(Created page with "'''追加/編集'''をクリックして、別のスタイルの追加、さまざまなフォント、サイズ、色、その他のスタイル要素から選択すること...") |
(Created page with "450px") |
||
| Line 30: | Line 30: | ||
| − | [[File:Form-Edit-Styles-Save-3x-50.PNG|450px|thumbnail|center| | + | [[File:Form-Edit-Styles-Save-3x-50.PNG|450px|thumbnail|center|フォント、サイズ、色、他のスタイル要素を選択します]] |
Revision as of 21:22, 28 April 2020
従業員情報
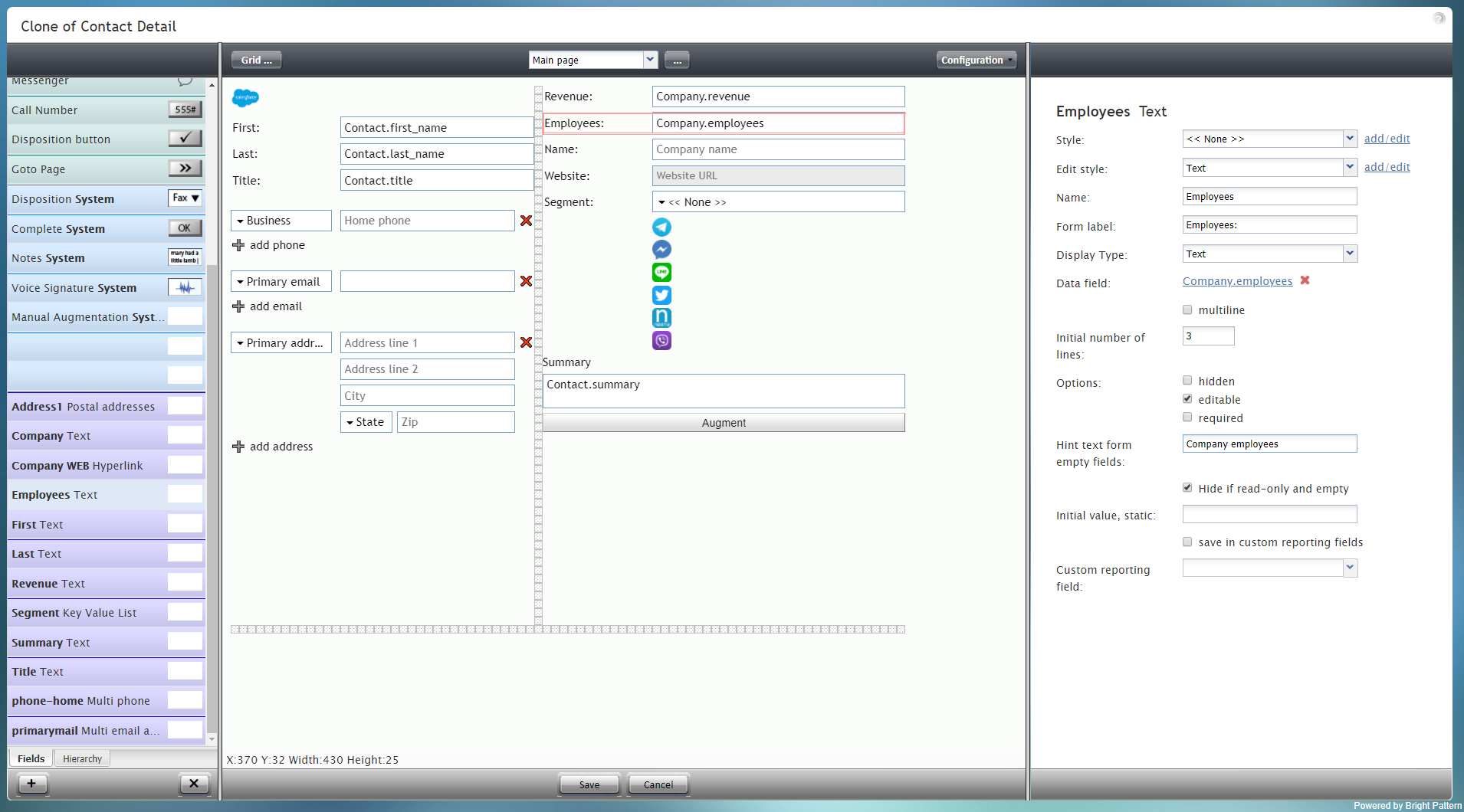
従業員情報は、会社の従業員数を示すフィールドです。コンポーネントは、表示されているフォームの例で赤色で囲まれています。
このコンポーネントをアクティビティフォームに追加するには、コンポーネントをクリックしたまま、左側のコンポーネントメニューから右側の空白のフォームにドラッグします。
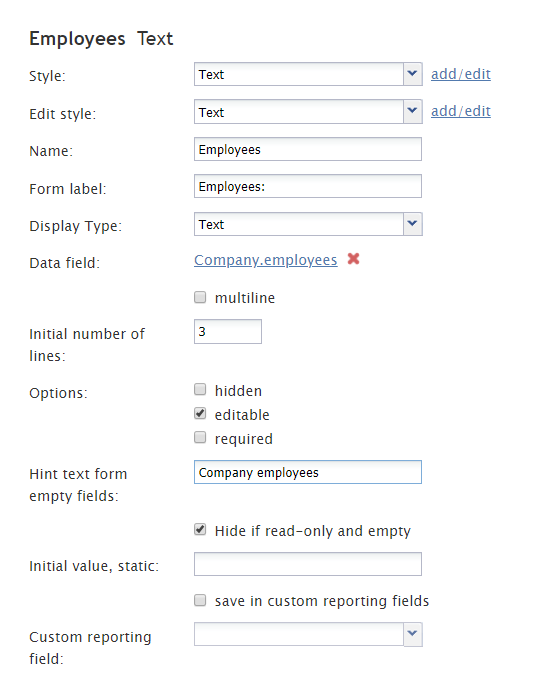
フィールドプロパティ
コンポーネントフィールドのプロパティは次のとおりです。
スタイル
スタイルプロパティを使うと、コントロール要素がフォームに表示される方法を変更できます。
次のオプションからスタイルを選択できます:
- <<無し >>
- テキスト
- タイトル
- ラベル
- ハイパーリンク
- 注記
追加/編集をクリックして、別のスタイルの追加、さまざまなフォント、サイズ、色、その他のスタイル要素から選択することによって既存のスタイルの編集もできます。
Clicking Save as allows you to name and save the style you just added/edited, and that style becomes available in the drop-down selector for the Style and Edit Style properties.
Edit Style
The Edit Style property allows you to select the style defined in the Style property. The style you select here is what is shown on the form.
Name
The Name property allows you to change the name of the control as it appears on the Control Palette. For example, you can change the name "Employees Text" to simply "Number of employees" or anything else.
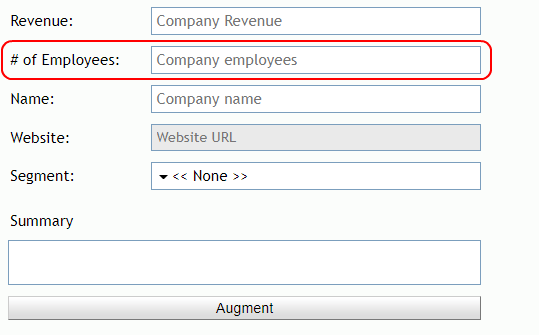
Form label
The Form label is the text label for this control, and it is shown on the form itself. For example, specifying form label "# of Employees:" will display "# of Employees:" on the form beside the Employees Text field.
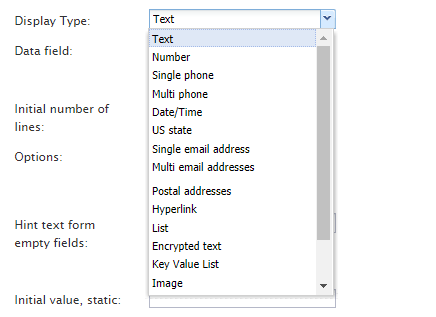
Display Type
For this control, the display type is automatically set to Text. Note that there are many other display types from which to choose.
Data field
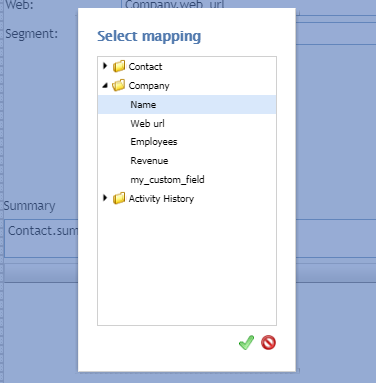
The data field is a variable that gets and fills in the number of company employeeson the form. For this control, the Data field is automatically set to Company.employees, but you can click the link to select a specific data field to map to this field instead.
multiline
Select the multiline checkbox to indicate multiple lines of text for this field.
Initial number of lines
If the multiline box is checked, you can specify the number of lines of text to include in this field.
Options
- Hidden - Select this option to hide the Employees Text field on the form. The label will be there, but the field to enter text will not.
- Editable - Select this option to allow the user to edit the field on the form.
- Required - Select this option to require the user to fill in the field on the form.
Hint text form empty fields
You provide a hint to the people completing this form by entering some text into Hint text form empty fields (e.g., "# of employees" or "how many employees").
Hide if read-only and empty
Like the Hidden option, selecting the Hide if read-only and empty option will hide the Employees Text field from view.
Initial value, static
The initial value helps people to know what to type in that field. It's default text that appears in the Employees Text field on editable preview. For example, entering "number of workers" in this property will place "number of workers" into the form field.
save in custom reporting fields
Select this checkbox to save data from this form field in custom reporting fields for your contact center.
Custom reporting field
The Custom reporting field is the custom reporting field created for your contact center (if any). Such a field is unique to your contact center, as it is different from any default fields. If you do not have any custom reporting fields, select None from the drop-down list.