(Created page with "'''ご注意''': このコントロールは、フォームビルダーアプリケーションバージョン3.xで作成されたフォーム(バージョン5.x)で使...") |
(Created page with "== 例 == 表示されている画像の例では、フィールドグループコンポーネントの使用方法を確認できます。 # フィールドグループコン...") |
||
| Line 7: | Line 7: | ||
| − | == | + | == 例 == |
| − | + | 表示されている画像の例では、フィールドグループコンポーネントの使用方法を確認できます。 | |
| − | # | + | # フィールドグループコンポーネントをコントロールパレットからフォームキャンバスに左から右にドラッグします。<br /><br />[[File:Form-Fields-Group1-3x-50.PNG|650px|thumbnail|center]]<br /><br /> |
| − | # | + | # フィールドグループコンポーネントをドロップしたフォームキャンバスをダブルクリックします。<br /><br />[[File:Form-Fields-Group2-3x-50.PNG|650px|thumbnail|center]]<br /><br /> |
| − | # | + | # 必要に応じて、選択したグループの枠をクリックしてサイズを変更します。この例では、下部の枠を選択し、枠をクリックしたままドラッグすることで、グループのサイズを小さくします。<br /><br />[[File:Form-Fields-Group3-3x-50.PNG|650px|thumbnail|center]]<br /><br /> |
| − | # | + | #グループのサイズが小さくなったため、フォームキャンバスの基になるグリッドが表示され、グループをクリックしながらドラッグして、フォームページの下に移動できます。<br /><br />[[File:Form-Fields-Group4-3x-50.PNG|650px|thumbnail|center]]<br /><br /> |
| − | # | + | # グループ化されたフィールドは、フォームページの下に配置されます。<br /><br />[[File:Form-Fields-Group5-3x-50.PNG|650px|thumbnail|center]] |
Revision as of 19:33, 3 May 2020
フィールドグループ
フォームビルダーの静的レイアウトエディタービューでは、フォーム上の別の場所に一同に移動するために、複数のフォームフィールドを選択してグループ化できます。 この機能はレイヤー上の複数の要素をグループ化して、画像キャンバスの別のエリアに簡単に移動できる写真編集アプリケーションの機能に類似しています。
この機能は、フィールドグループコンポーネントをコントロールパレットから、再編成するフォームキャンバスのエリアにドラッグすることで有効になります。
ご注意: このコントロールは、フォームビルダーアプリケーションバージョン3.xで作成されたフォーム(バージョン5.x)で使用できます。
例
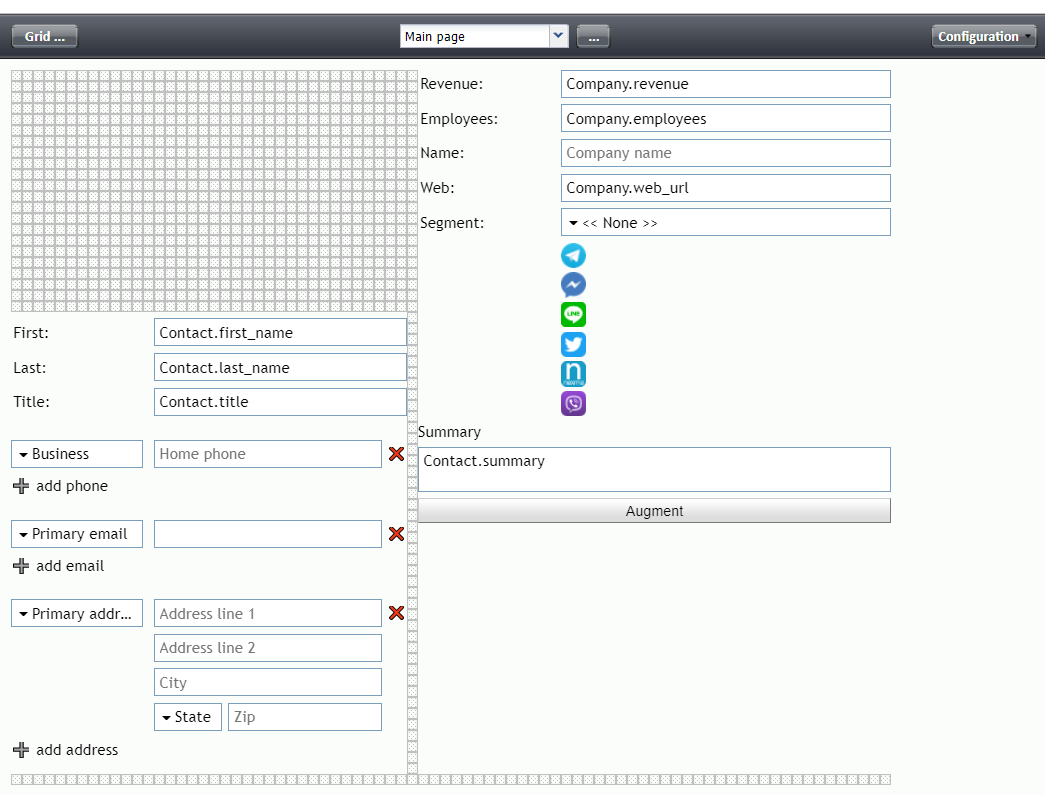
表示されている画像の例では、フィールドグループコンポーネントの使用方法を確認できます。
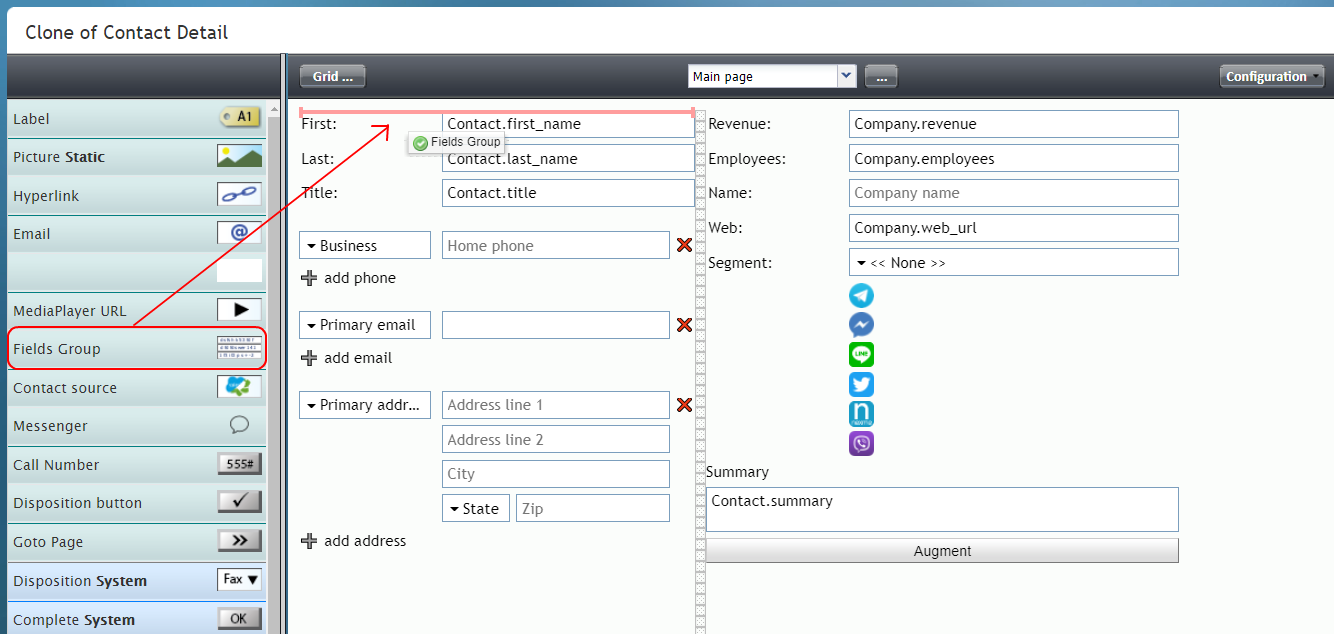
- フィールドグループコンポーネントをコントロールパレットからフォームキャンバスに左から右にドラッグします。
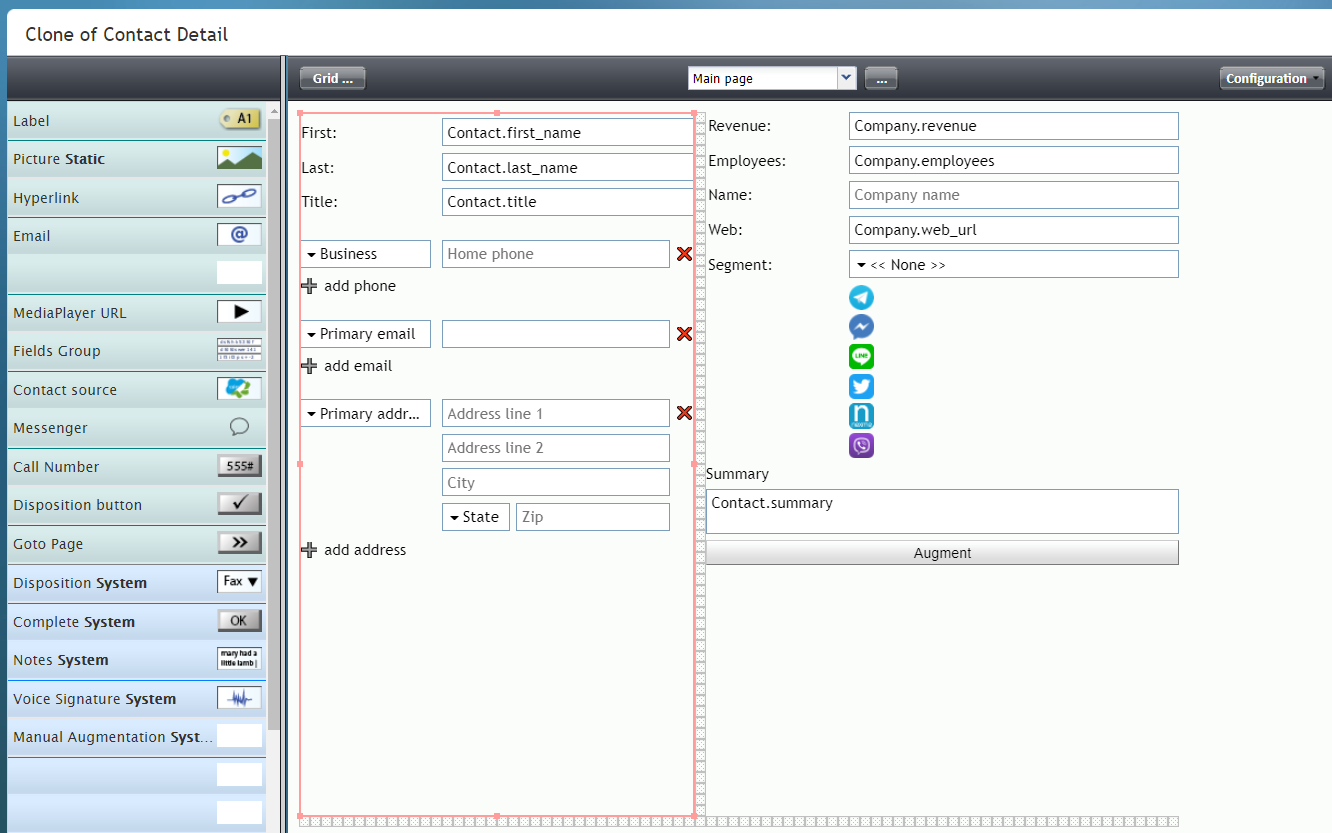
- フィールドグループコンポーネントをドロップしたフォームキャンバスをダブルクリックします。
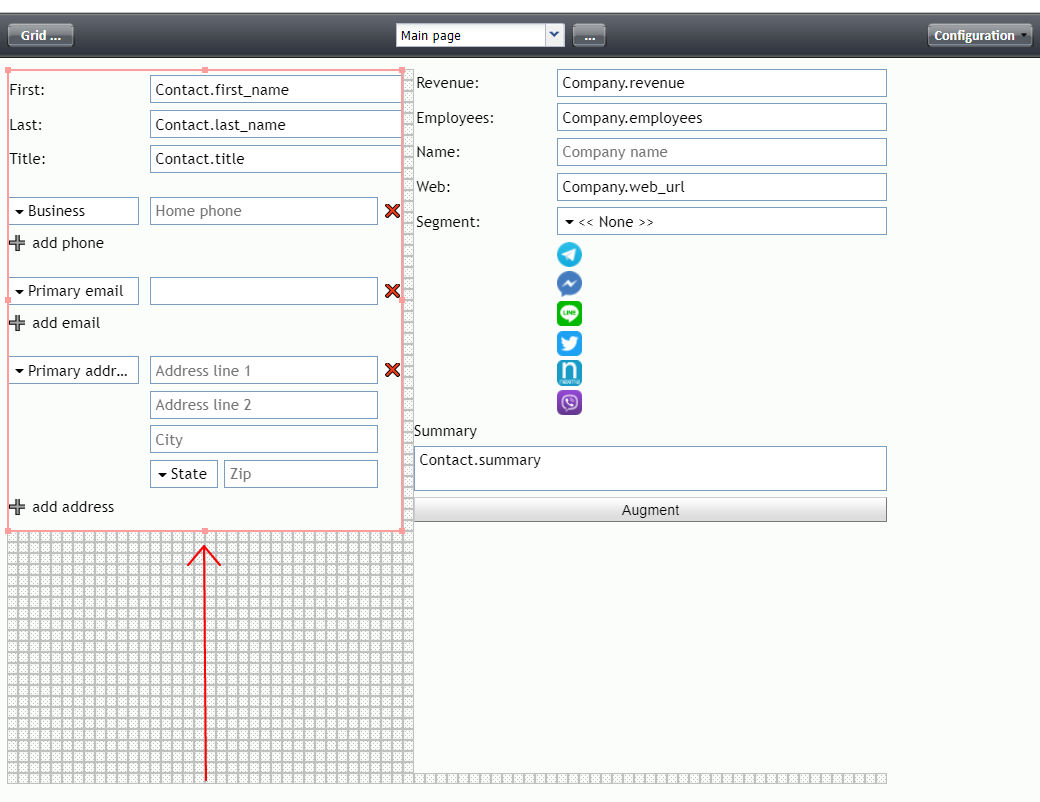
- 必要に応じて、選択したグループの枠をクリックしてサイズを変更します。この例では、下部の枠を選択し、枠をクリックしたままドラッグすることで、グループのサイズを小さくします。
- グループのサイズが小さくなったため、フォームキャンバスの基になるグリッドが表示され、グループをクリックしながらドラッグして、フォームページの下に移動できます。
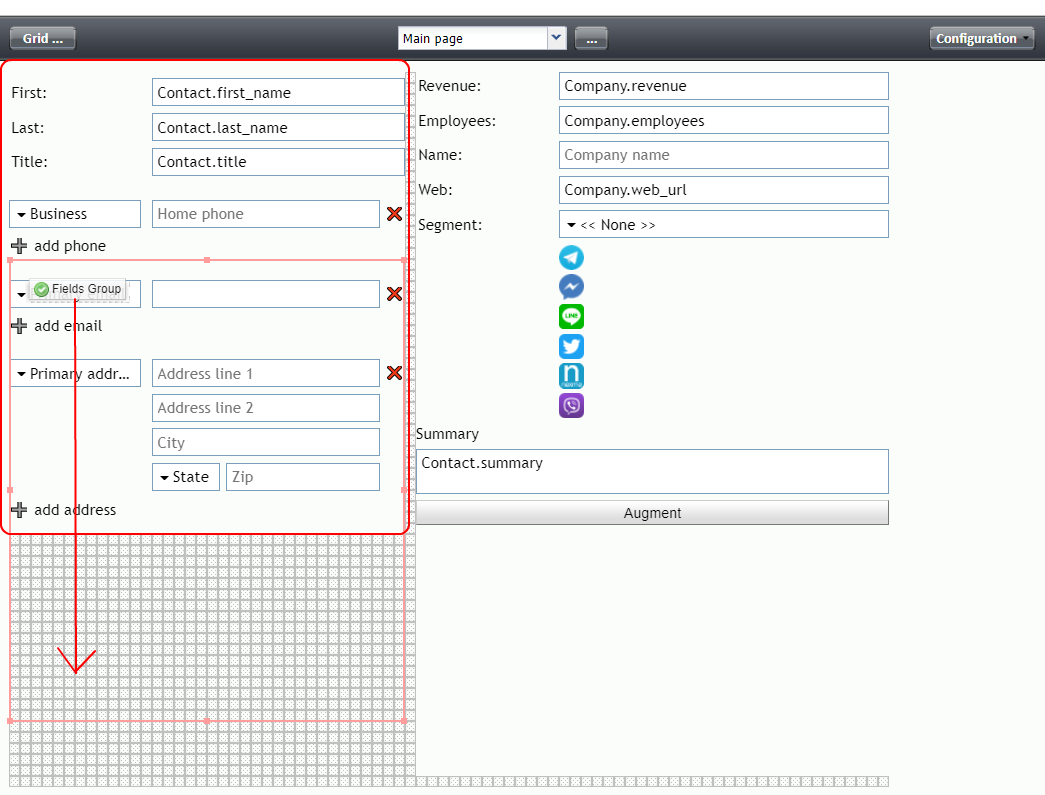
- グループ化されたフィールドは、フォームページの下に配置されます。
Notes
Any field, not just a group of fields, on the Form Canvas may be dragged and dropped onto a different location. To move a field from one place to another, click and drag it to the desired location on the Form Canvas.
Note that there is no "Undo" function or "Back" button in the Form Builder application. If you move a field to a different place and you don't want to keep it there, you have to move it back to where it was or tweak the form elements until they look just right. For that reason, we recommend saving the form often so that should you have to close the form and cancel your edits, you will not have to repeat all your efforts.