(Created page with "=== ラベル === ''ラベル''は、フォームに表示されるこのコントロールの名前です (例えば、 "返品の理由")。") |
(Created page with "=== 空白のフィールド用のヒントテキスト === テキスト入力専用のフィールドには、このコントロールの空白のフィールドに表示す...") |
||
| Line 23: | Line 23: | ||
''ラベル''は、フォームに表示されるこのコントロールの名前です (例えば、 "返品の理由")。 | ''ラベル''は、フォームに表示されるこのコントロールの名前です (例えば、 "返品の理由")。 | ||
| − | === | + | === 空白のフィールド用のヒントテキスト === |
| − | + | テキスト入力専用のフィールドには、このコントロールの空白のフィールドに表示するためのテキストが入力されます。ヒントテキストは、このフィールドのテキストタイプをユーザーに示します(例えば、"お住いの州")。 | |
=== Data field === | === Data field === | ||
Revision as of 10:26, 10 May 2020
USの州
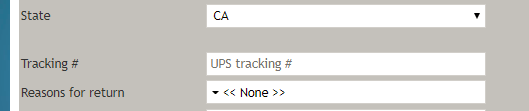
USの州コントロールはセレクターをフォームに配置することによって、ユーザーが米国の州(例えば、カリフォルニアまたは"CA")を選択できるようにします。プレビューモードでは、このコントロールは次のように表示されます。
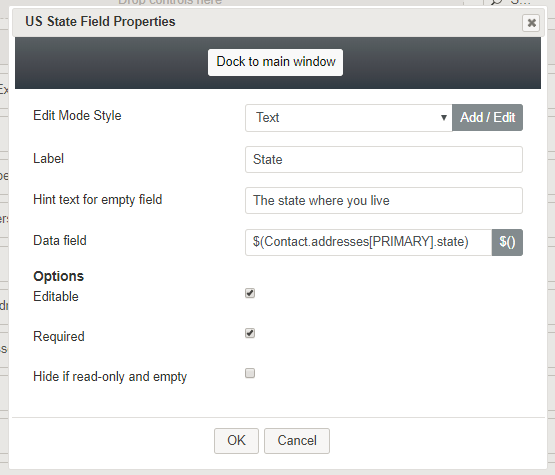
フィールドプロパティ
コントロールをフォームキャンバスに配置したら、コンポーネントの鉛筆アイコンをクリックしてフィールドプロパティを編集できます。フィールドのプロパティは次のとおりです。
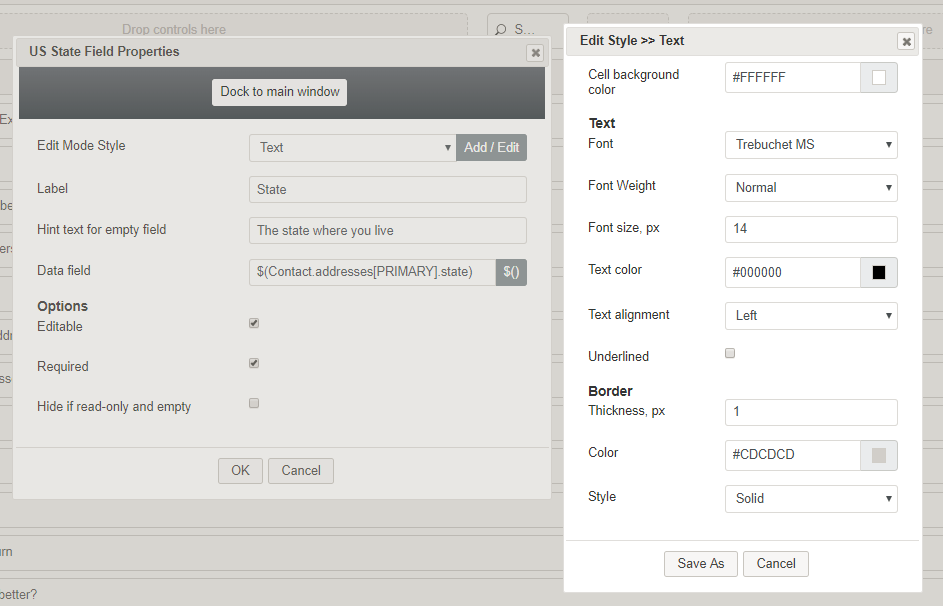
モードスタイルの編集
モードスタイルの編集は、このフォームコントロールの スタイルを選択、編集、または追加できる共通のプロパティです。例えば、このセレクターから "テキスト"を選び、追加 / 編集をクリックし、フォームに表示されるリストフィールドのスタイル (例えば、テキスト、フォント、色など)を変更できます。
ラベル
ラベルは、フォームに表示されるこのコントロールの名前です (例えば、 "返品の理由")。
空白のフィールド用のヒントテキスト
テキスト入力専用のフィールドには、このコントロールの空白のフィールドに表示するためのテキストが入力されます。ヒントテキストは、このフィールドのテキストタイプをユーザーに示します(例えば、"お住いの州")。
Data field
The data field is where you enter a specific variable or select a variable to get and insert data into the US State field (e.g., $(Contact.addresses[PRIMARY].state))
Options
Editable
Select this checkbox to allow users to edit the field.
Required
Select this checkbox to require users to make a selection. Note that Required is enabled only if the field is editable.
Hide if read-only and empty
Select this checkbox to hide the US State control.