクリックして、プロパティをフォームキャンバスにドッキングできます。 | |
| − | == | + | == コントロールの削除方法 == |
| − | + | フォームキャンバス上のコントロールの上にマウスを合わせると、ゴミ箱アイコンが表示され、コントロールを削除できます。ゴミ箱アイコンをクリックして、フォームからコントロールを削除します。 | |
| − | == | + | == スタイル == |
| − | + | テキストを含むすべてのコントロールには、''スタイル''という共通のプロパティがあります。スタイルによって、フォントタイプ、フォントサイズ、テキストの色、配置など、フォーム上の静的テキストの表示が調整できます。 | |
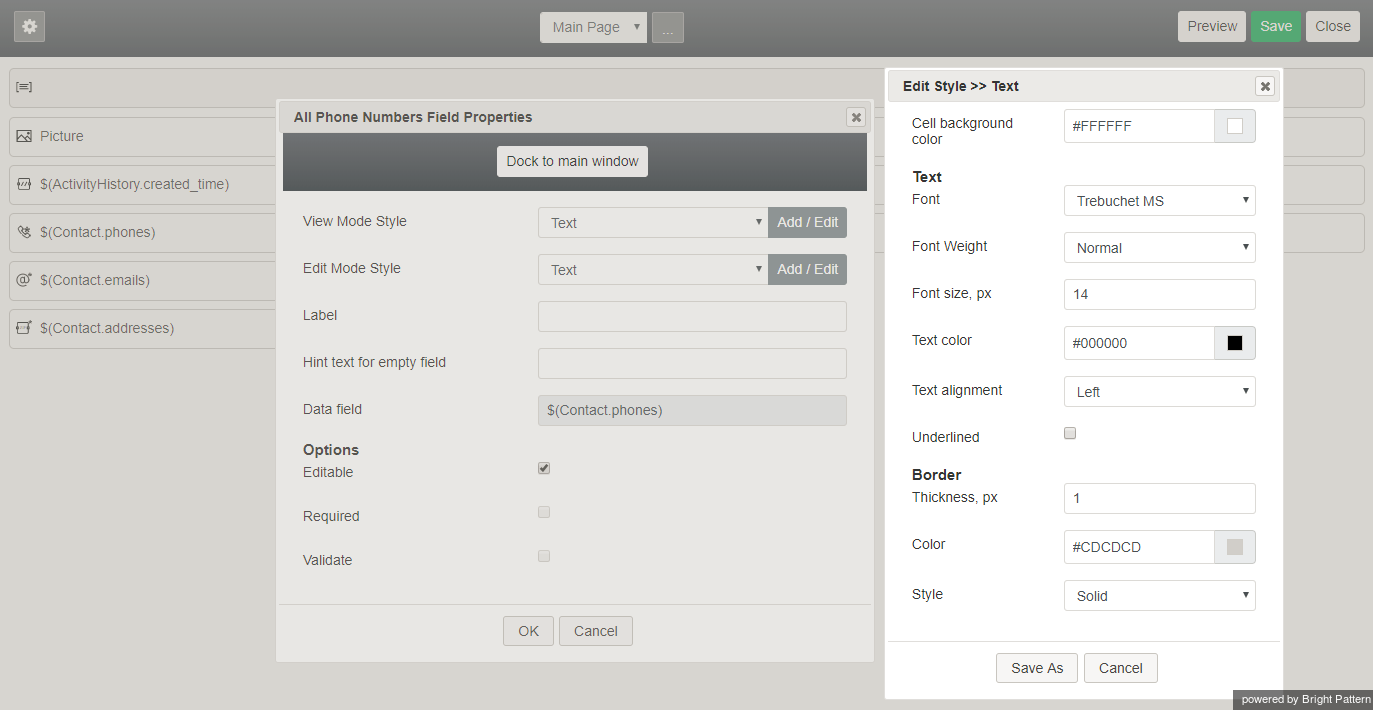
| − | [[File:Form-Style-Edit-50.PNG|800px|thumbnail|center| | + | [[File:Form-Style-Edit-50.PNG|800px|thumbnail|center|フォームフィールドスタイルの編集]] |
| − | Bright | + | Bright Patternコンタクトセンター のソフトウェアには、ドロップダウンメニューから選択できる事前設定済みのスタイルがいくつか用意されています。このような事前設定済みのスタイルの編集、独自のスタイルの作成ができます: |
| − | # | + | # ドロップダウンメニューから編集したいスタイルを選択します (新しいスタイルを作成するには、'''無し'''を選択します)。 |
| − | # | + | # '''追加 / 編集'''をクリックします。 |
| − | # | + | # スタイルプロパティを指定します。 |
| − | == | + | == データフィールド == |
| − | + | 多くのフォームコンポーネントの値は、データフィールドで''$(varname)''フォーマットの [[scenario-builder-reference-guide/Variables|シナリオ変数]]として指定します。 | |
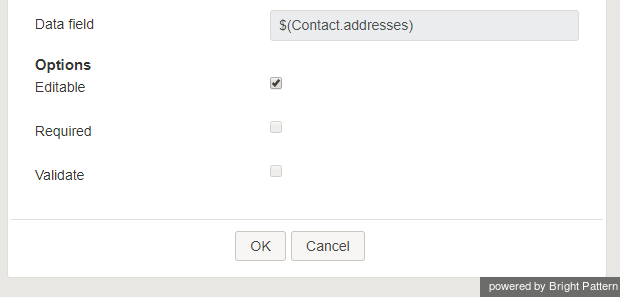
| − | [[File:Form-Data-Field-50.PNG|450px|thumbnail|center| | + | [[File:Form-Data-Field-50.PNG|450px|thumbnail|center|データフィールドでの変数の例]] |
Latest revision as of 12:20, 17 April 2020
コントロールの操作
フォームコントロールはフォームの構成ブロックです。これらのブロックは、フォームキャンバス上で簡単にドラッグアンドオフできます。このセクションでは、フォームビルダーの静的レイアウトエディターでフォームコントロールを追加、編集、削除する方法について説明します。
フォームコントロールとそのプロパティの詳細については、本ガイドの次のセクション動的レイアウトエディターコントロールをご覧ください。このセクションには、動的レイアウトエディタービューで使用できるすべてのフォームコントロールに関する情報が含まれています。これらのコントロールは、静的レイアウトエディタービューでは使用できませんので、ご注意ください。
コントロールの追加方法
コントロールはフォームキャンバス上でドラッグアンドドロップされます。 コントロールをフォームキャンバス内に一旦配置したら、フォーム上の別の場所にドラッグできます。 配置されたコントロールの上にマウスを合わせると、コントロールのプロパティを編集するための鉛筆アイコンが表示されます。
コントロールの編集方法
フォームのキャンバスに配置されたコントロールの上にマウスを合わせると、コントロールのプロパティを編集するための鉛筆アイコンが表示されます。鉛筆アイコンをクリックして、コントロールのフィールドプロパティを編集します。
プロパティがポップアップダイアログで開かれます。ポップアップダイアログでプロパティを編集したくない場合は、メインウィンドウにドッキングボタンをクリックして、プロパティをフォームキャンバスにドッキングできます。
コントロールの削除方法
フォームキャンバス上のコントロールの上にマウスを合わせると、ゴミ箱アイコンが表示され、コントロールを削除できます。ゴミ箱アイコンをクリックして、フォームからコントロールを削除します。
スタイル
テキストを含むすべてのコントロールには、スタイルという共通のプロパティがあります。スタイルによって、フォントタイプ、フォントサイズ、テキストの色、配置など、フォーム上の静的テキストの表示が調整できます。
Bright Patternコンタクトセンター のソフトウェアには、ドロップダウンメニューから選択できる事前設定済みのスタイルがいくつか用意されています。このような事前設定済みのスタイルの編集、独自のスタイルの作成ができます:
- ドロップダウンメニューから編集したいスタイルを選択します (新しいスタイルを作成するには、無しを選択します)。
- 追加 / 編集をクリックします。
- スタイルプロパティを指定します。
データフィールド
多くのフォームコンポーネントの値は、データフィールドで$(varname)フォーマットの シナリオ変数として指定します。