(Marked this version for translation) |
(Updated via BpDeleteTranslateTags script) |
||
| Line 1: | Line 1: | ||
| − | + | = Proactive Offer= | |
Proactive offers are chat interactions initiated by your contact center that offer opportunities to call or chat with a live agent. The contents of the proactive chats are customized in the Proactive Offer tab of chat widget configuration. | Proactive offers are chat interactions initiated by your contact center that offer opportunities to call or chat with a live agent. The contents of the proactive chats are customized in the Proactive Offer tab of chat widget configuration. | ||
| − | == Proactive Offer Properties == | + | == Proactive Offer Properties == |
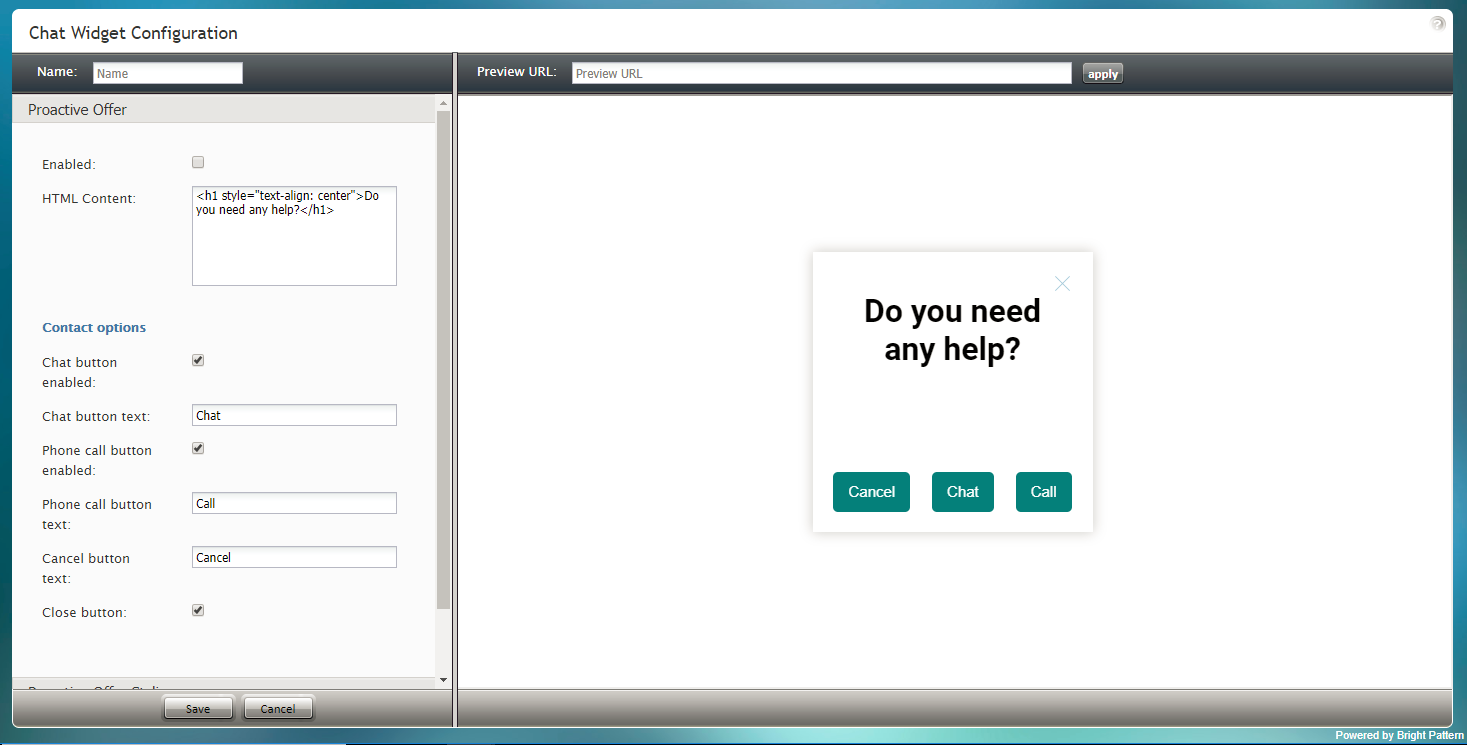
[[File:Proactive-Offer-Cond-50.PNG|800px|thumbnail|center|Chat Widget Configuration > Proactive Offer tab]] | [[File:Proactive-Offer-Cond-50.PNG|800px|thumbnail|center|Chat Widget Configuration > Proactive Offer tab]] | ||
| − | === Enabled === | + | === Enabled === |
To enable proactive offers for your chat service, select the ''Enabled'' checkbox. | To enable proactive offers for your chat service, select the ''Enabled'' checkbox. | ||
| − | === HTML Content === | + | === HTML Content === |
''HTML Content'' is the HTML code that is pasted here to provide access to the web elements of the chat application that customers will use to access your contact center via the given messaging scenario entry. | ''HTML Content'' is the HTML code that is pasted here to provide access to the web elements of the chat application that customers will use to access your contact center via the given messaging scenario entry. | ||
| − | === Contact options === | + | === Contact options === |
There are two ways for customers to contact your call center: chat and phone calls. Contact options to be shown on the chat widget include the following. | There are two ways for customers to contact your call center: chat and phone calls. Contact options to be shown on the chat widget include the following. | ||
| − | ==== Chat button enabled ==== | + | ==== Chat button enabled ==== |
To enable the chat button to appear on the widget, select the ''Chat button enabled'' checkbox. When the customer clicks the chat button, a new chat interaction will be initiated. | To enable the chat button to appear on the widget, select the ''Chat button enabled'' checkbox. When the customer clicks the chat button, a new chat interaction will be initiated. | ||
| − | ==== Chat button text ==== | + | ==== Chat button text ==== |
The chat button's label can be customized to display any text or brief message (e.g., "Chat with us now"). Type your desired chat button label in the ''Chat button text'' field. | The chat button's label can be customized to display any text or brief message (e.g., "Chat with us now"). Type your desired chat button label in the ''Chat button text'' field. | ||
| − | ==== Phone call button enabled ==== | + | ==== Phone call button enabled ==== |
To enable the phone call button to appear on the widget, select the ''Phone call button enabled'' checkbox. When the customer clicks the phone call button, the agent accepts the chat and can call the customer's provided phone number using the '''Initiate call''' button. | To enable the phone call button to appear on the widget, select the ''Phone call button enabled'' checkbox. When the customer clicks the phone call button, the agent accepts the chat and can call the customer's provided phone number using the '''Initiate call''' button. | ||
| − | ==== Phone call button text ==== | + | ==== Phone call button text ==== |
The phone call button's label can be customized to display any text or brief message (e.g., "Speak to an agent"). Type your desired phone call button label in the ''Phone call button text'' text entry field. | The phone call button's label can be customized to display any text or brief message (e.g., "Speak to an agent"). Type your desired phone call button label in the ''Phone call button text'' text entry field. | ||
| − | ==== Cancel button text ==== | + | ==== Cancel button text ==== |
The ''Cancel button text'' may be customized as well. Enter the desired text or brief message in the text entry field. When the customer clicks the cancel button, the proactive offer chat will not be initiated. | The ''Cancel button text'' may be customized as well. Enter the desired text or brief message in the text entry field. When the customer clicks the cancel button, the proactive offer chat will not be initiated. | ||
| − | ==== Close button ==== | + | ==== Close button ==== |
When clicked by the customer, the ''Close button'' closes the proactive chat window and hides it from view. To enable customers to close the chat widget, select the '''Close button''' checkbox. | When clicked by the customer, the ''Close button'' closes the proactive chat window and hides it from view. To enable customers to close the chat widget, select the '''Close button''' checkbox. | ||
| − | == Proactive Offer Styling == | + | == Proactive Offer Styling == |
The following properties relate to Proactive Offer styling. | The following properties relate to Proactive Offer styling. | ||
| − | |||
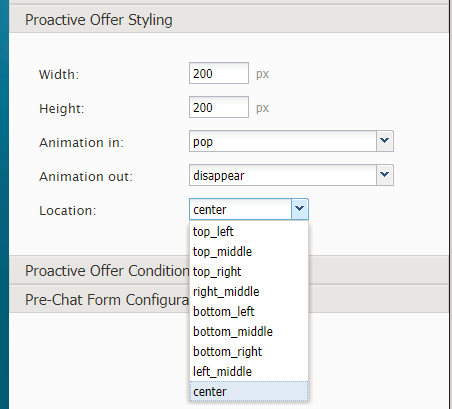
[[File:Proactive-Offer-Styling-Settings-522.PNG|450px|thumbnail|center|Proactive Offer Styling properties]] | [[File:Proactive-Offer-Styling-Settings-522.PNG|450px|thumbnail|center|Proactive Offer Styling properties]] | ||
| − | === Width === | + | === Width === |
The widget ''width'' can be specified in pixels. | The widget ''width'' can be specified in pixels. | ||
| − | === Height === | + | === Height === |
The widget ''height'' can be specified in pixels. | The widget ''height'' can be specified in pixels. | ||
| − | === Animation in === | + | === Animation in === |
You can specify how the proactive chat widget moves across or appears on the screen. | You can specify how the proactive chat widget moves across or appears on the screen. | ||
| − | |||
Choose from the following ''Animation in'' options: | Choose from the following ''Animation in'' options: | ||
* pop | * pop | ||
| Line 59: | Line 57: | ||
* slide from bottom | * slide from bottom | ||
| − | === Animation out === | + | === Animation out === |
You can also specify how the proactive chat widget moves off the screen. | You can also specify how the proactive chat widget moves off the screen. | ||
| − | |||
Choose from the following ''Animation out'' options: | Choose from the following ''Animation out'' options: | ||
* disappear | * disappear | ||
| Line 71: | Line 68: | ||
* slide to bottom | * slide to bottom | ||
| − | === Location === | + | === Location === |
''Location'' is where the chat widget will be placed on your webpage: | ''Location'' is where the chat widget will be placed on your webpage: | ||
| − | |||
* top_left | * top_left | ||
* top_middle | * top_middle | ||
| Line 85: | Line 81: | ||
* center | * center | ||
| − | == Proactive Offer Conditions == | + | == Proactive Offer Conditions == |
Proactive Offer conditions are the requirements that must be met for the proactive chat to be shown to website visitors. | Proactive Offer conditions are the requirements that must be met for the proactive chat to be shown to website visitors. | ||
| − | |||
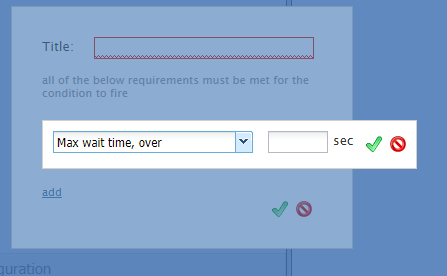
[[File:Proactive-Offer-Conditions1-316.PNG|450px|thumbnail|center|Add proactive offer conditions]] | [[File:Proactive-Offer-Conditions1-316.PNG|450px|thumbnail|center|Add proactive offer conditions]] | ||
| − | === How to Add Conditions === | + | === How to Add Conditions === |
# Beside "Conditions," click '''add'''. | # Beside "Conditions," click '''add'''. | ||
# In the dialog that pops up, enter the ''title'', the unique name for this condition. | # In the dialog that pops up, enter the ''title'', the unique name for this condition. | ||
| Line 100: | Line 95: | ||
| − | === Condition Types === | + | === Condition Types === |
==== Max wait time, over ==== | ==== Max wait time, over ==== | ||
Define the maximum number of seconds to wait before sending the proactive offer. | Define the maximum number of seconds to wait before sending the proactive offer. | ||
| − | ==== URL path prefix matches ==== | + | ==== URL path prefix matches ==== |
Specify the URL prefix (e.g., /folder1) that must be matched. | Specify the URL prefix (e.g., /folder1) that must be matched. | ||
| − | |||
This condition is useful for when you wish to pop a proactive offer only when a visitor navigates to a specific webpage. The webpage URL prefix is the path of that page (i.e., everything that follows ''https://www.domain''). For example, specifying URL prefix ''/news/local'' will ensure that the proactive offer is only shown when the visitor goes to the local news page. | This condition is useful for when you wish to pop a proactive offer only when a visitor navigates to a specific webpage. The webpage URL prefix is the path of that page (i.e., everything that follows ''https://www.domain''). For example, specifying URL prefix ''/news/local'' will ensure that the proactive offer is only shown when the visitor goes to the local news page. | ||
| − | |||
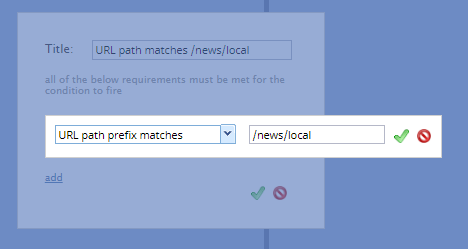
[[File:Conditions5-53.PNG|450px|thumbnail|center|"URL path prefix matches" condition]] | [[File:Conditions5-53.PNG|450px|thumbnail|center|"URL path prefix matches" condition]] | ||
| − | ==== URL path prefix in history ==== | + | ==== URL path prefix in history ==== |
Specify the URL prefix (e.g., /folder1) from history. | Specify the URL prefix (e.g., /folder1) from history. | ||
| − | ==== Days of week ==== | + | ==== Days of week ==== |
Select the day(s) of the week to send the proactive offer. | Select the day(s) of the week to send the proactive offer. | ||
| − | ==== Days of month ==== | + | ==== Days of month ==== |
Select the day(s) of the month to send the proactive offer. | Select the day(s) of the month to send the proactive offer. | ||
| − | ==== Months ==== | + | ==== Months ==== |
Select the month(s) to send the proactive offer. | Select the month(s) to send the proactive offer. | ||
| − | ==== Time of day ==== | + | ==== Time of day ==== |
Select the time of day you want to send the proactive offer; you may configure a time range in ''hours:minutes'' during which the offer appears. Note that the time of day is the customer's time in their own desktop and not your contact center time. | Select the time of day you want to send the proactive offer; you may configure a time range in ''hours:minutes'' during which the offer appears. Note that the time of day is the customer's time in their own desktop and not your contact center time. | ||
| − | ==== Cookie is present ==== | + | ==== Cookie is present ==== |
Enter the cookie that must be present. | Enter the cookie that must be present. | ||
| − | ==== Referring URL ==== | + | ==== Referring URL ==== |
Specify the URL that referred the customer to your site. | Specify the URL that referred the customer to your site. | ||
| − | ==== Duration of visit over ==== | + | ==== Duration of visit over ==== |
Define the maximum number of seconds that the customer should be on your site before sending the offer. | Define the maximum number of seconds that the customer should be on your site before sending the offer. | ||
| − | ==== Number of pages visited ==== | + | ==== Number of pages visited ==== |
Enter the number of webpages visited. | Enter the number of webpages visited. | ||
| − | ==== About to exit (mouse move) ==== | + | ==== About to exit (mouse move) ==== |
Add this condition to send the proactive offer when there's a mouse move to exit. | Add this condition to send the proactive offer when there's a mouse move to exit. | ||
| − | ==== First visit to the site ==== | + | ==== First visit to the site ==== |
Add this condition if it's the first time the customer has been to your site. | Add this condition if it's the first time the customer has been to your site. | ||
| − | ==== Chatted before ==== | + | ==== Chatted before ==== |
Add this condition if the customer has chatted with your contact center before. | Add this condition if the customer has chatted with your contact center before. | ||
| − | ==== JS variable is true ==== | + | ==== JS variable is true ==== |
Specify which JavaScript variable needs to be true. | Specify which JavaScript variable needs to be true. | ||
| − | ==== Language ==== | + | ==== Language ==== |
Specify which language the customer uses. | Specify which language the customer uses. | ||
| − | ==== Scrolls to ==== | + | ==== Scrolls to ==== |
Enter the number of screens down that the customer browses. | Enter the number of screens down that the customer browses. | ||
| − | ==== Mobile visitor ==== | + | ==== Mobile visitor ==== |
Add this condition if the customer is on your website via a mobile browser. | Add this condition if the customer is on your website via a mobile browser. | ||
| − | ==== Number of clicks on page over ==== | + | ==== Number of clicks on page over ==== |
Enter the maximum number of clicks that the customer should make. | Enter the maximum number of clicks that the customer should make. | ||
| − | ==== Estimated wait time, below ==== | + | ==== Estimated wait time, below ==== |
If there is an [[Contact-center-administrator-guide/Appendices/Glossary#estimated_wait_time|Estimated Wait Time (EWT)]] for customers to be connected to agents, the condition ''Estimated wait time, below'' allows administrators to show the proactive offer only when the expected time in the queue for customers would be less than the configured amount of time. | If there is an [[Contact-center-administrator-guide/Appendices/Glossary#estimated_wait_time|Estimated Wait Time (EWT)]] for customers to be connected to agents, the condition ''Estimated wait time, below'' allows administrators to show the proactive offer only when the expected time in the queue for customers would be less than the configured amount of time. | ||
| − | ==== Non-mobile browser ==== | + | ==== Non-mobile browser ==== |
When configured, ''Non-mobile browser'' allows proactive offers to be blocked on mobile devices. | When configured, ''Non-mobile browser'' allows proactive offers to be blocked on mobile devices. | ||
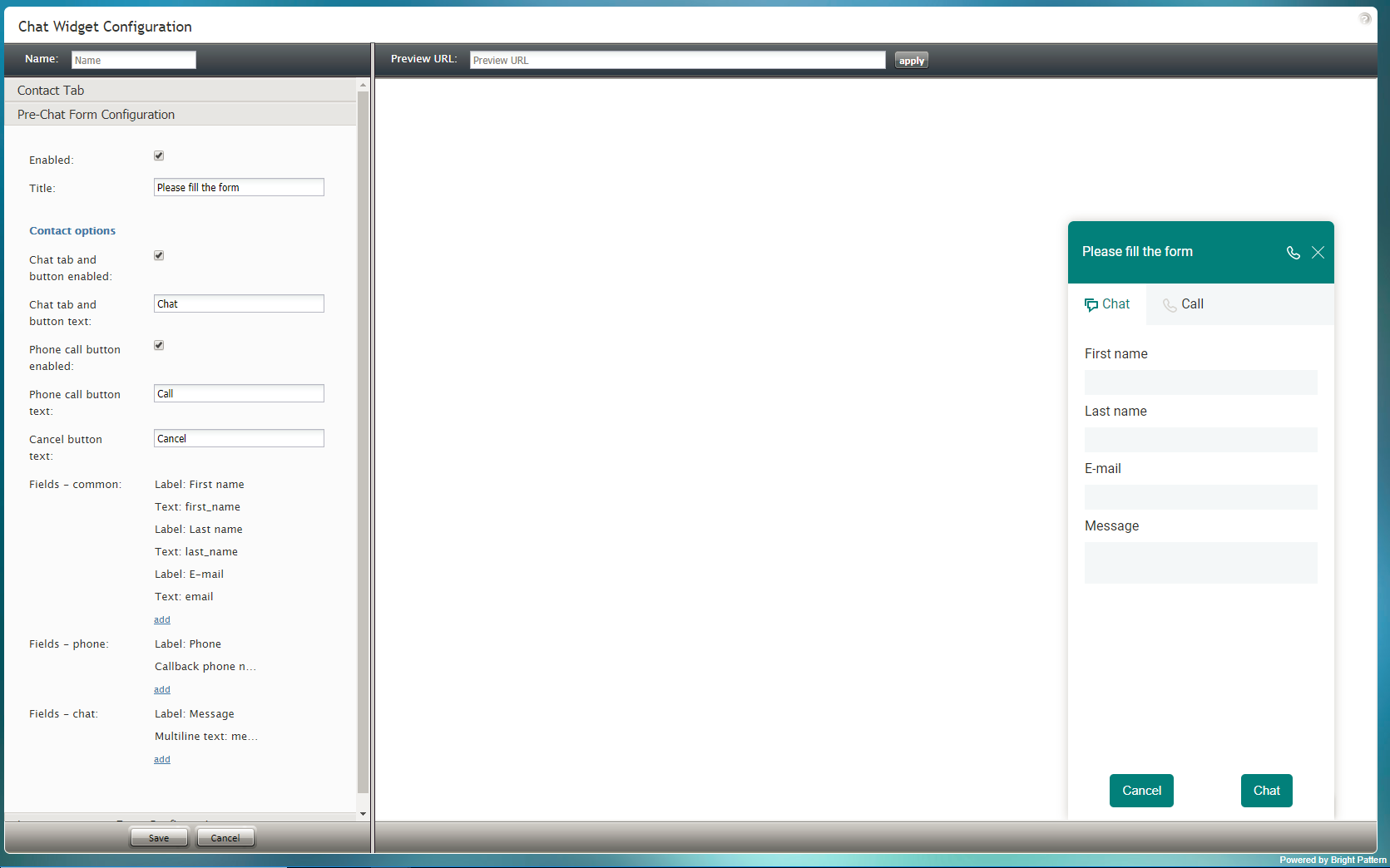
| − | == Pre-Chat Form Configuration == | + | == Pre-Chat Form Configuration == |
Learn about the properties for [[chat-widget-configuration-guide/ContactTab#Pre-Chat_Form_Configuration|Pre-Chat Form Configuration]]. | Learn about the properties for [[chat-widget-configuration-guide/ContactTab#Pre-Chat_Form_Configuration|Pre-Chat Form Configuration]]. | ||
| − | |||
[[File:Pre-Chat-Form-Config-50.PNG|800px|thumbnail|center|Pre-Chat Form Configuration]] | [[File:Pre-Chat-Form-Config-50.PNG|800px|thumbnail|center|Pre-Chat Form Configuration]] | ||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
Latest revision as of 04:01, 29 May 2024
Proactive Offer
Proactive offers are chat interactions initiated by your contact center that offer opportunities to call or chat with a live agent. The contents of the proactive chats are customized in the Proactive Offer tab of chat widget configuration.
Proactive Offer Properties
Enabled
To enable proactive offers for your chat service, select the Enabled checkbox.
HTML Content
HTML Content is the HTML code that is pasted here to provide access to the web elements of the chat application that customers will use to access your contact center via the given messaging scenario entry.
Contact options
There are two ways for customers to contact your call center: chat and phone calls. Contact options to be shown on the chat widget include the following.
Chat button enabled
To enable the chat button to appear on the widget, select the Chat button enabled checkbox. When the customer clicks the chat button, a new chat interaction will be initiated.
Chat button text
The chat button's label can be customized to display any text or brief message (e.g., "Chat with us now"). Type your desired chat button label in the Chat button text field.
Phone call button enabled
To enable the phone call button to appear on the widget, select the Phone call button enabled checkbox. When the customer clicks the phone call button, the agent accepts the chat and can call the customer's provided phone number using the Initiate call button.
Phone call button text
The phone call button's label can be customized to display any text or brief message (e.g., "Speak to an agent"). Type your desired phone call button label in the Phone call button text text entry field.
Cancel button text
The Cancel button text may be customized as well. Enter the desired text or brief message in the text entry field. When the customer clicks the cancel button, the proactive offer chat will not be initiated.
Close button
When clicked by the customer, the Close button closes the proactive chat window and hides it from view. To enable customers to close the chat widget, select the Close button checkbox.
Proactive Offer Styling
The following properties relate to Proactive Offer styling.
Width
The widget width can be specified in pixels.
Height
The widget height can be specified in pixels.
Animation in
You can specify how the proactive chat widget moves across or appears on the screen.
Choose from the following Animation in options:
- pop
- slide from left
- slide from right
- slide from top
- slide from bottom
Animation out
You can also specify how the proactive chat widget moves off the screen.
Choose from the following Animation out options:
- disappear
- fade out
- slide to left
- slide to right
- slide to top
- slide to bottom
Location
Location is where the chat widget will be placed on your webpage:
- top_left
- top_middle
- top_right
- right_middle
- bottom_left
- bottom_middle
- bottom_right
- left_middle
- center
Proactive Offer Conditions
Proactive Offer conditions are the requirements that must be met for the proactive chat to be shown to website visitors.
How to Add Conditions
- Beside "Conditions," click add.
- In the dialog that pops up, enter the title, the unique name for this condition.
- Click add.
- Select a condition with the appropriate specification.
Condition Types
Max wait time, over
Define the maximum number of seconds to wait before sending the proactive offer.
URL path prefix matches
Specify the URL prefix (e.g., /folder1) that must be matched.
This condition is useful for when you wish to pop a proactive offer only when a visitor navigates to a specific webpage. The webpage URL prefix is the path of that page (i.e., everything that follows https://www.domain). For example, specifying URL prefix /news/local will ensure that the proactive offer is only shown when the visitor goes to the local news page.
URL path prefix in history
Specify the URL prefix (e.g., /folder1) from history.
Days of week
Select the day(s) of the week to send the proactive offer.
Days of month
Select the day(s) of the month to send the proactive offer.
Months
Select the month(s) to send the proactive offer.
Time of day
Select the time of day you want to send the proactive offer; you may configure a time range in hours:minutes during which the offer appears. Note that the time of day is the customer's time in their own desktop and not your contact center time.
Cookie is present
Enter the cookie that must be present.
Referring URL
Specify the URL that referred the customer to your site.
Duration of visit over
Define the maximum number of seconds that the customer should be on your site before sending the offer.
Number of pages visited
Enter the number of webpages visited.
About to exit (mouse move)
Add this condition to send the proactive offer when there's a mouse move to exit.
First visit to the site
Add this condition if it's the first time the customer has been to your site.
Chatted before
Add this condition if the customer has chatted with your contact center before.
JS variable is true
Specify which JavaScript variable needs to be true.
Language
Specify which language the customer uses.
Scrolls to
Enter the number of screens down that the customer browses.
Mobile visitor
Add this condition if the customer is on your website via a mobile browser.
Number of clicks on page over
Enter the maximum number of clicks that the customer should make.
Estimated wait time, below
If there is an Estimated Wait Time (EWT) for customers to be connected to agents, the condition Estimated wait time, below allows administrators to show the proactive offer only when the expected time in the queue for customers would be less than the configured amount of time.
Non-mobile browser
When configured, Non-mobile browser allows proactive offers to be blocked on mobile devices.
Pre-Chat Form Configuration
Learn about the properties for Pre-Chat Form Configuration.