提供: Bright Pattern Documentation
< 5.3:Tutorials-for-admins | Chat | HowtoUsetheChatWidgetHTMLSnippet
Revision as of 15:39, 27 October 2019 by imported>Marina
• English
Web HTMLスニペットの使用方法
チャットウィジェットは、 企業のWebサイトに配置されるHTMLベースのアプリケーションで、お客様とコンタクトセンターのエージェントおよび/または統合ボットの間のアクティブなチャット対話を促進します。
Bright Patternコンタクトセンターは、コンタクトセンター用に設定されたすべてのチャットウィジェットに対してHTMLスニペット(およびローカルホスティング用のチャットコード)を提供します。HTMLスニペットは、チャットウィジェットの設定を定義するコードです。
このセクションでは、HTMLスニペットの取得方法および会社のウェブサイトでの使用方法について説明します。
手順
ステップ 1: チャットシナリオエントリーを探します。
- コンタクトセンター管理者アプリケーションで設定 > シナリオエントリー > メッセージ送信/チャットへ移動します。
- プロパティを確認するには、必要なチャットシナリオエントリーを選択します。
ステップ 2: Web HTMLスニペットを取得します。
- プロパティタブ > Web HTMLスニペットで 、HTMLスニペット ボタンをクリックします。 HTMLスニペットとは、設定されたチャットウィジェットのコードです。チャットウィジェットをまだ設定していない場合、 ウェブチャットの設定をご覧ください。
- ウェブページ専用のHTMLスニペット ダイヤログが開きます。
ステップ3: コンタクトセンターのホスト名を入力します。
- クライアントウェブサーバーのホスト名を指定するフィールドにコンタクトセンターの名前 (例: “five.brightpattern.com”)を入力します。名前が分からない場合、 ウェブブラウザーでコンタクトセンター管理者アプリケーションのURLを表示させてください。ホスト名は “/admin”の前にあります。
- HTMLをコピーするには、クリックボードにコピーする をクリックします。これはチャットウィジェットのコードです。
ステップ 4: スニペットをHTMLファイルに貼り付けします 。
HTMLスニペットを、ウェブページのHTMLに挿入する前に、まずプレーンテキストファイルに貼り付けると便利です。スニペットはHTML内の<body>閉じタグの下に貼り付けなければなりません。
コードの例
以下は、ベーシックなDoctype HTMLファイルに配置されたHTMLスニペットの例です。スニペットテキストは青色で表示されます。
<!DOCTYPE html>
<head>
<meta charset="utf-8">
<title>My Chat Widget</title>
</head>
<body>
<p>テストページ</p>
</body>
<link type="text/css" rel="stylesheet" href="https://five.brightpattern.com/clientweb/chat-client-v4/css/form.css">
<script type="text/javascript">
SERVICE_PATTERN_CHAT_CONFIG = {
appId: '123456789',
apiUrl: 'https://example.brightpattern.com/clientweb/api/v1',
tenantUrl: 'example.brightpattern.com',
chatPath: 'https://example.brightpattern.com/clientweb/chat-client-v4/'
/*
// お客様のデフォルトデータ:現行のホームページで収集できます。
first_name: ,
last_name: ,
email: ,
phone_number:
*/
};
</script>
<script src="https://example.brightpattern.com/clientweb/chat-client-v4/js/init.js"></script>
</head>
</html>
ステップ5: ページを公開し、チャットウィジェットをテストします。
- HTMLスニペットをウェブページの適切な場所に掲載し、保存します。
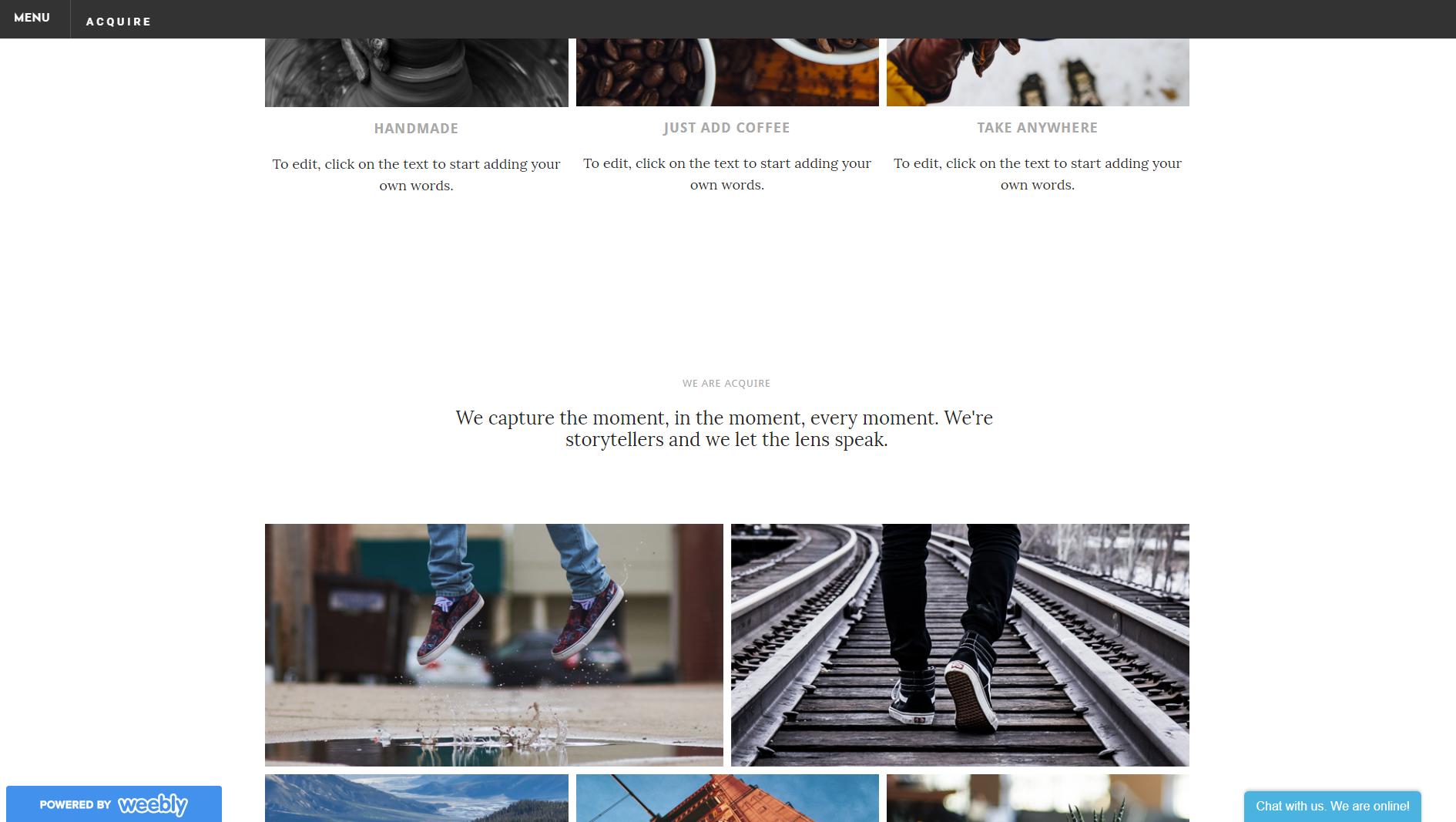
- ページを公開します。挙げられた例では、HTMLスニペットは無料のウェブサイト作成アプリケーションで作成されたウェブページに掲載されました。 チャットウィジェットコンタクトタブ(チャットウィジェットの設定時に追加されたその他のチャットウィジェットのエレメント)はページで表示されます。
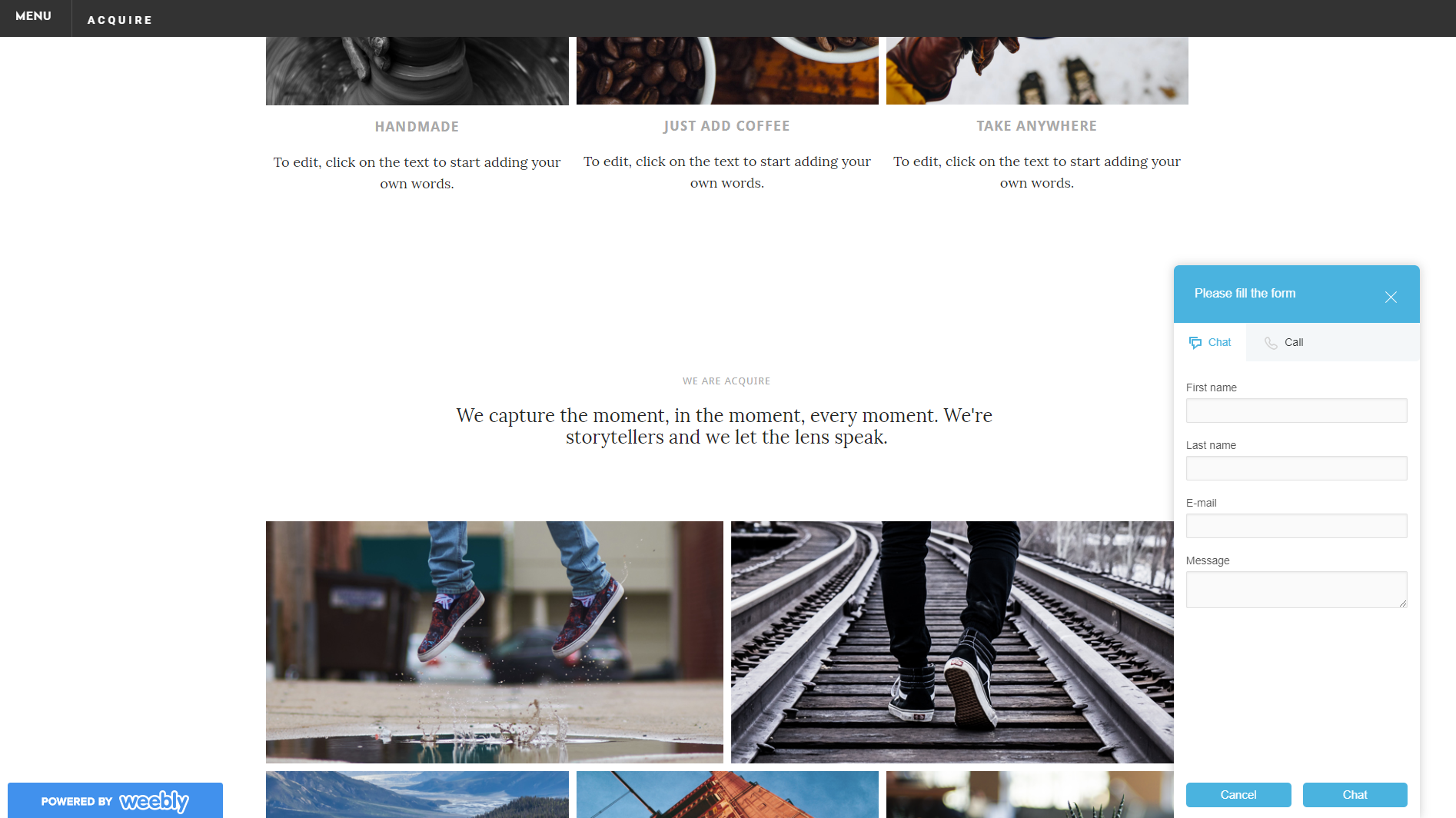
- ウェブページで問い合わせタブをクリックすると、ウィジェットが展開されます。
チャットウィジェット設定に関する詳しい情報は、チャットウィジェット設定ガイドをご覧ください