提供: Bright Pattern Documentation
(Created page with "=== ラベル === ''ラベル''は、フォームに表示されるこのコントロールの名前です (例えば、 "メールアドレス")。") |
|||
| (6 intermediate revisions by the same user not shown) | |||
| Line 1: | Line 1: | ||
= 全てのメールアドレス= | = 全てのメールアドレス= | ||
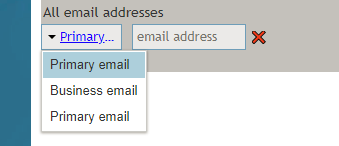
| − | ''全てのメールアドレス''のコントロールはメールセレクターをフォームに配置し、ユーザーが複数のタイプのメールアドレス( "プライマリ "または " | + | ''全てのメールアドレス''のコントロールはメールセレクターをフォームに配置し、ユーザーが複数のタイプのメールアドレス( "プライマリ "または "勤務先"など)から選択できるようにします。 プレビューモードでは、このコントロールは次のように表示されます。 |
| Line 17: | Line 17: | ||
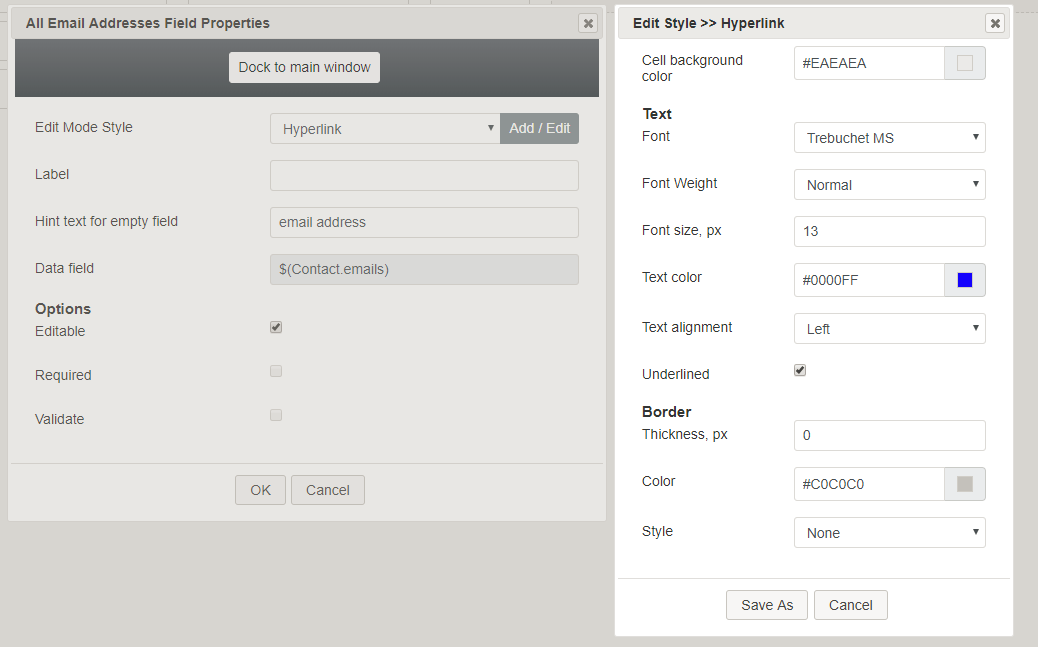
| − | [[File:Form-All-Email-Edit-Style-50.PNG|650px|thumbnail|center| | + | [[File:Form-All-Email-Edit-Style-50.PNG|650px|thumbnail|center|スタイルの追加/編集]] |
| Line 23: | Line 23: | ||
''ラベル''は、フォームに表示されるこのコントロールの名前です (例えば、 "メールアドレス")。 | ''ラベル''は、フォームに表示されるこのコントロールの名前です (例えば、 "メールアドレス")。 | ||
| − | === | + | === 空白のフィールド用のヒントテキスト === |
| − | + | テキスト入力専用のフィールドには、このコントロールの空白のフィールドに表示するためのテキストが入力されます。ヒントテキストは、このフィールドのテキストタイプをユーザーに示します(例えば、"勤務先のメールアドレス"など)。 | |
| − | === | + | === データフィールド === |
| − | + | ''データフィールド''は読み取り専用で、指定されたコンタクトのメールアドレスを取得して入力する変数 ''$(Contact.emails)''を示します。 | |
| − | === | + | === オプション === |
| − | * ''' | + | * '''編集可能''':このチェックボックスを選択すると、ユーザーがこれらのメールアドレスタイプを編集できるようになります。 |
| − | * ''' | + | * '''必須''' :このチェックボックスを選択すると、ユーザーはこれらのフィールドにメールアドレスを入力する必要があります。''必須''はフィールドが編集可能であるときにのみ有効になります。 |
| − | * ''' | + | * '''有効化''':このチェックボックスを選択すると、入力されたメールアドレスを有効化できます。 ''値の有効化''は、フィールドが編集可能な場合にのみできます。 |
Latest revision as of 12:14, 23 April 2020
• English
全てのメールアドレス
全てのメールアドレスのコントロールはメールセレクターをフォームに配置し、ユーザーが複数のタイプのメールアドレス( "プライマリ "または "勤務先"など)から選択できるようにします。 プレビューモードでは、このコントロールは次のように表示されます。
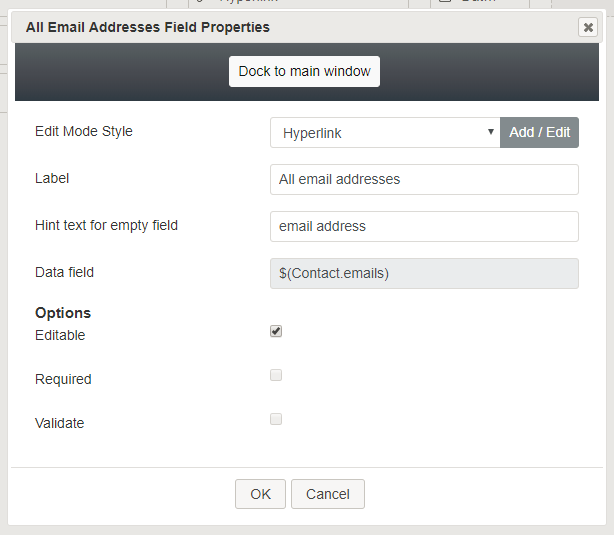
フィールドプロパティ
コントロールをフォームキャンバスに配置したら、コンポーネントの鉛筆アイコンをクリックしてフィールドプロパティを編集できます。フィールドのプロパティは次のとおりです。
モードスタイルの編集
モードスタイルの編集は、このフォームコントロールの スタイルを選択、編集、または追加できる共通のプロパティです。例えば、このセレクターから "ハイパーリンク"を選び、追加 / 編集をクリックし、メールアドレスハイパーリンクのスタイル (例えば、テキスト、フォント、色など)を変更できます。
ラベル
ラベルは、フォームに表示されるこのコントロールの名前です (例えば、 "メールアドレス")。
空白のフィールド用のヒントテキスト
テキスト入力専用のフィールドには、このコントロールの空白のフィールドに表示するためのテキストが入力されます。ヒントテキストは、このフィールドのテキストタイプをユーザーに示します(例えば、"勤務先のメールアドレス"など)。
データフィールド
データフィールドは読み取り専用で、指定されたコンタクトのメールアドレスを取得して入力する変数 $(Contact.emails)を示します。