(Created page with "= フォームコントロールの使用= フォームコントロールはフォームの構成ブロックです。これらのブロックは、フォームキャンバス...") |
(Created page with "フォームコントロールとそのプロパティの詳細については、本ガイドの次のセクション''静的レイアウトエディターコントロール''...") |
||
| Line 2: | Line 2: | ||
フォームコントロールはフォームの構成ブロックです。これらのブロックは、フォームキャンバス上で簡単にドラッグアンドオフできます。このセクションでは、フォームビルダーの静的レイアウトエディターでフォームコントロールを追加、編集、削除する方法について説明します。 | フォームコントロールはフォームの構成ブロックです。これらのブロックは、フォームキャンバス上で簡単にドラッグアンドオフできます。このセクションでは、フォームビルダーの静的レイアウトエディターでフォームコントロールを追加、編集、削除する方法について説明します。 | ||
| − | + | フォームコントロールとそのプロパティの詳細については、本ガイドの次のセクション''静的レイアウトエディターコントロール''をご覧ください。このセクションには、静的レイアウトエディタービューで使用できるすべてのフォームコントロールに関する情報が含まれています。これらのコントロールは、動的レイアウトエディタービューでは使用できませんので、ご注意ください。 | |
== How to Add Controls == | == How to Add Controls == | ||
Revision as of 21:36, 18 April 2020
フォームコントロールの使用
フォームコントロールはフォームの構成ブロックです。これらのブロックは、フォームキャンバス上で簡単にドラッグアンドオフできます。このセクションでは、フォームビルダーの静的レイアウトエディターでフォームコントロールを追加、編集、削除する方法について説明します。
フォームコントロールとそのプロパティの詳細については、本ガイドの次のセクション静的レイアウトエディターコントロールをご覧ください。このセクションには、静的レイアウトエディタービューで使用できるすべてのフォームコントロールに関する情報が含まれています。これらのコントロールは、動的レイアウトエディタービューでは使用できませんので、ご注意ください。
How to Add Controls
Controls are dragged and dropped onto and off of the form canvas. After a control has been placed on the form canvas, you can drag it to a different location on the form. Once a control has been placed, mousing over it will display a pencil icon for editing the control's properties.
How to Remove Controls
To delete a control, click and hold a control on the Form Canvas, and then drag it over to the Control Palette.
How to Edit Controls
Once a control has been placed on the form canvas, you can edit the control's field properties by clicking anywhere on the control itself. The selected control will be outlined in red. The properties will open on the right-hand side of the UI.
How to Edit Styles
Note that all controls that may have text in them have a common field property called Style. Styles control the appearance of the static text on your form, such as font type, font size, text color, and alignment.
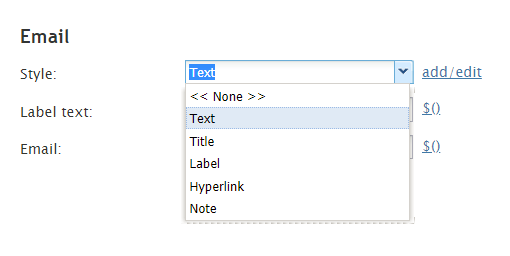
Bright Pattern Contact Center software provides a number of predefined styles that you can select from the drop-down menu.
You can edit any of such predefined styles, or you can create your own styles from scratch:
- Select the style that you wish to edit from the drop-down menu (to create a style from scratch, select None).
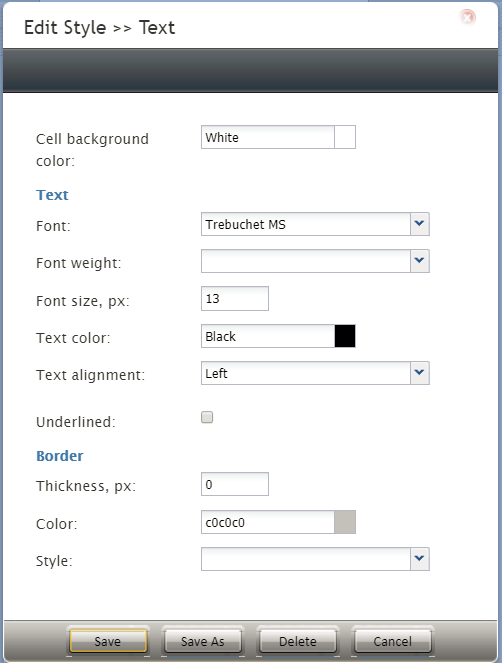
- Click Add / Edit.
- Specify style properties.
How to Use Data Fields
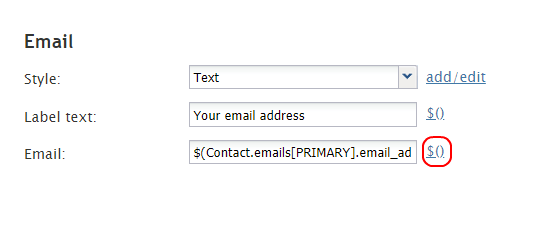
The values of many form components can be defined in data fields as scenario variables in the $(varname) format. Beside certain field properties, you will see the $() link.
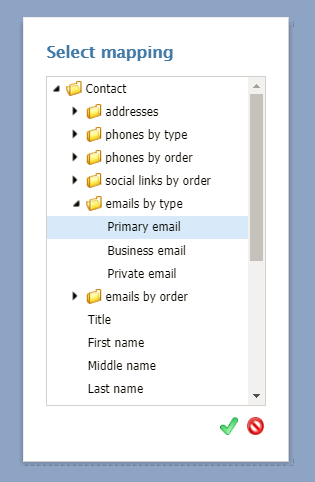
When clicked, the Mapping dialog opens, allowing you to select a specific variable to map data. For example, selecting "Primary email" in the mapping dialog shown will place the primary email variable into the form control's field, in turn populating the field with a specific email address.