全てのメールアドレス
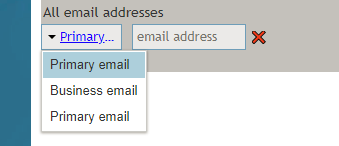
全てのメールアドレスのコントロールはメールセレクターをフォームに配置し、ユーザーが複数のタイプのメールアドレス( "プライマリ "または "ビジネス "など)から選択できるようにします。 プレビューモードでは、このコントロールは次のように表示されます。
フィールドプロパティ
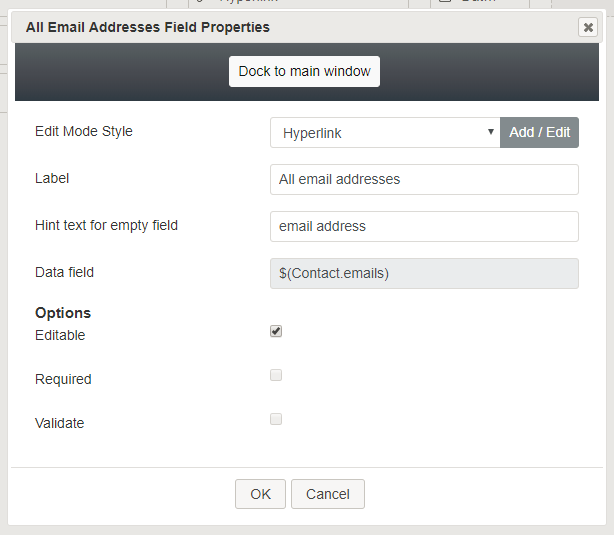
コントロールをフォームキャンバスに配置したら、コンポーネントの鉛筆アイコンをクリックしてフィールドプロパティを編集できます。フィールドのプロパティは次のとおりです。
モードスタイルの編集
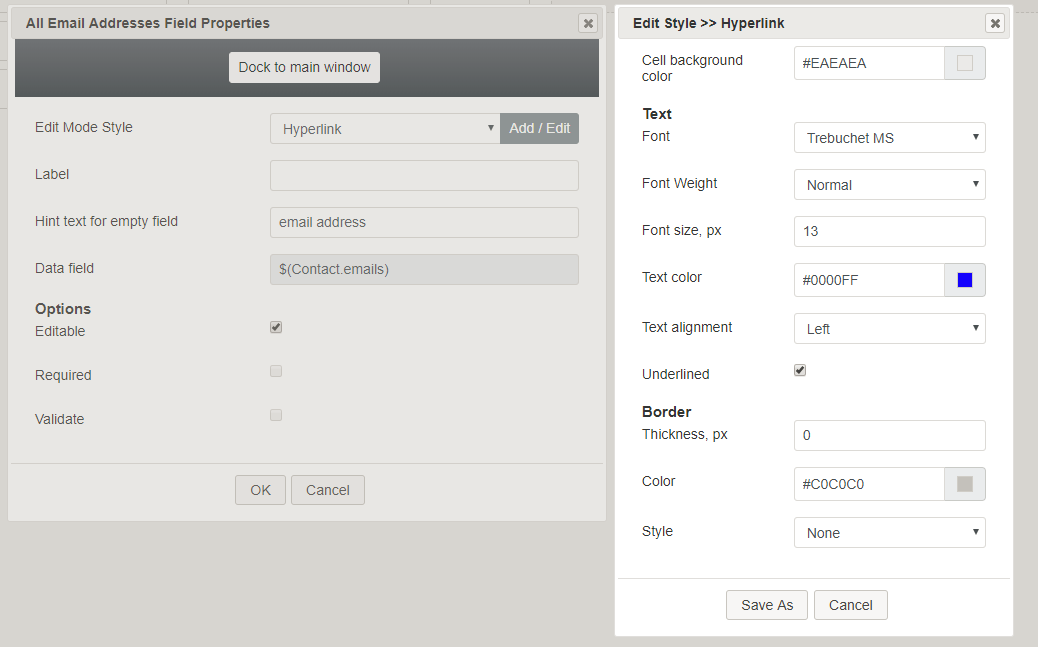
モードスタイルの編集は、このフォームコントロールの スタイルを選択、編集、または追加できる共通のプロパティです。例えば、このセレクターから "ハイパーリンク"を選び、追加 / 編集をクリックし、メールアドレスハイパーリンクのスタイル (例えば、テキスト、フォント、色など)を変更できます。
ラベル
ラベルは、フォームに表示されるこのコントロールの名前です (例えば、 "メールアドレス")。
Hint text for empty field
This text input field is where you enter any text that you wish to display in this control's empty fields. The hint text indicates to the user what kind of text belongs in this field (e.g., "business email address").
Data field
The data field is read-only, displaying the variable $(Contact.emails), which gets and inserts the specified contact email addresses.
Options
- Editable - Select this checkbox to allow users to edit these email address types.
- Required - Select this checkbox to require users to enter email addresses in these fields. Note that Required is enabled only if the field is editable.
- Validate - Select this checkbox to allow the emails entered to be validated. Note that Validate value is enabled only if the field is editable.
< 前へ | 次へ >