imported>Sergem |
(Updated via BpDeleteTranslateTags script) |
||
| Line 1: | Line 1: | ||
| − | + | = All Email Addresses= | |
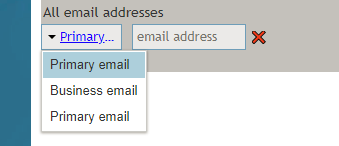
The ''All Email Addresses'' control places an email selector on a form, enabling a user to select from and include multiple types of email addresses (e.g., "primary" or "business"). In Preview mode, this control appears as shown. | The ''All Email Addresses'' control places an email selector on a form, enabling a user to select from and include multiple types of email addresses (e.g., "primary" or "business"). In Preview mode, this control appears as shown. | ||
| − | |||
[[File:Form-All-Emails-50.PNG|350px|thumbnail|center|All Email Addresses on a form]] | [[File:Form-All-Emails-50.PNG|350px|thumbnail|center|All Email Addresses on a form]] | ||
| − | == Field Properties == | + | == Field Properties == |
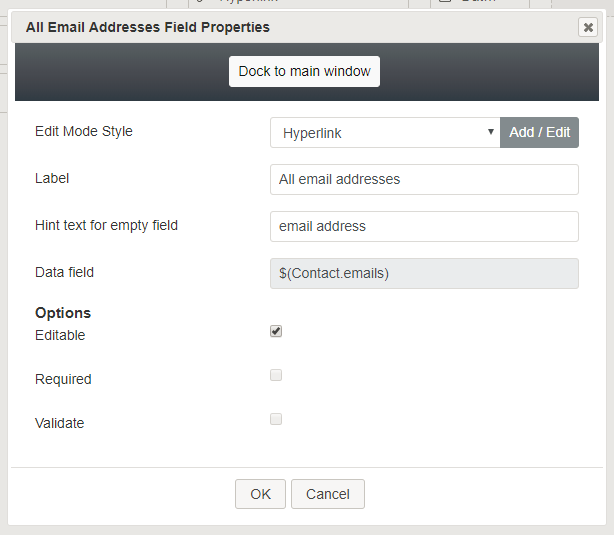
Once you have placed the control onto your form canvas, you can edit the field properties by clicking the pencil icon on the component. The field properties are described as follows. | Once you have placed the control onto your form canvas, you can edit the field properties by clicking the pencil icon on the component. The field properties are described as follows. | ||
| − | |||
[[File:Form-All-Email-Addresses-50.PNG|450px|thumbnail|center|All Email Addresses properties]] | [[File:Form-All-Email-Addresses-50.PNG|450px|thumbnail|center|All Email Addresses properties]] | ||
| − | === Edit Mode Style === | + | === Edit Mode Style === |
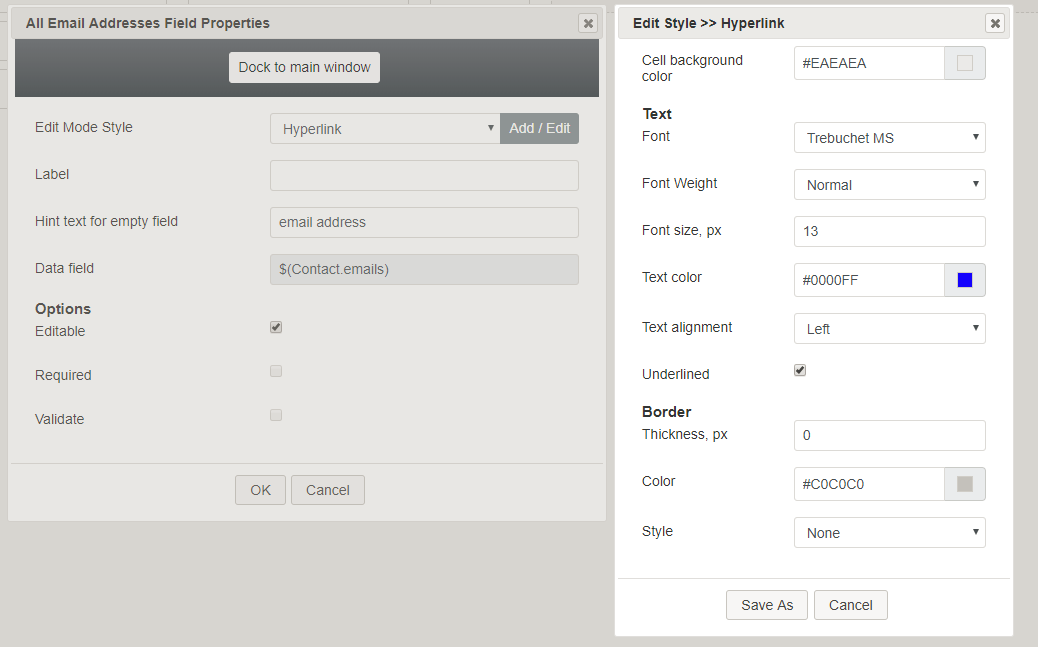
''Edit Mode Style'' is the common property that allows you to select, edit, or add a [[form-builder-reference-guide/CreatingNewForms#Style|style]] for this form control. For example, you may select "Hyperlink" from the selector, and click '''Add / Edit''' to change the style (e.g., text, font, color, etc.) of the email address hyperlink. | ''Edit Mode Style'' is the common property that allows you to select, edit, or add a [[form-builder-reference-guide/CreatingNewForms#Style|style]] for this form control. For example, you may select "Hyperlink" from the selector, and click '''Add / Edit''' to change the style (e.g., text, font, color, etc.) of the email address hyperlink. | ||
| − | |||
[[File:Form-All-Email-Edit-Style-50.PNG|650px|thumbnail|center|Add / Edit style]] | [[File:Form-All-Email-Edit-Style-50.PNG|650px|thumbnail|center|Add / Edit style]] | ||
| − | === Label === | + | === Label === |
''Label'' is the name of this control that will be displayed on the form (e.g., "Your email addresses"). | ''Label'' is the name of this control that will be displayed on the form (e.g., "Your email addresses"). | ||
| − | === Hint text for empty field === | + | === Hint text for empty field === |
This text input field is where you enter any text that you wish to display in this control's empty fields. The hint text indicates to the user what kind of text belongs in this field (e.g., "business email address"). | This text input field is where you enter any text that you wish to display in this control's empty fields. The hint text indicates to the user what kind of text belongs in this field (e.g., "business email address"). | ||
| − | === Data field === | + | === Data field === |
The ''data field'' is read-only, displaying the variable ''$(Contact.emails)'', which gets and inserts the specified contact email addresses. | The ''data field'' is read-only, displaying the variable ''$(Contact.emails)'', which gets and inserts the specified contact email addresses. | ||
| − | === Options === | + | === Options === |
* '''Editable''' - Select this checkbox to allow users to edit these email address types. | * '''Editable''' - Select this checkbox to allow users to edit these email address types. | ||
* '''Required''' - Select this checkbox to require users to enter email addresses in these fields. Note that ''Required'' is enabled only if the field is editable. | * '''Required''' - Select this checkbox to require users to enter email addresses in these fields. Note that ''Required'' is enabled only if the field is editable. | ||
* '''Validate''' - Select this checkbox to allow the emails entered to be validated. Note that ''Validate value'' is enabled only if the field is editable. | * '''Validate''' - Select this checkbox to allow the emails entered to be validated. Note that ''Validate value'' is enabled only if the field is editable. | ||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
Latest revision as of 04:13, 29 May 2024
All Email Addresses
The All Email Addresses control places an email selector on a form, enabling a user to select from and include multiple types of email addresses (e.g., "primary" or "business"). In Preview mode, this control appears as shown.
Field Properties
Once you have placed the control onto your form canvas, you can edit the field properties by clicking the pencil icon on the component. The field properties are described as follows.
Edit Mode Style
Edit Mode Style is the common property that allows you to select, edit, or add a style for this form control. For example, you may select "Hyperlink" from the selector, and click Add / Edit to change the style (e.g., text, font, color, etc.) of the email address hyperlink.
Label
Label is the name of this control that will be displayed on the form (e.g., "Your email addresses").
Hint text for empty field
This text input field is where you enter any text that you wish to display in this control's empty fields. The hint text indicates to the user what kind of text belongs in this field (e.g., "business email address").
Data field
The data field is read-only, displaying the variable $(Contact.emails), which gets and inserts the specified contact email addresses.
Options
- Editable - Select this checkbox to allow users to edit these email address types.
- Required - Select this checkbox to require users to enter email addresses in these fields. Note that Required is enabled only if the field is editable.
- Validate - Select this checkbox to allow the emails entered to be validated. Note that Validate value is enabled only if the field is editable.
< Previous | Next >