提供: Bright Pattern Documentation
(Created page with "=== 空白のフィールド用のヒントテキスト === テキスト入力専用のフィールドには、このコントロールの空白のフィールドに表示す...") |
(Created page with "=== データフィールド === ''データフィールド''は読み取り専用で、指定されたコンタクトのメールアドレスを取得して入力する変...") |
||
| Line 26: | Line 26: | ||
テキスト入力専用のフィールドには、このコントロールの空白のフィールドに表示するためのテキストが入力されます。ヒントテキストは、このフィールドのテキストタイプをユーザーに示します(例えば、"ビジネス用メールアドレス"など)。 | テキスト入力専用のフィールドには、このコントロールの空白のフィールドに表示するためのテキストが入力されます。ヒントテキストは、このフィールドのテキストタイプをユーザーに示します(例えば、"ビジネス用メールアドレス"など)。 | ||
| − | === | + | === データフィールド === |
| − | + | ''データフィールド''は読み取り専用で、指定されたコンタクトのメールアドレスを取得して入力する変数 ''$(Contact.emails)''を示します。 | |
=== Options === | === Options === | ||
Revision as of 18:55, 22 April 2020
• English
全てのメールアドレス
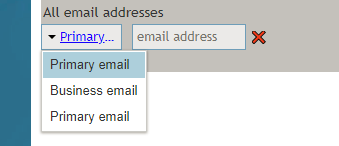
全てのメールアドレスのコントロールはメールセレクターをフォームに配置し、ユーザーが複数のタイプのメールアドレス( "プライマリ "または "ビジネス "など)から選択できるようにします。 プレビューモードでは、このコントロールは次のように表示されます。
フィールドプロパティ
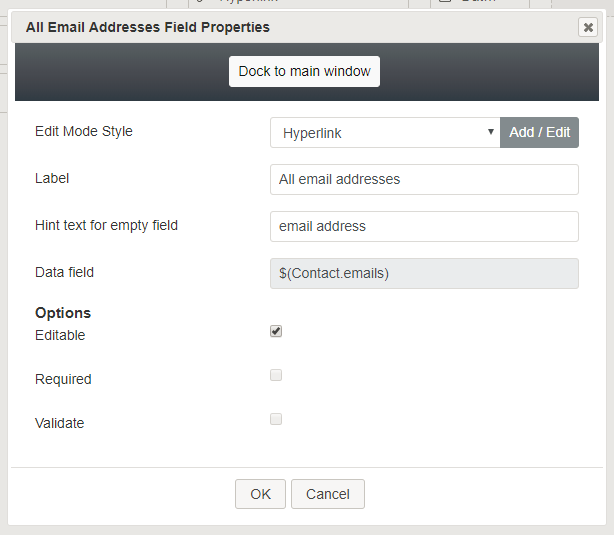
コントロールをフォームキャンバスに配置したら、コンポーネントの鉛筆アイコンをクリックしてフィールドプロパティを編集できます。フィールドのプロパティは次のとおりです。
モードスタイルの編集
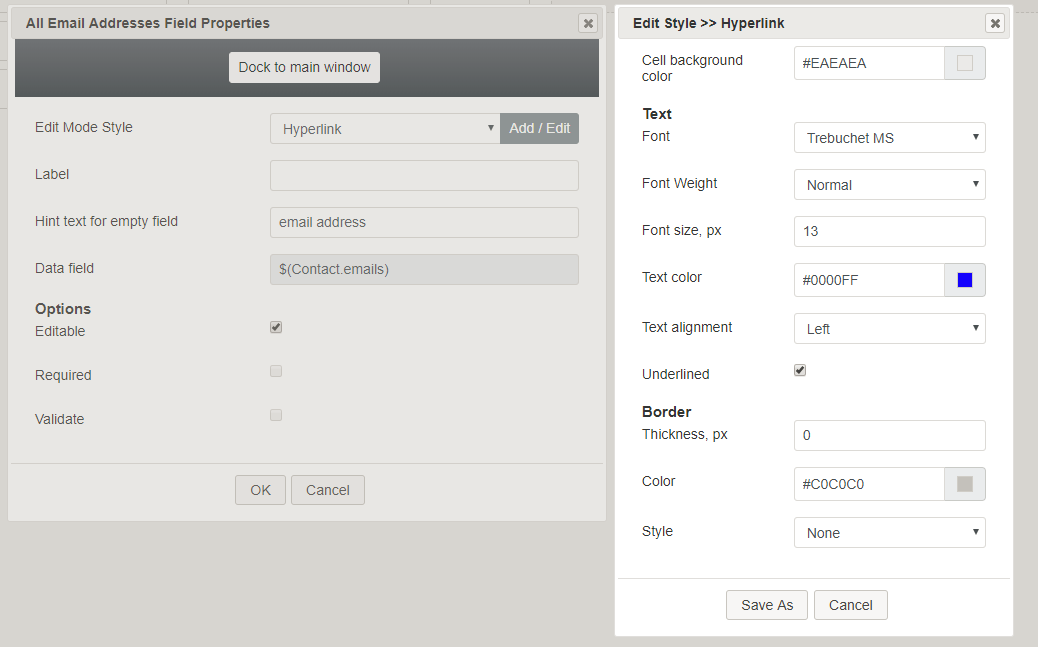
モードスタイルの編集は、このフォームコントロールの スタイルを選択、編集、または追加できる共通のプロパティです。例えば、このセレクターから "ハイパーリンク"を選び、追加 / 編集をクリックし、メールアドレスハイパーリンクのスタイル (例えば、テキスト、フォント、色など)を変更できます。
ラベル
ラベルは、フォームに表示されるこのコントロールの名前です (例えば、 "メールアドレス")。
空白のフィールド用のヒントテキスト
テキスト入力専用のフィールドには、このコントロールの空白のフィールドに表示するためのテキストが入力されます。ヒントテキストは、このフィールドのテキストタイプをユーザーに示します(例えば、"ビジネス用メールアドレス"など)。
データフィールド
データフィールドは読み取り専用で、指定されたコンタクトのメールアドレスを取得して入力する変数 $(Contact.emails)を示します。
Options
- Editable - Select this checkbox to allow users to edit these email address types.
- Required - Select this checkbox to require users to enter email addresses in these fields. Note that Required is enabled only if the field is editable.
- Validate - Select this checkbox to allow the emails entered to be validated. Note that Validate value is enabled only if the field is editable.
< 前へ | 次へ >