(Created page with "このコンポーネントをフォームに追加するには、コンポーネントを押したまま、左側のコンポーネントメニューから右側の空白の...") |
|||
| Line 6: | Line 6: | ||
| − | + | このコンポーネントをフォームに追加するには、コンポーネントを押したまま、左側のコンポーネントメニューから右側の空白のフォームにドラッグします。 | |
Revision as of 20:49, 21 April 2020
アドレス1住所
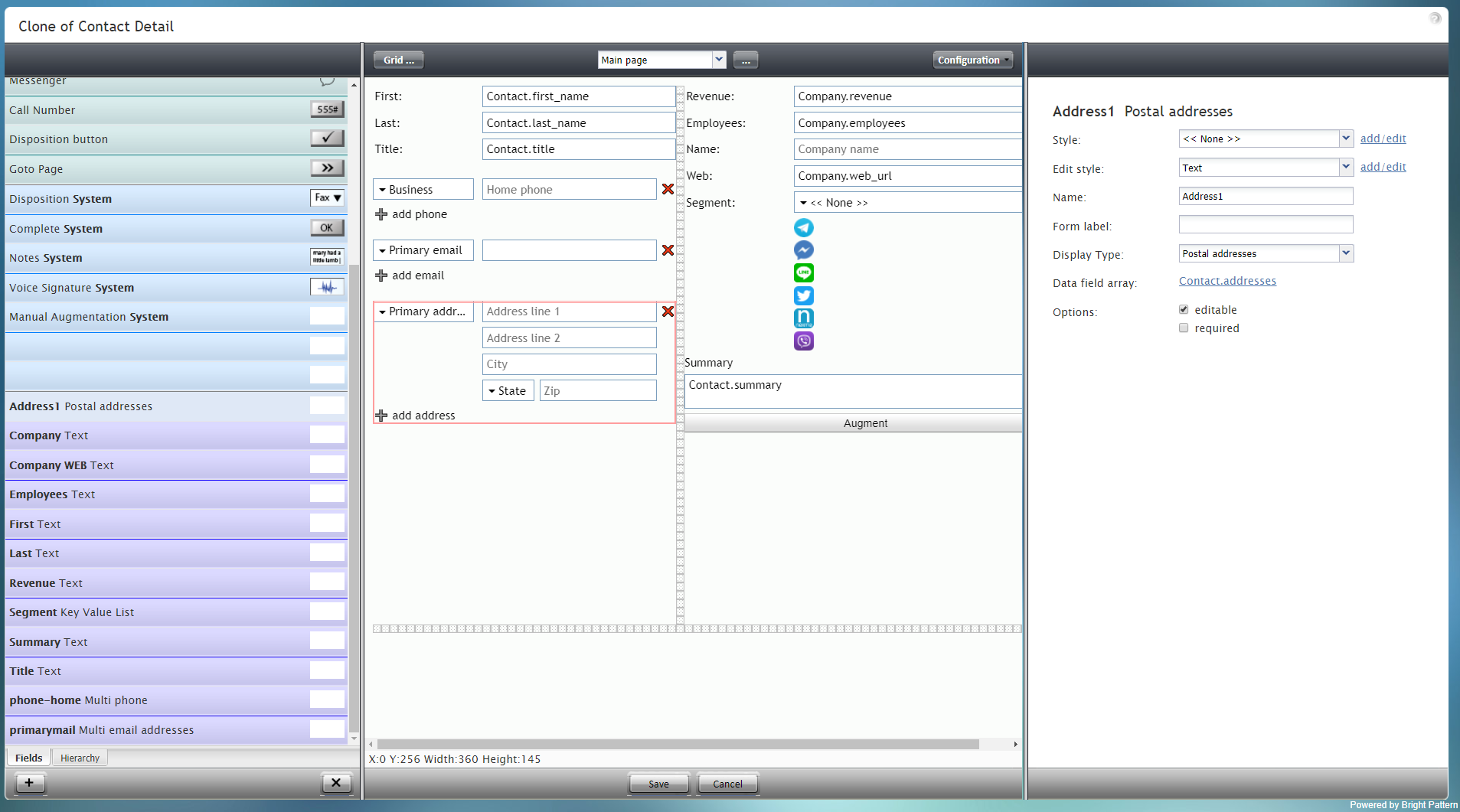
アドレス1住所というコンポーネントは、住所、市区町村、都道府県、郵便番号、および追加の住所のフィールドを含む、一連の郵便住所のフィールドです。このコンポーネントは、表示されているフォームの例で赤線でマークされています。
このコンポーネントをフォームに追加するには、コンポーネントを押したまま、左側のコンポーネントメニューから右側の空白のフォームにドラッグします。
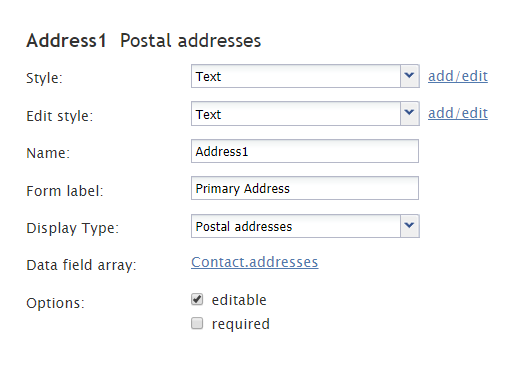
Field Properties
This component's field properties are described as follows.
Style
The Style property allows you to change the way that a control element appears on a form.
You can select a style from the following options:
- << None >>
- Text
- Title
- Label
- Hyperlink
- Note
You can also click add/edit to add another style or edit the selected style, choosing from different fonts, sizes, colors, and other style elements.
Clicking Save as allows you to name and save the style you just added/edited, and that style becomes available in the drop-down selector for the Style and Edit Style properties.
Edit Style
The Edit Style property allows you to select the style defined in the Style property. The style you select here is what is shown on the form.
Name
The Name property allows you to change the name of the control as it appears on the Control Palette. For example, you can change the name "Address1 Postal Addresses" to simply "Address" or anything else.
Form label
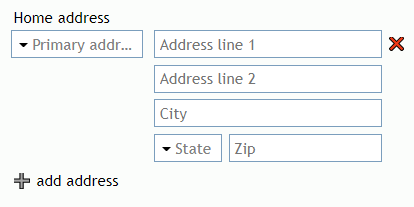
The Form label is the text label for this control, and it is shown on the form itself. For example, specifying form label "Home address" will display "Home address" on the form beside the Address1 Postal Addresses fields.
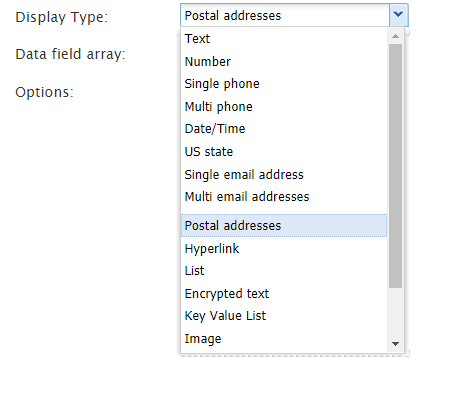
Display Type
For this control, the display type is automatically set to Postal addresses. Note that there are many other display types from which to choose.
Data field array
For this control, the Data field array is automatically set to Contact.addresses, which is a variable that gets and fills in contact address data for your contact center.