Make Agent Ready or Not Ready
You can use the setStatus method to change an agent's current state, with or without a reason code. Let's say an agent has been unavailable to handle calls because she forgot to change her state from "Lunch" to "Ready." setStatus allows you to force an agent into the "Ready" state, or any other agent state.
The setStatus method can be attached to a web element, such as a button, on your webpage. When clicked, the button will process the API method. Using setStatus in conjunction with getState allows you to request log data showing the routing state change as well.
In this article, you will learn how to:
- Attach setStatus to a button
- Attach getState to a button
- Place sample JavaScript into HTML
Sample Code
In this sample code, the methods are attached to button elements.
Copy this sample code for pasting into your HTML file. This is the bare minimum that you need for the SDK to work. Make sure you replace "<tenant>" with the name of your Agent Desktop web server (e.g., "example.brightpattern.com").
<script type="text/javascript" src="https://<tenant>.brightpattern.com/agentdesktop/libs/servicepattern-sdk-v1.js"> </script>
<iframe id="repeater" style="position:absolute; right: 8px; width: 300px; height: 700px;" src="https://<tenant>.brightpattern.com/agentdesktop/UniversalRepeater.jsp"></iframe>
<button onclick="bpspat.api.getState(log)">Get State</button>
<br>
<br>
<button onclick="bpspat.api.setStatus('READY')">Go to Ready</button>
<br>
<br>
<button onclick="bpspat.api.setStatus('NOT_READY','Lunch')">Lunchtime</button>
<br>
<br>
<button onclick="bpspat.api.setStatus('NOT_READY','Break')">Take a Break</button>
<br>
<br>
<div id="log">Logs...</div>
<script type="text/javascript">
window.bpspat.api.init("https://<tenant>.brightpattern.com");
function log(data) {
let div = document.createElement("div");
div.innerHTML = JSON.stringify(data);
document.getElementById("log").appendChild(div);
}
</script>
Example Exercise
There are many ways to style your page elements and Agent Desktop widget display. The following is provided for example purposes only.
- Paste the
sample code into the body of your HTML file.
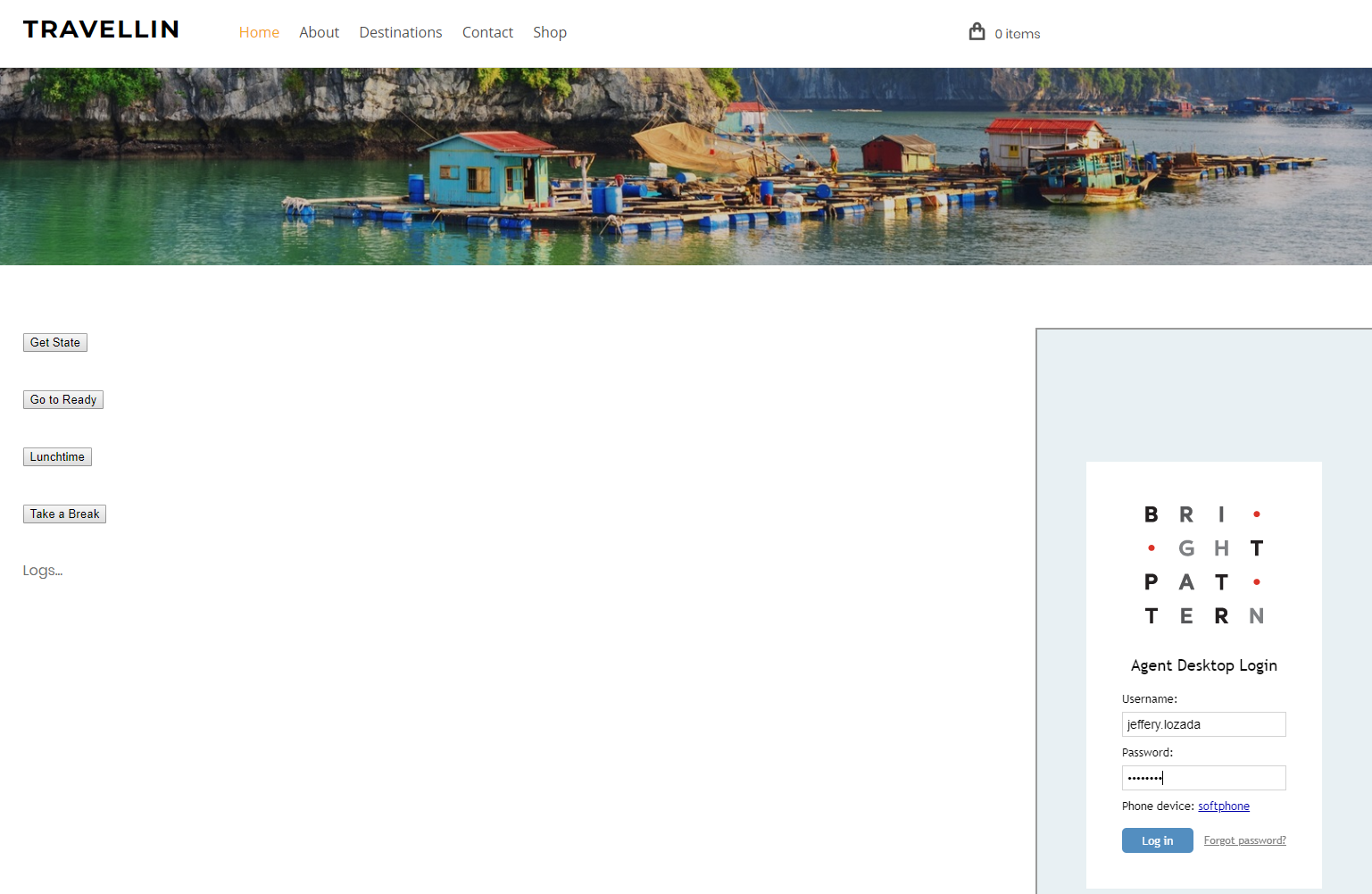
- Save and open the page in your web browser, and make sure the agent is logged in.
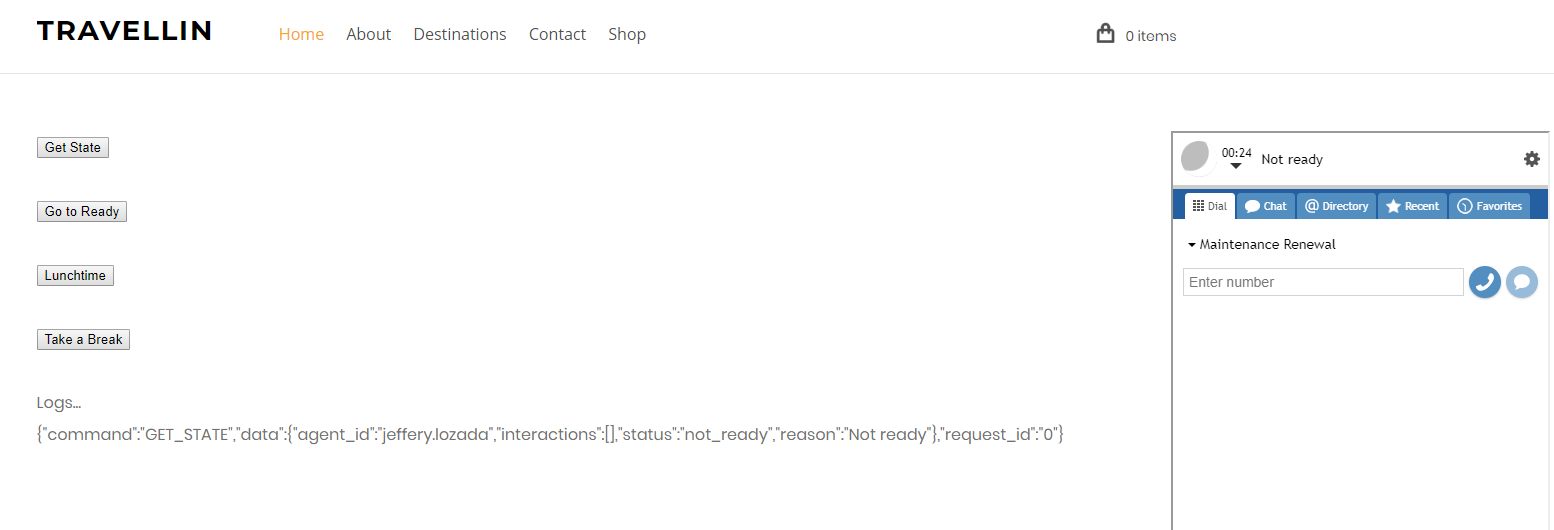
- Click Get State and you see that the agent is "Not ready."
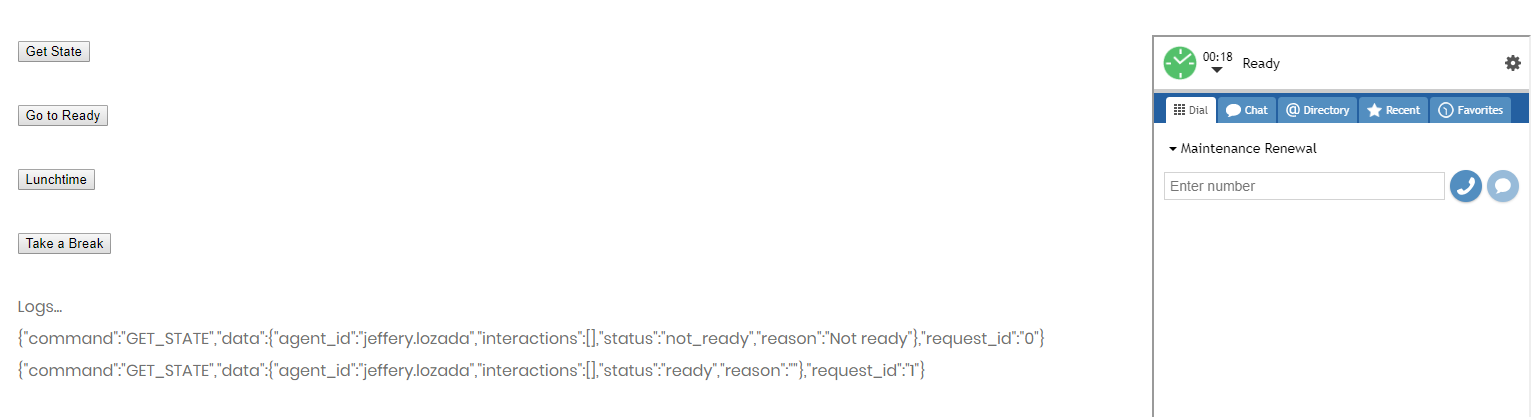
- Click the Go to Ready button to set the state to "Ready." The user's state will change immediately to "Ready".
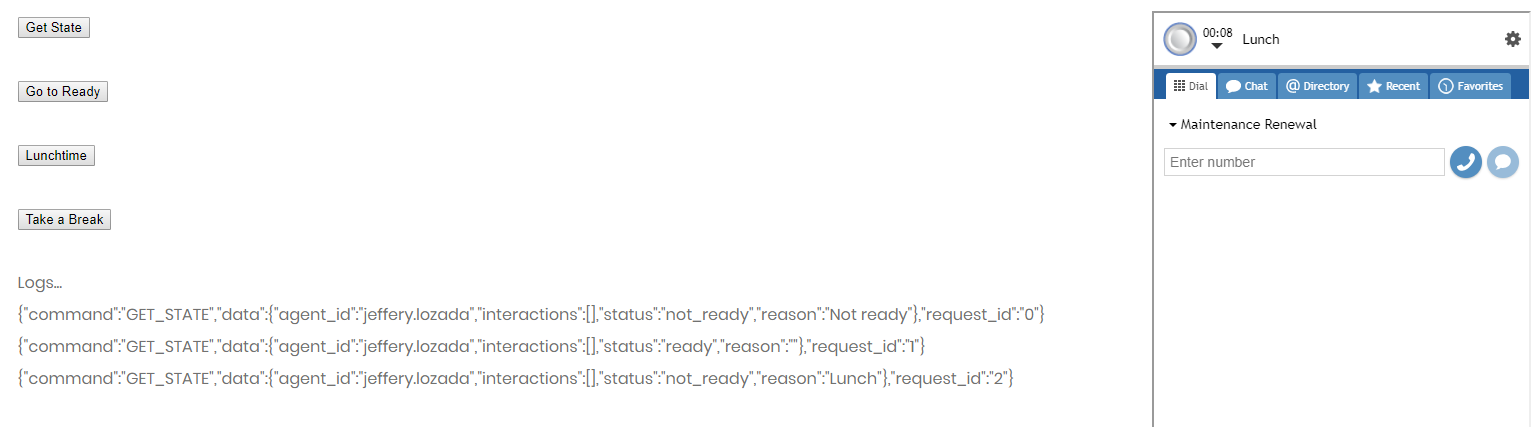
- Now try setting status to "Not ready" with a reason. Click the Lunchtime button to make the agent "Not ready" with reason "Lunch." The agent state changes immediately.
- After every status change, click Get State to view response data in the logs.
< Previous | Next >