複数のメールアドレス
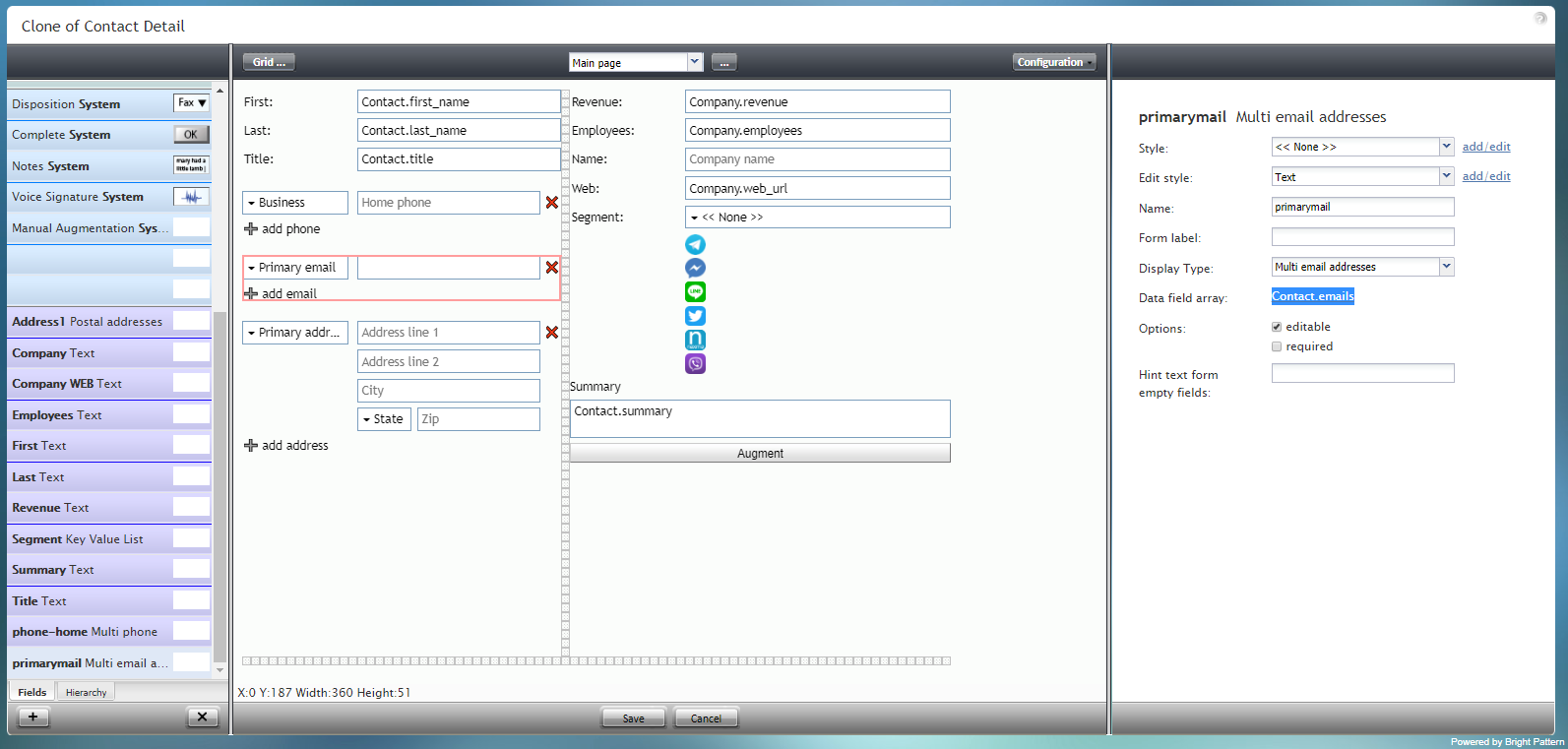
このコンポーネントは、必要に応じて、ユーザーがフォームに複数のメールアドレスを入力できる "メールアドレスの追加" オプションを提供します。示されている画像では、複数のメールアドレスコンポーネントは赤色で囲まれています:
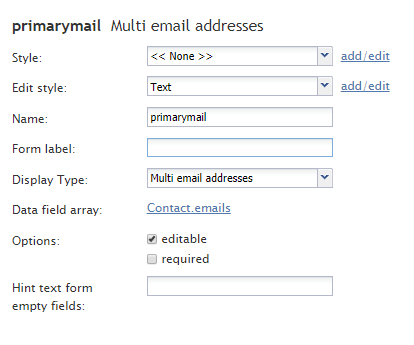
フィールドプロパティ
このフィールドプロパティは次のとおりです。
スタイル
スタイルプロパティを使うと、コントロール要素がフォームに表示される方法を変更できます。
次のオプションからスタイルを選択できます:
- <<無し >>
- テキスト
- タイトル
- ラベル
- ハイパーリンク
- 注記
追加/編集をクリックして、別のスタイルの追加、さまざまなフォント、サイズ、色、その他のスタイル要素から選択することによって既存のスタイルの編集もできます。
名前を付けて保存をクリックすると、追加/編集したスタイルに名前を付けて保存できます。そのスタイルは、スタイルおよび スタイルの編集 プロパティのドロップダウンセレクターで使用できるようになります。
スタイルの編集
スタイルの編集というプロパティでは、スタイル プロパティで定義されたスタイルを選択できます。ここで選択するスタイルは、フォームに表示されます。
名前
名前 というプロパティを使うと、コントロールパレットに表示されるコントロールの名前を変更できます。例えば、"複数のメールアドレス"という名前を"メールアドレス"という簡単な名前などに変更できます。
フォームラベル
フォームラベルは、このコントロールのテキストラベルであり、フォーム自体に表示されます。例えば、"メールアドレス"というフォームラベルを指定すると、メールアドレスフィールドの横に"メールアドレス"が表示されます。
表示タイプ
このコントロールでは、 表示タイプは自動的に 複数のメールアドレスに設定されます。選択できる多くの表示タイプがあります。
データフィールドの配列
データフィールドの配列はコンタクトデータを取得してフォームに入力する変数です。このコントロールでは、 データフィールドは自動的にContact.emails'に設定されます。
オプション
- 編集可能:このオプションを選択すると、ユーザーはフォーム上のフィールドを編集できます。
- 必須:このオプションを選択すると、ユーザーはフォームのフィールドに入力する必要があります。
空白のフィールド用のヒントテキスト
空白のフィールド用のヒントテキスト にテキストを入力することで、このフォームの入力を行う人に対してヒントを与えます(例えば、"メールアドレス" または"個人・勤務先メールアドレス")。