フォームコントロールの使用
フォームコントロールはフォームの構成ブロックです。これらのブロックは、フォームキャンバス上で簡単にドラッグアンドオフできます。このセクションでは、フォームビルダーの静的レイアウトエディターでフォームコントロールを追加、編集、削除する方法について説明します。
フォームコントロールとそのプロパティの詳細については、本ガイドの次のセクション静的レイアウトエディターコントロールをご覧ください。このセクションには、静的レイアウトエディタービューで使用できるすべてのフォームコントロールに関する情報が含まれています。これらのコントロールは、動的レイアウトエディタービューでは使用できませんので、ご注意ください。
コントロールの追加方法
コントロールはフォームキャンバス上でドラッグアンドドロップされます。 コントロールをフォームキャンバス内に一旦配置したら、フォーム上の別の場所にドラッグできます。 配置されたコントロールの上にマウスを合わせると、コントロールのプロパティを編集するための鉛筆アイコンが表示されます。
コントロールの削除方法
コントロールを削除するには、フォームキャンバスでコントロールをクリックして押したまま、それをコントロールパレットにドラッグします。
How to Edit Controls
コントロールの編集方法
フォームのキャンバスに配置されたコントロールをクリックすると、コントロールのフィールドプロパティを編集するできます。選択したコントロールが赤で強調表示されます。プロパティはUIの右側に表示されます。
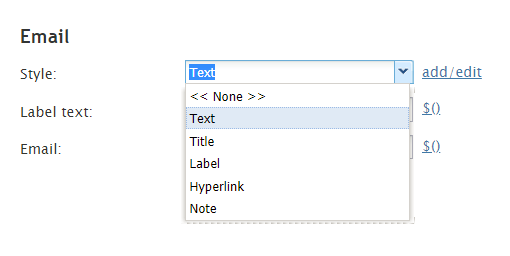
How to Edit Styles
Note that all controls that may have text in them have a common field property called Style. Styles control the appearance of the static text on your form, such as font type, font size, text color, and alignment.
Bright Pattern Contact Center software provides a number of predefined styles that you can select from the drop-down menu.
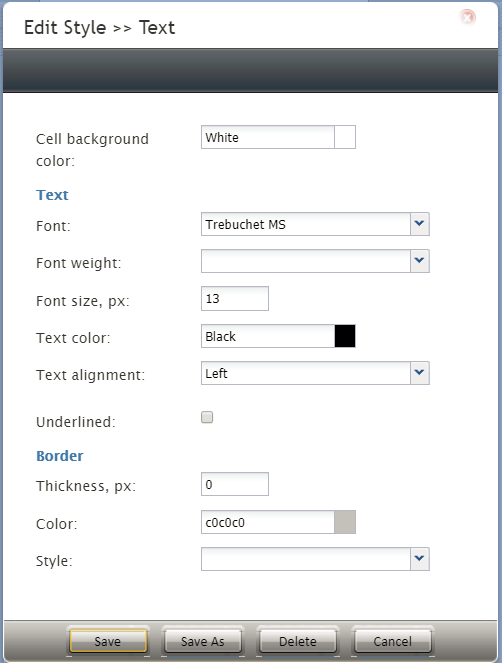
You can edit any of such predefined styles, or you can create your own styles from scratch:
- Select the style that you wish to edit from the drop-down menu (to create a style from scratch, select None).
- Click Add / Edit.
- Specify style properties.
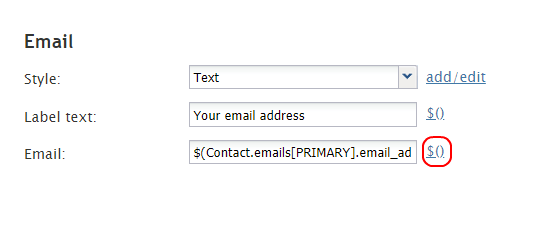
How to Use Data Fields
The values of many form components can be defined in data fields as scenario variables in the $(varname) format. Beside certain field properties, you will see the $() link.
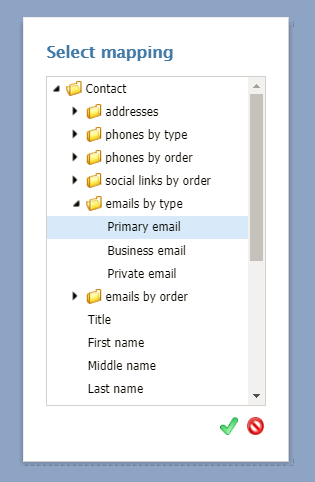
When clicked, the Mapping dialog opens, allowing you to select a specific variable to map data. For example, selecting "Primary email" in the mapping dialog shown will place the primary email variable into the form control's field, in turn populating the field with a specific email address.