(Created page with "=== オプション === * '''非表示''':このオプションを選択すると、フォーム上でフィールドが非表示になります。ラベルは表示され...") |
(Created page with "=== 空白のフィールド用のヒントテキスト === ''空白のフィールド用のヒントテキスト ''にテキストを入れることで、フォームに入...") |
||
| Line 76: | Line 76: | ||
* '''必須''':このオプションを選択すると、ユーザーはフォームのフィールドに入力する必要があります。 | * '''必須''':このオプションを選択すると、ユーザーはフォームのフィールドに入力する必要があります。 | ||
| − | === | + | === 空白のフィールド用のヒントテキスト === |
| − | + | ''空白のフィールド用のヒントテキスト ''にテキストを入れることで、フォームに入力する人に対してヒントを提供します(例: "ファーストネーム")。 | |
=== Hide if read-only and empty === | === Hide if read-only and empty === | ||
Revision as of 20:20, 3 May 2020
ファーストネーム情報
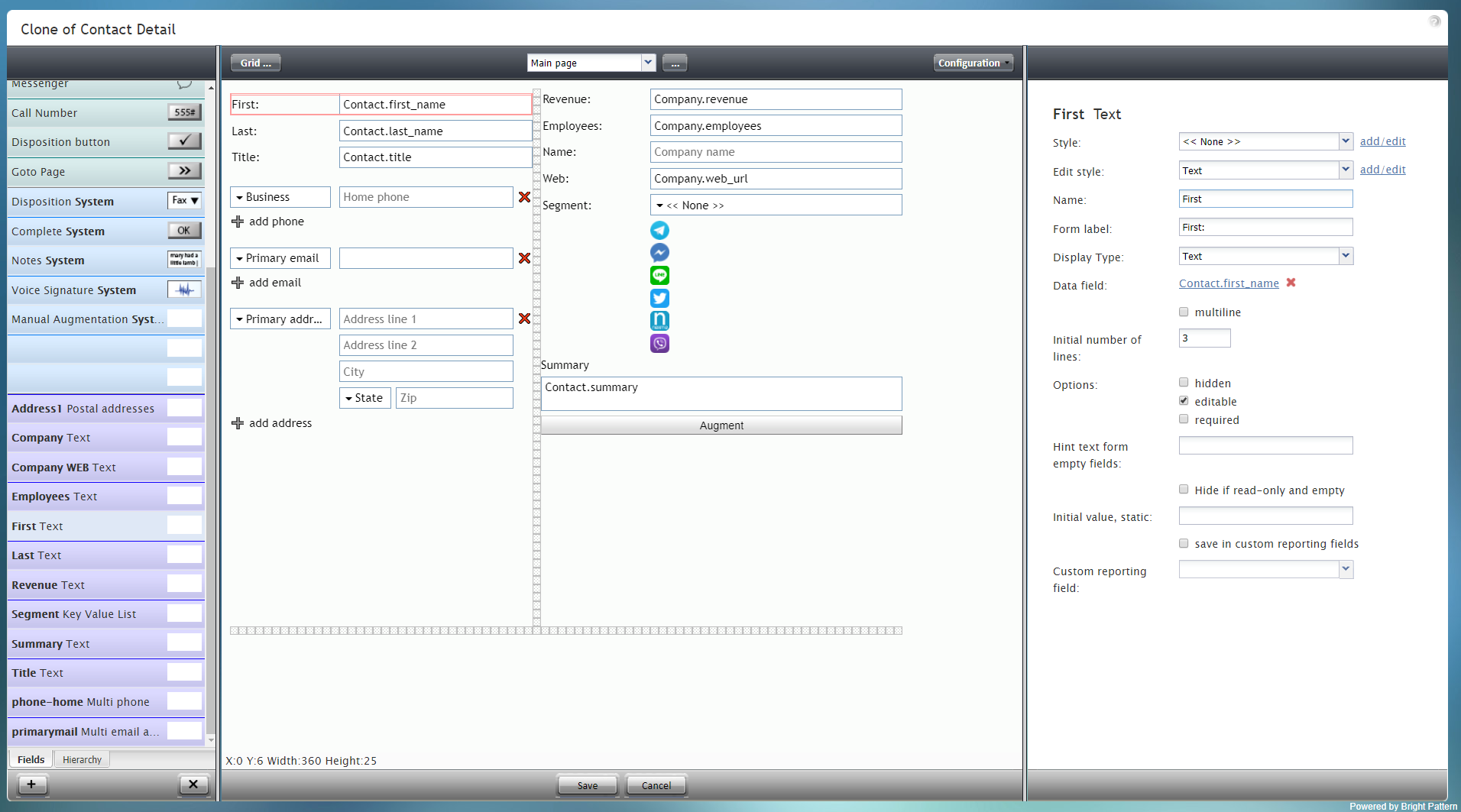
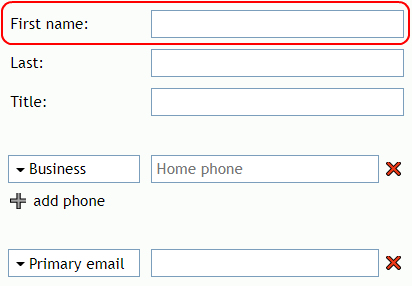
ファーストネーム情報は、フォームに人の名前を追加するためのフィールドです。このコンポーネントは、表示されているフォームの例で赤色で囲まれています。
このコンポーネントをフォームに追加するには、コンポーネントをクリックしたまま、左側のコンポーネントメニューから右側の空白のフォームにドラッグします。
フィールドプロパティ
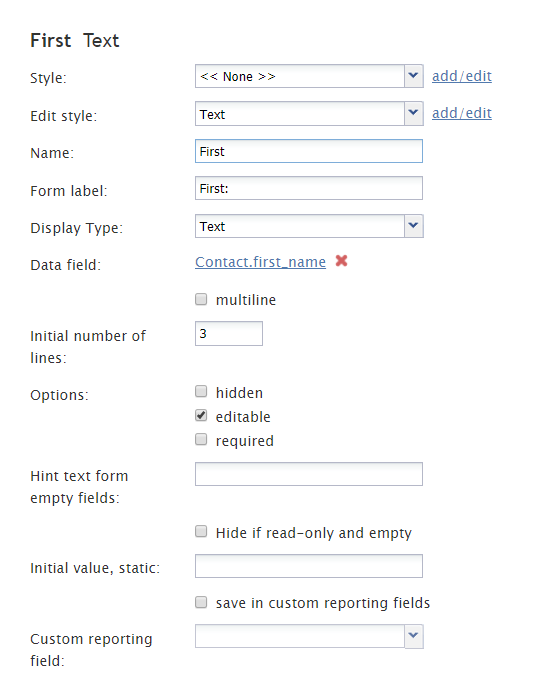
このコンポーネントのフィールドプロパティは次のとおりです。
スタイル
スタイルプロパティを使うと、コントロール要素がフォームに表示される方法を変更できます。
次のオプションからスタイルを選択できます:
- <<無し >>
- テキスト
- タイトル
- ラベル
- ハイパーリンク
- 注記
追加/編集をクリックして、別のスタイルの追加、さまざまなフォント、サイズ、色、その他のスタイル要素から選択することによって既存のスタイルの編集もできます。
名前を付けて保存をクリックすると、追加/編集したスタイルに名前を付けて保存できます。そのスタイルは、スタイルおよび スタイルの編集 プロパティのドロップダウンセレクターで使用できるようになります。
スタイルの編集
スタイルの編集というプロパティでは、スタイル プロパティで定義されたスタイルを選択できます。ここで選択するスタイルは、フォームに表示されます。
名前
名前 というプロパティを使うと、コントロールパレットに表示されるコントロールの名前を変更できます。例えば、"ファーストネーム情報"という名前を"ファーストネーム"という簡単な名前などに変更できます。
フォームラベル
フォームラベルは、このコントロールのテキストラベルであり、フォーム自体に表示されます。例えば、"ファーストネーム"というフォームラベルを指定すると、フォームのファーストネーム情報フィールドの横に"ファーストネーム"が表示されます。
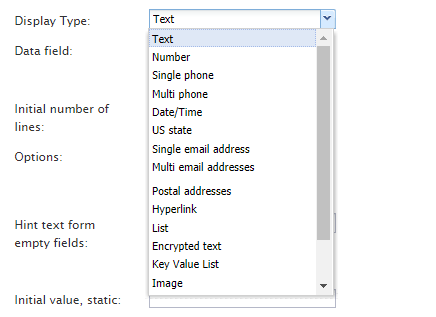
表示タイプ
このコントロールでは、 表示タイプは自動的に テキストに設定されます。選択できる多くの表示タイプがあります。
データフィールド
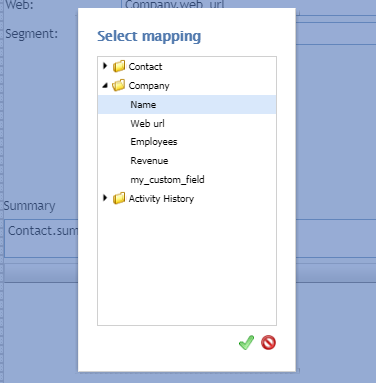
データフィールドは、会社名を取得してフォームに入力する変数です。このコントロールの場合、 データフィールドは自動的に Contact.first_nameに設定されますが、リンクをクリックして特定のデータフィールドを選択し、ファーストネーム情報フィールドにマップできます。
マルチライン
マルチラインチェックボックスを選択して、このフィールドに対して複数行のテキストを指定します。
行数の初期値
マルチラインボックスがチェックされている場合、このフィールドに含めるテキストの行数を指定できます。
オプション
- 非表示:このオプションを選択すると、フォーム上でフィールドが非表示になります。ラベルは表示されますが、テキストを入力するフィールドは表示されません。
- 編集可能:このオプションを選択すると、ユーザーはフォーム上のフィールドを編集できます。
- 必須:このオプションを選択すると、ユーザーはフォームのフィールドに入力する必要があります。
空白のフィールド用のヒントテキスト
空白のフィールド用のヒントテキスト にテキストを入れることで、フォームに入力する人に対してヒントを提供します(例: "ファーストネーム")。
Hide if read-only and empty
Like the Hidden option, selecting the Hide if read-only and empty option will hide the First Text field from view.
Initial value, static
The initial value helps people to know what to type in that field. It's default text that appears in the First Text field on editable preview. For example, entering "your first name" in this property will place "your first name" into the form field.
save in custom reporting fields
Select this checkbox to save data from this form field in custom reporting fields for your contact center.
Custom reporting field
The Custom reporting field is the custom reporting field created for your contact center (if any). Such a field is unique to your contact center, as it is different from any default fields. If you do not have any custom reporting fields, select None from the drop-down list.