提供: Bright Pattern Documentation
(Created page with "650px") |
(Created page with "== 設定 == 以下の設定をラベルのコンポーネントに対して指定できます。") |
||
| Line 14: | Line 14: | ||
| − | == | + | == 設定 == |
| − | + | 以下の設定をラベルのコンポーネントに対して指定できます。 | |
=== Style === | === Style === | ||
Revision as of 21:21, 4 May 2020
• English
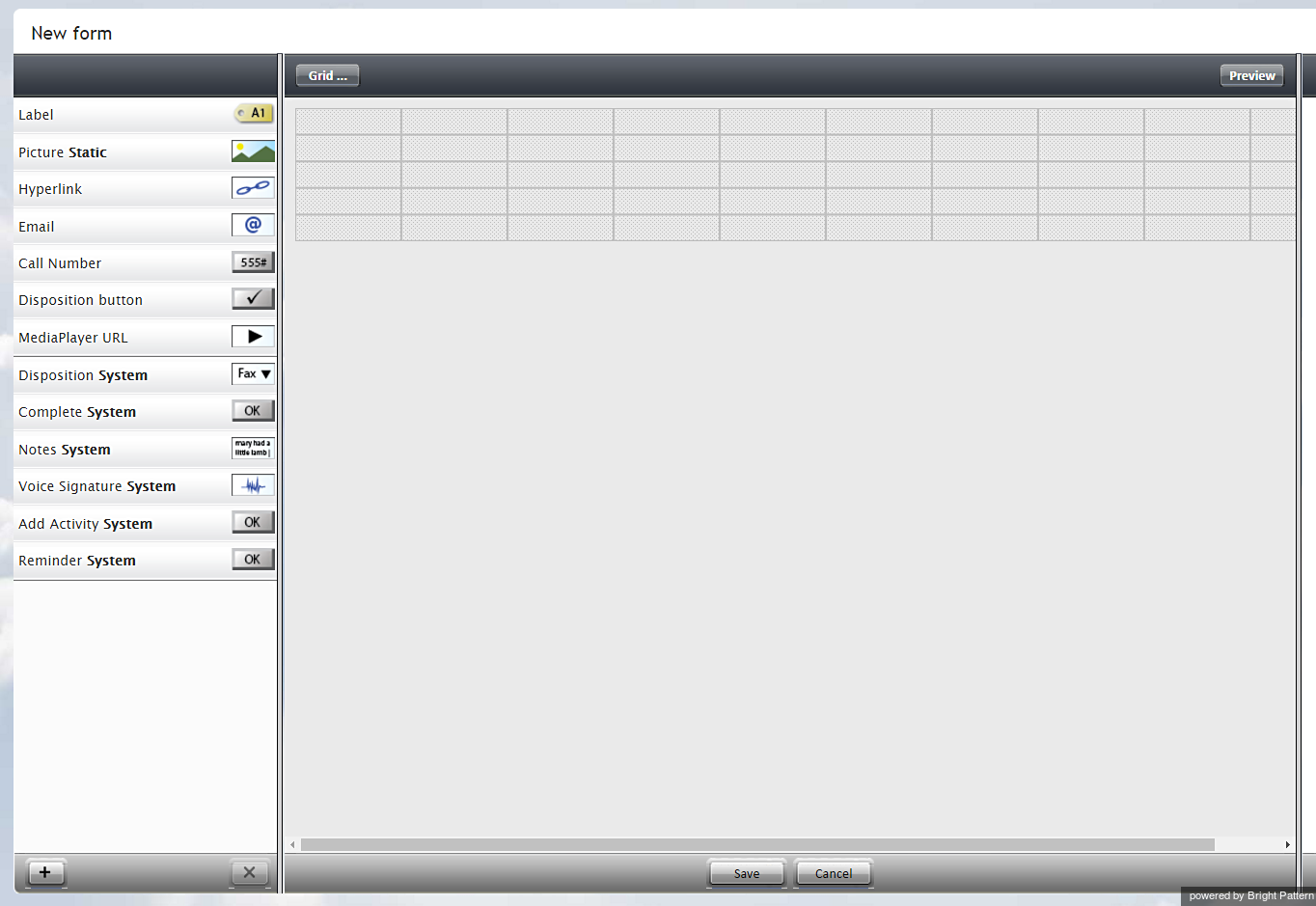
ラベル
ラベルコンポーネントは、見出し、説明、ヘルプテキストなどのテキストをフォームに追加するために使用されます。
ご注意: このコントロールは、フォームビルダーアプリケーションバージョン3.xで作成されたフォーム(バージョン5.x)で使用できます。
このコンポーネントをアクティビティフォームに追加するには、コンポーネントをクリックしたまま、左側のコンポーネントメニューから右側の空白のフォームにドラッグします。
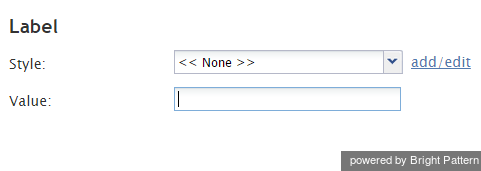
設定
以下の設定をラベルのコンポーネントに対して指定できます。
Style
Select or define the text style for this element. Choose from the following options:
- << None >>
- Text
- Title
- Label
- Hyperlink
- Note
Value
Enter the text to be displayed. All or part of this text can be a scenario variable in the $(varname) format.