全てのメールアドレス
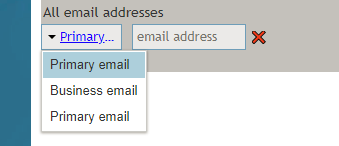
全てのメールアドレスのコントロールはメールセレクターをフォームに配置し、ユーザーが複数のタイプのメールアドレス( "プライマリ "または "ビジネス "など)から選択できるようにします。 プレビューモードでは、このコントロールは次のように表示されます。
フィールドプロパティ
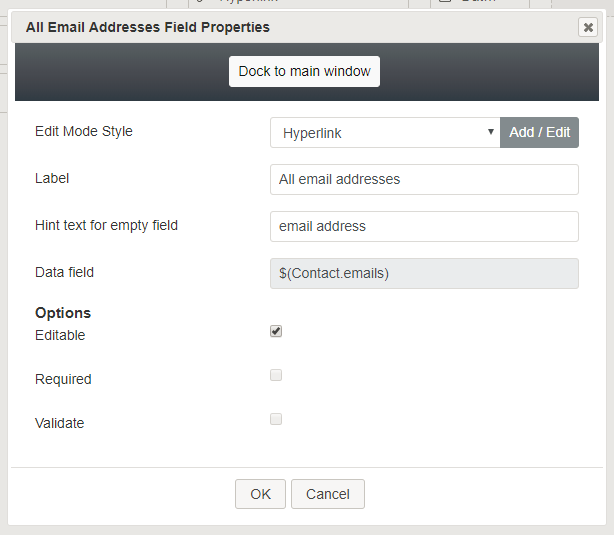
コントロールをフォームキャンバスに配置したら、コンポーネントの鉛筆アイコンをクリックしてフィールドプロパティを編集できます。フィールドのプロパティは次のとおりです。
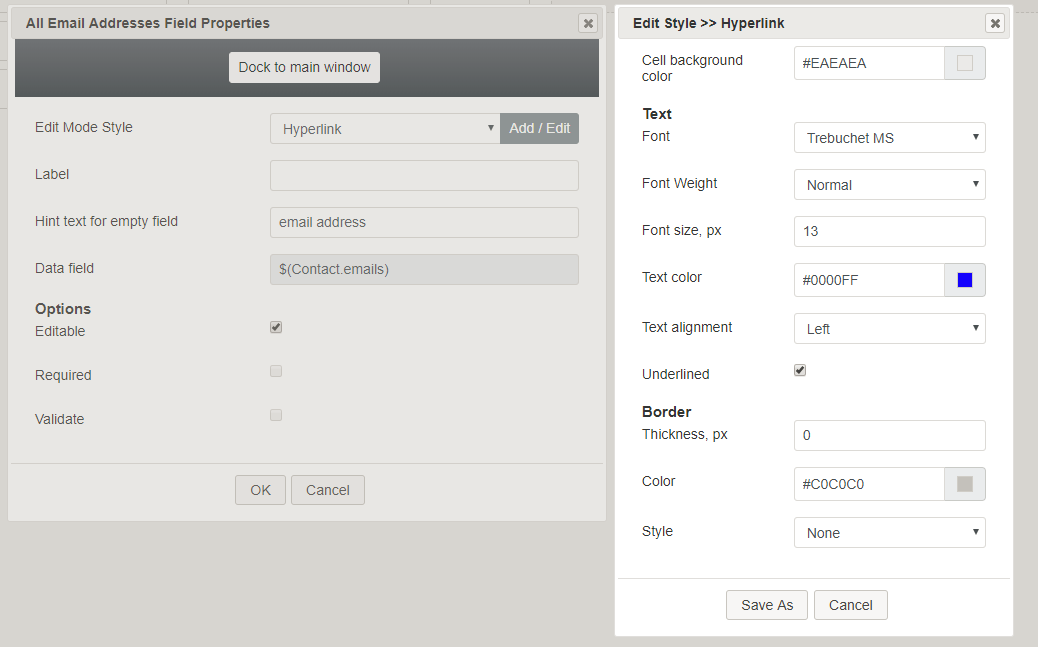
Edit Mode Style
Edit Mode Style is the common property that allows you to select, edit, or add a style for this form control. For example, you may select "Hyperlink" from the selector, and click Add / Edit to change the style (e.g., text, font, color, etc.) of the email address hyperlink.
Label
Label is the name of this control that will be displayed on the form (e.g., "Your email addresses").
Hint text for empty field
This text input field is where you enter any text that you wish to display in this control's empty fields. The hint text indicates to the user what kind of text belongs in this field (e.g., "business email address").
Data field
The data field is read-only, displaying the variable $(Contact.emails), which gets and inserts the specified contact email addresses.
Options
- Editable - Select this checkbox to allow users to edit these email address types.
- Required - Select this checkbox to require users to enter email addresses in these fields. Note that Required is enabled only if the field is editable.
- Validate - Select this checkbox to allow the emails entered to be validated. Note that Validate value is enabled only if the field is editable.
< 前へ | 次へ >