提供: Bright Pattern Documentation
(Created page with "=== 値 === 表示するテキストを入力します。このテキストの一部または全部は、''$(varname)'' 形式のシナリオ変数にすることができま...") |
(Created page with "400px") |
||
| Line 30: | Line 30: | ||
| − | [[File:Form-Builder-Label-Settings.png|400px|center| | + | [[File:Form-Builder-Label-Settings.png|400px|center|フォームビルダーラベルのコンポーネント設定]] |
Revision as of 21:25, 4 May 2020
• English
ラベル
ラベルコンポーネントは、見出し、説明、ヘルプテキストなどのテキストをフォームに追加するために使用されます。
ご注意: このコントロールは、フォームビルダーアプリケーションバージョン3.xで作成されたフォーム(バージョン5.x)で使用できます。
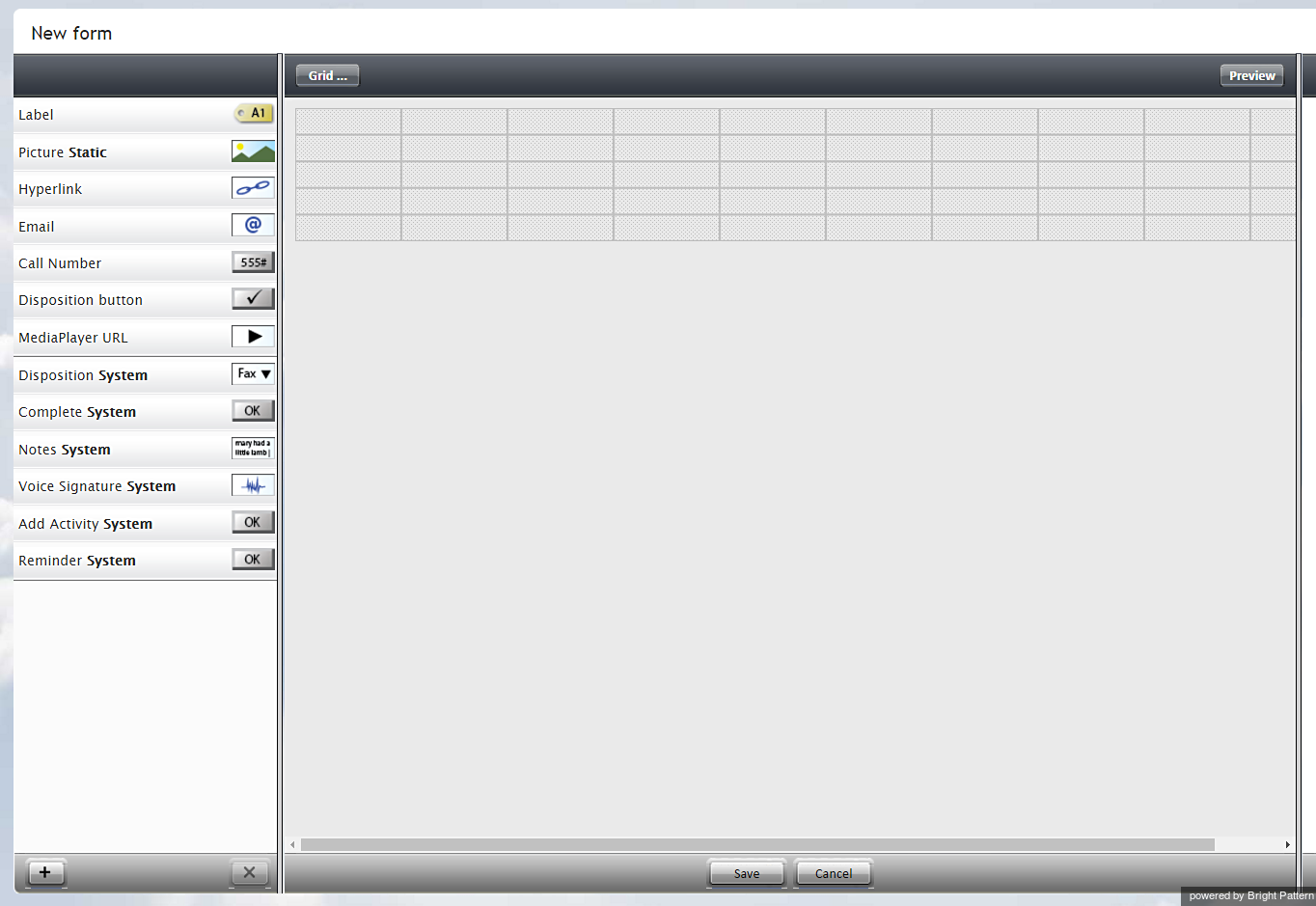
このコンポーネントをアクティビティフォームに追加するには、コンポーネントをクリックしたまま、左側のコンポーネントメニューから右側の空白のフォームにドラッグします。
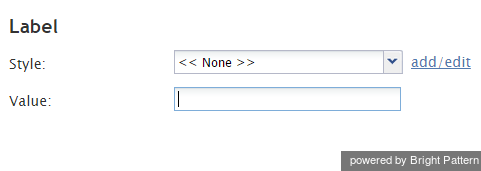
設定
以下の設定をラベルのコンポーネントに対して指定できます。
スタイル
この要素の テキストスタイル を以下のオプションから選択または指定します:
- << 無し >>
- テキスト
- タイトル
- ラベル
- ハイパーリンク
- 注記
値
表示するテキストを入力します。このテキストの一部または全部は、$(varname) 形式のシナリオ変数にすることができます。