複数のメールアドレス
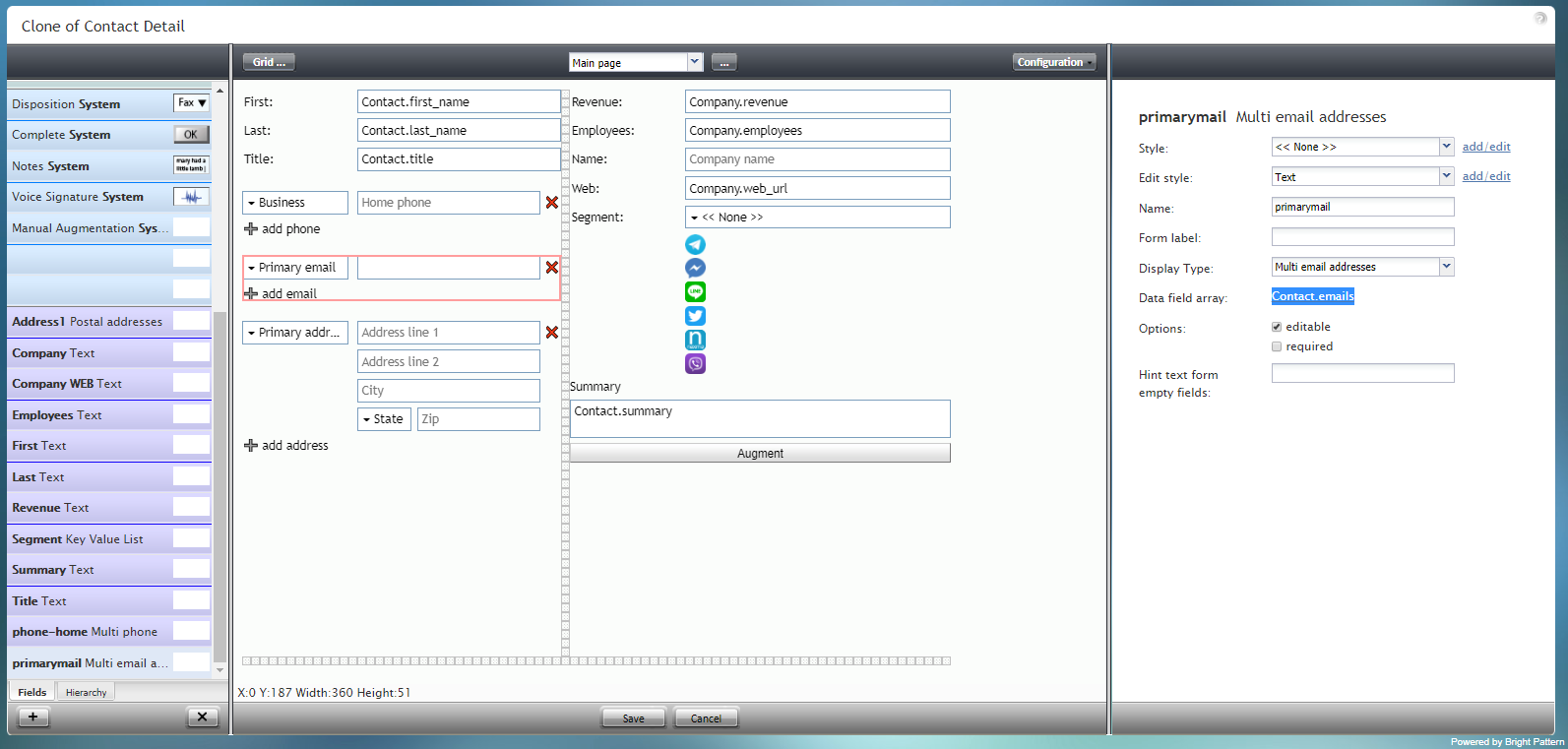
このコンポーネントは、必要に応じて、ユーザーがフォームに複数のメールアドレスを入力できる "メールアドレスの追加" オプションを提供します。示されている画像では、複数のメールアドレスコンポーネントは赤色で囲まれています:
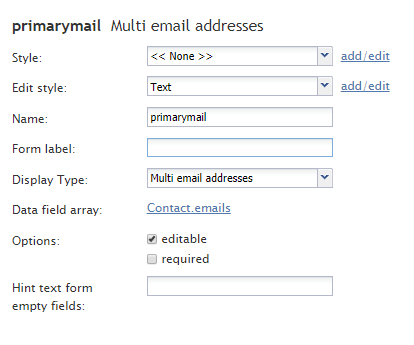
フィールドプロパティ
このフィールドプロパティは次のとおりです。
スタイル
スタイルプロパティを使うと、コントロール要素がフォームに表示される方法を変更できます。
次のオプションからスタイルを選択できます:
- <<無し >>
- テキスト
- タイトル
- ラベル
- ハイパーリンク
- 注記
追加/編集をクリックして、別のスタイルの追加、さまざまなフォント、サイズ、色、その他のスタイル要素から選択することによって既存のスタイルの編集もできます。
名前を付けて保存をクリックすると、追加/編集したスタイルに名前を付けて保存できます。そのスタイルは、スタイルおよび スタイルの編集 プロパティのドロップダウンセレクターで使用できるようになります。
スタイルの編集
スタイルの編集というプロパティでは、スタイル プロパティで定義されたスタイルを選択できます。ここで選択するスタイルは、フォームに表示されます。
名前
名前 というプロパティを使うと、コントロールパレットに表示されるコントロールの名前を変更できます。例えば、"複数のメールアドレス"という名前を"メールアドレス"という簡単な名前などに変更できます。
フォームラベル
フォームラベルは、このコントロールのテキストラベルであり、フォーム自体に表示されます。例えば、"メールアドレス"というフォームラベルを指定すると、メールアドレスフィールドの横に"メールアドレス"が表示されます。
表示タイプ
このコントロールでは、 表示タイプは自動的に 複数のメールアドレスに設定されます。選択できる多くの表示タイプがあります。
Data field array
The data field array is a variable that gets and fills in contact data on the form. For this control, the Data field is automatically set to Contact.emails.
Options
- Editable - Select this option to allow the user to edit the field on the form.
- Required - Select this option to require the user to fill in the field on the form.
Hint text form empty fields
You provide a hint to the people completing this form by entering some text into Hint text form empty fields (e.g., "your email" or "home or business email").