(Created page with "== データフィールドの使用方法 == 多くのフォームコンポーネントの値は、データフィールドで''$(varname)''フォーマットの scenario-b...") |
(Created page with "450px") |
||
| (5 intermediate revisions by the same user not shown) | |||
| Line 14: | Line 14: | ||
フォームのキャンバスに配置されたコントロールをクリックすると、コントロールのフィールドプロパティを編集するできます。選択したコントロールが赤で強調表示されます。プロパティはUIの右側に表示されます。 | フォームのキャンバスに配置されたコントロールをクリックすると、コントロールのフィールドプロパティを編集するできます。選択したコントロールが赤で強調表示されます。プロパティはUIの右側に表示されます。 | ||
| − | == | + | == スタイルの編集方法 == |
| − | + | テキストを含むすべてのコントロールには、''スタイル''という共通のプロパティがあります。スタイルによって、フォントタイプ、フォントサイズ、テキストの色、配置など、フォーム上の静的テキストの表示が調整できます。 | |
| − | Bright | + | Bright Patternコンタクトセンター のソフトウェアには、ドロップダウンメニューから選択できる事前設定済みのスタイルがいくつか用意されています。 |
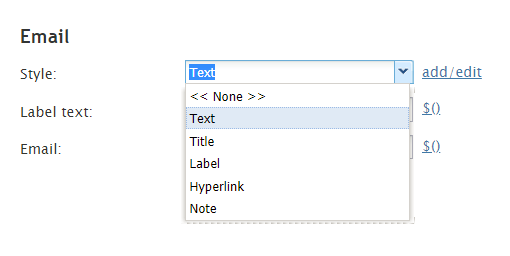
| − | [[File:Form-Style-Select-3x-50.PNG|450px|thumbnail|center| | + | [[File:Form-Style-Select-3x-50.PNG|450px|thumbnail|center|スタイルの選択]] |
| Line 36: | Line 36: | ||
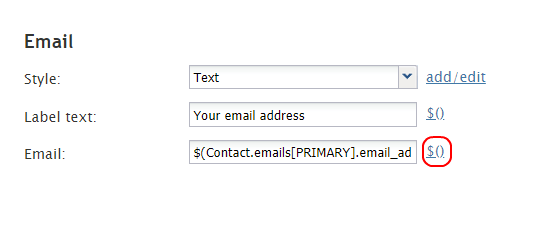
| − | [[File:Form-Var-Name-3x-50.PNG|450px|thumbnail|center| | + | [[File:Form-Var-Name-3x-50.PNG|450px|thumbnail|center|フォーム変数のリンク]] |
| − | + | クリックすると、マッピングダイアログが開き、特定の変数を選択してデータをマッピングできます。例えば、表示されたマッピングダイアログで"プライマリメール"を選択すると、プライマリメール変数がフォームコントロールのフィールドに配置され、フィールドに特定のメールアドレスが入力されます。 | |
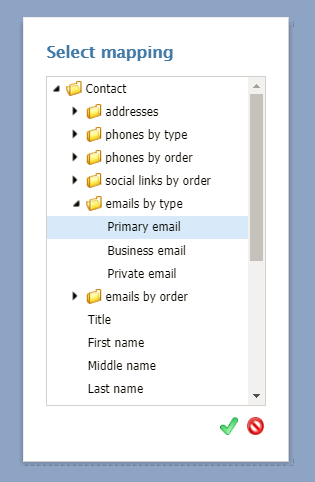
| − | [[File:Form-Variable-Map-3x-50.PNG|450px|thumbnail|center| | + | [[File:Form-Variable-Map-3x-50.PNG|450px|thumbnail|center|データフィールドで変数のマッピング]] |
Latest revision as of 22:18, 18 April 2020
フォームコントロールの使用
フォームコントロールはフォームの構成ブロックです。これらのブロックは、フォームキャンバス上で簡単にドラッグアンドオフできます。このセクションでは、フォームビルダーの静的レイアウトエディターでフォームコントロールを追加、編集、削除する方法について説明します。
フォームコントロールとそのプロパティの詳細については、本ガイドの次のセクション静的レイアウトエディターコントロールをご覧ください。このセクションには、静的レイアウトエディタービューで使用できるすべてのフォームコントロールに関する情報が含まれています。これらのコントロールは、動的レイアウトエディタービューでは使用できませんので、ご注意ください。
コントロールの追加方法
コントロールはフォームキャンバス上でドラッグアンドドロップされます。 コントロールをフォームキャンバス内に一旦配置したら、フォーム上の別の場所にドラッグできます。 配置されたコントロールの上にマウスを合わせると、コントロールのプロパティを編集するための鉛筆アイコンが表示されます。
コントロールの削除方法
コントロールを削除するには、フォームキャンバスでコントロールをクリックして押したまま、それをコントロールパレットにドラッグします。
How to Edit Controls
コントロールの編集方法
フォームのキャンバスに配置されたコントロールをクリックすると、コントロールのフィールドプロパティを編集するできます。選択したコントロールが赤で強調表示されます。プロパティはUIの右側に表示されます。
スタイルの編集方法
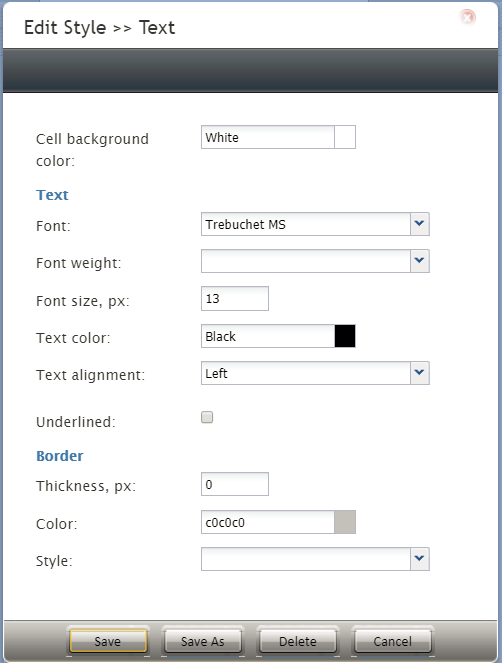
テキストを含むすべてのコントロールには、スタイルという共通のプロパティがあります。スタイルによって、フォントタイプ、フォントサイズ、テキストの色、配置など、フォーム上の静的テキストの表示が調整できます。
Bright Patternコンタクトセンター のソフトウェアには、ドロップダウンメニューから選択できる事前設定済みのスタイルがいくつか用意されています。
このような事前設定済みのスタイルの編集、独自のスタイルの作成ができます:
- ドロップダウンメニューから編集したいスタイルを選択します (新しいスタイルを作成するには、無しを選択します)。
- 追加 / 編集をクリックします。
- スタイルプロパティを指定します。
データフィールドの使用方法
多くのフォームコンポーネントの値は、データフィールドで$(varname)フォーマットの シナリオ変数として指定します。フィールドプロパティの横に $() リンクが表示されます。
クリックすると、マッピングダイアログが開き、特定の変数を選択してデータをマッピングできます。例えば、表示されたマッピングダイアログで"プライマリメール"を選択すると、プライマリメール変数がフォームコントロールのフィールドに配置され、フィールドに特定のメールアドレスが入力されます。