Working with Controls
Form controls are the building blocks of your form. You can easily drag them on and off the form canvas. This section describes how to add, edit, and remove form controls in Form Builder's Static Layout Editor.
For more information about form controls and their properties, see the next section of this guide, Dynamic Layout Editor Controls, which includes all the form controls available in the Dynamic Layout Editor view. Note that these controls are not available in the Static Layout Editor view.
How to Add Controls
Controls are dragged and dropped onto and off of the form canvas. After a control has been placed on the form canvas, you can drag it to a different location on the form. Once a control has been placed, mousing over it will display a pencil icon for editing the control's properties.
How to Edit Controls
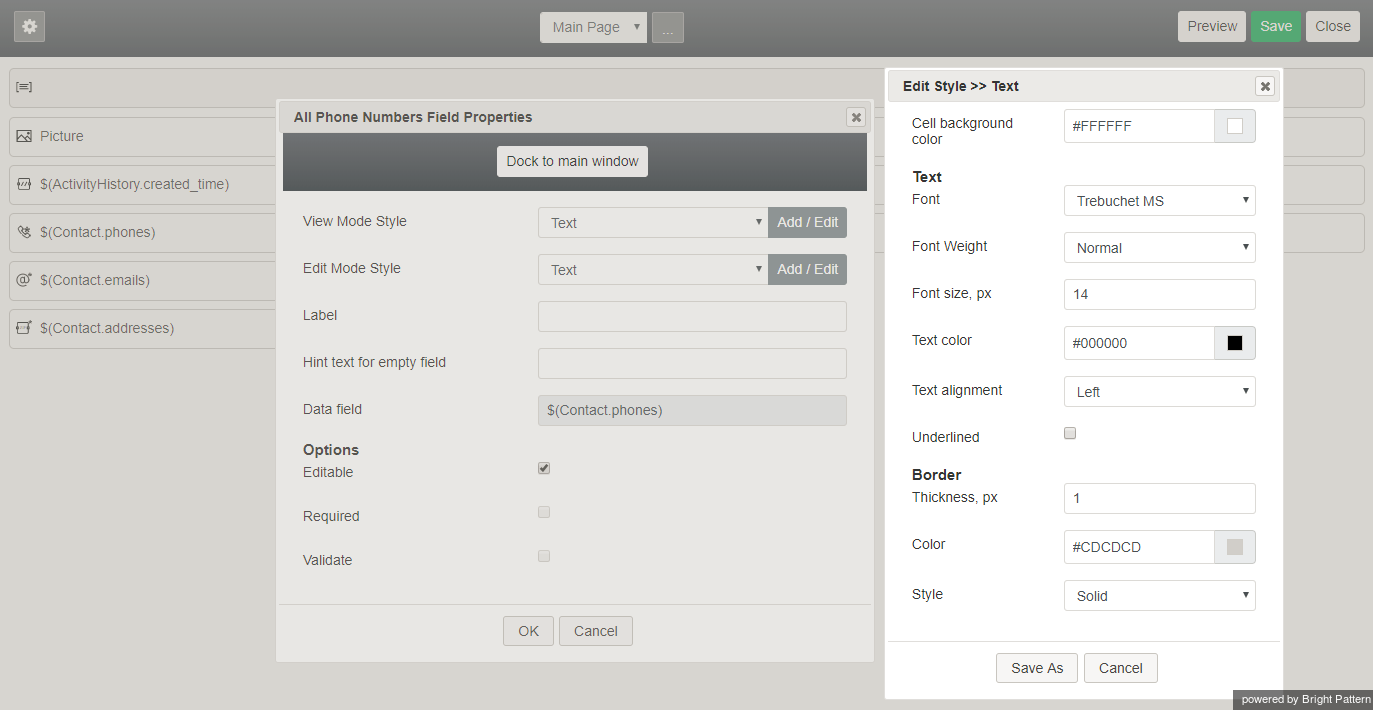
Once a control has been placed on the form canvas, mousing over it will display a pencil icon for editing the control's properties. Click the pencil icon to edit the control's field properties.
The properties will open in a pop-up dialog. If you do not wish to edit properties in the pop-up dialog, you can opt to dock the properties to the form canvas by clicking the Dock to main window button.
How to Remove Controls
Mousing over a control on the form canvas will display a trash icon to delete the control. Click the trash icon to remove the control from the form.
Style
Note that all controls that may have text in them have a common property called Style. Styles control the appearance of the static text on your form, such as font type, font size, text color, and alignment.
Bright Pattern Contact Center software provides a number of predefined styles that you can select from the drop-down menu. You can edit any of such predefined styles, or you can create your own styles from scratch:
- Select the style that you wish to edit from the drop-down menu (to create a style from scratch, select None).
- Click Add / Edit.
- Specify style properties.
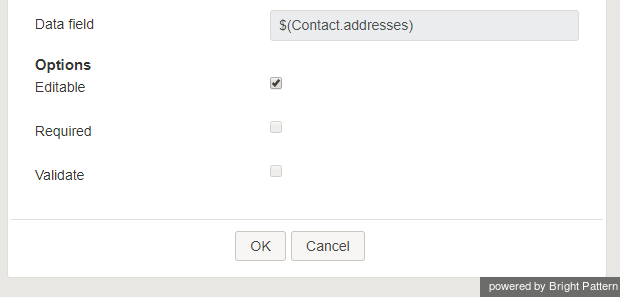
Data Fields
The values of many form components can be defined in data fields as scenario variables in the $(varname) format.