提供: Bright Pattern Documentation
(Created page with "=== データフィールド === ''データフィールド''は読み取り専用で、指定されたコンタクトの電話番号を取得して入力する変数 ''$(Con...") |
(Created page with "=== オプション === * '''編集可能''':このチェックボックスを選択すると、ユーザーがこれらの電話番号タイプを編集できるように...") |
||
| Line 29: | Line 29: | ||
''データフィールド''は読み取り専用で、指定されたコンタクトの電話番号を取得して入力する変数 ''$(Contact.phones)''を示します。 | ''データフィールド''は読み取り専用で、指定されたコンタクトの電話番号を取得して入力する変数 ''$(Contact.phones)''を示します。 | ||
| − | === | + | === オプション === |
| − | * ''' | + | * '''編集可能''':このチェックボックスを選択すると、ユーザーがこれらの電話番号タイプを編集できるようになります。 |
| − | * ''' | + | * '''必須''' :このチェックボックスを選択すると、ユーザーはこれらのフィールドに電話番号を入力する必要があります。''必須''はフィールドが編集可能であるときにのみ有効になります。 |
| − | * ''' | + | * '''有効化''':このチェックボックスを選択すると、入力された電話番号を有効化できます。 ''値の有効化''は、フィールドが編集可能な場合にのみできます。 |
Revision as of 20:43, 22 April 2020
• English
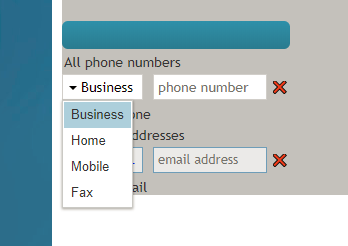
全ての電話番号
全ての電話番号のコントロールは電話番号セレクターをフォームに配置し、ユーザーが複数の電話番号( "自宅 "または "携帯")から選択できるようにします。 プレビューモードでは、このコントロールは次のように表示されます。
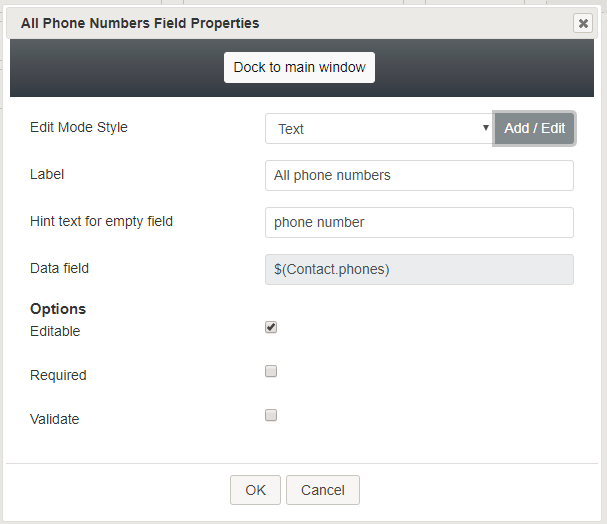
フィールドプロパティ
コントロールをフォームキャンバスに配置したら、コンポーネントの鉛筆アイコンをクリックしてフィールドプロパティを編集できます。フィールドのプロパティは次のとおりです。
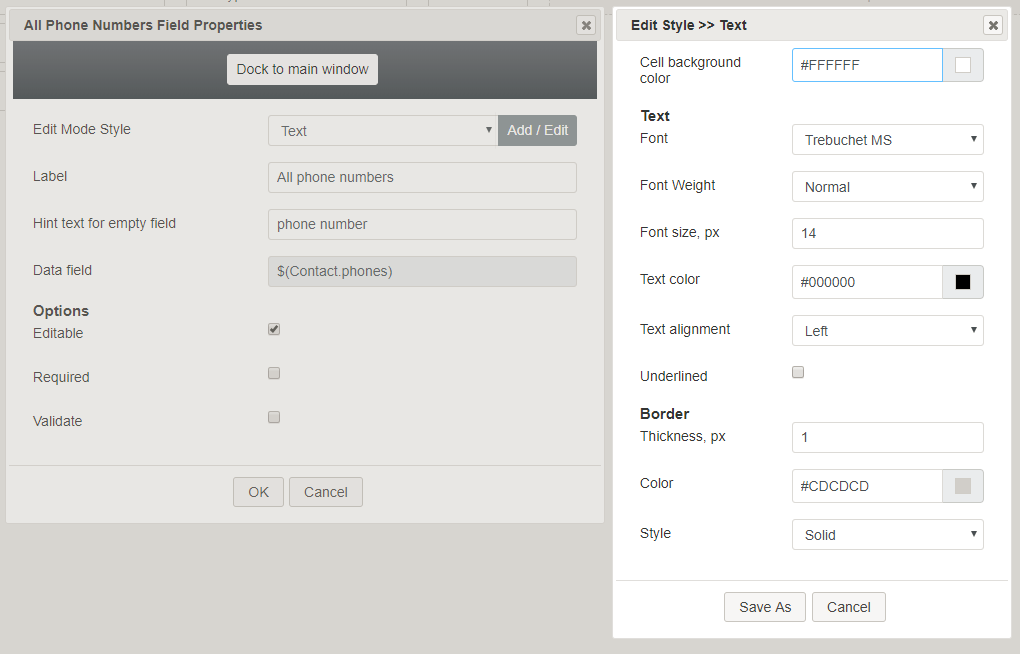
モードスタイルの編集
モードスタイルの編集は、このフォームコントロールの スタイルを選択、編集、または追加できる共通のプロパティです。例えば、このセレクターから "テキスト"を選び、追加 / 編集をクリックし、フォームに表示される電話番号のスタイル (例えば、テキスト、フォント、色など)を変更できます。
ラベル
ラベルは、フォームに表示されるこのコントロールの名前です (例えば、 "電話番号")。
空白のフィールド用のヒントテキスト
テキスト入力専用のフィールドには、このコントロールの空白のフィールドに表示するためのテキストが入力されます。ヒントテキストは、このフィールドのテキストタイプをユーザーに示します(例えば、"会社の電話番号")。
データフィールド
データフィールドは読み取り専用で、指定されたコンタクトの電話番号を取得して入力する変数 $(Contact.phones)を示します。