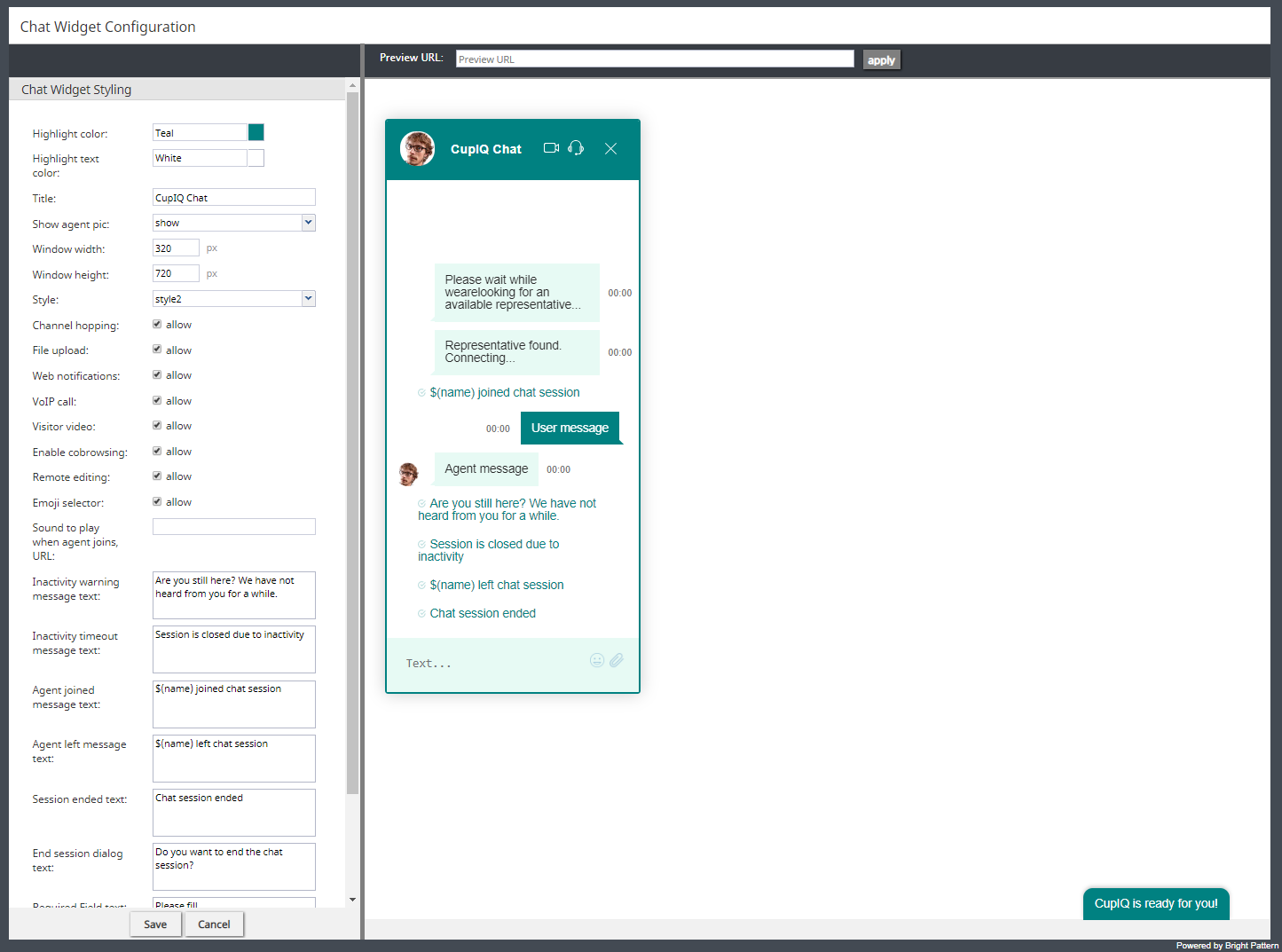
チャットウィジェットのスタイル設定
チャットウィジェット設定アプリケーションでは、貴社のブランド、ウェブサイトのスタイル、ロゴなどに合わせてチャットウィジェットのスタイルを編集できます。
プロパティ
次のプロパティによって、チャットウィジェットの全体的な外観が決定されます。スタイルプロパティを編集すると、画面右側のプレビューペインに、ウィジェットに加えた変更が表示されます。
ハイライトカラー
ハイライトカラーは、システムによる自動送信されるメッセージ(例えば、"チャットセッションが終了しました")のテキストカラーやお客様が送信するテキストの背景色としてウィジェットの上部に表示される色です。このカラーは、40の色を含むWebカラーリストから選択できます。
ハイライトテキストカラー
ハイライトテキストカラーは、お客様が送るテキストの色です。40の色を含むWebカラーリストから選択できます。これによって、お客様のテキストとエージェントのテキストを区別できます。
タイトル
タイトルはチャットウィジェットの名前です。タイトルは、設定されている複数のチャットウィジェットを素早く特定するのに役立ちます。
エージェントの画像表示
チャット中にエージェントのユーザープロフィール写真を表示する場合は、エージェントの画像表示 チェックボックスを選択します。 次のオプションから選択します。:
- 無し
- 表示
- 常にデフォルト表示
ウィンドウの幅
ウィンドウの幅はピクセル単位で指定できます。
ウィンドウの高さ
ウィンドウの高さはピクセル単位で指定できます。
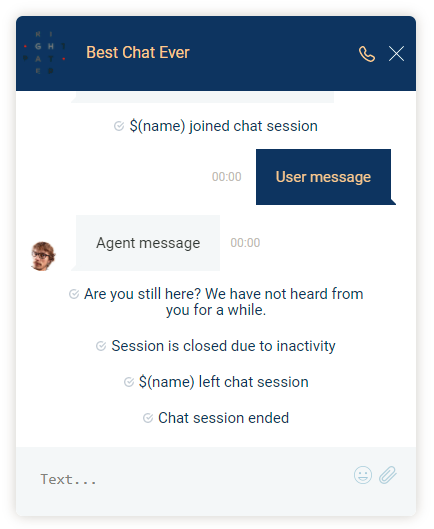
スタイル
スタイル1 と スタイル2の2つの表示スタイルから選択できます。 スタイル1はウィジェット全体にボーダーを配置しますが、スタイル2にはボーダーがありません。
チャネルホッピング
お客様が会話をrich web chatから別のメディアチャネル(SMS、Facebook Messenger、LINE、Telegram、Viberなど)に移動できるようにするには、許可チェックボックスを選択します。チャネルホッピングは、他のチャネルタイプがサポートされ、コンタクトセンターで設定されている場合にのみ有効になります。
ファイルアップロード
お客様が写真、ドキュメント、またはその他のファイルをチャット対話にアップロードできるようにするには、許可 チェックボックスを選択します。
Web 通知
Web通知を新しいチャットメッセージに表示するには、許可 を選択します。
VoIP コール
チャット中にお客様とエージェントがVoIPコールできるようにするには、 許可 を選択します。許可を選択すると、チャットウィジェットにヘッドセットアイコンが表示されます。お客様またはエージェントのいずれかがヘッドセットアイコンをクリックして、VoIPコールを開始できます。電話ボタンをクリックすると、コールを終了します。
ビデオコール
お客様とエージェントがチャット中にビデオで会話できるようにするには、 許可を選択します。 許可 を選択すると、ビデオカメラアイコンがチャットウィジェットに表示されます。 お客様またはエージェントのいずれかがビデオカメラアイコンをクリックして、ビデオコールを開始できます。 電話ボタンをクリックすると、ビデオコールが切断されます。
コブラウズ機能の有効化
許可を選択して、お客様がエージェントと画面を共有し、エージェントがお客様のスクロール移動を追跡できるようにします。チャット中のコブラウズは、エージェントではなくお客様により開始され、お客様がコブラウズ ボタンをクリックした時点またはチャットが終了した時点に終了します。
Notes:
- Starting from version 5.3.19, this option has been moved to the Scenario Entry configuration page and removed from Chat Widget Styling. Note that you will need to enable the new setting, Enable co-browsing, for co-browsing to work.
- For customers who configured chat per the full chat code on older versions of Bright Pattern Contact Center and are upgrading to any versions between 5.3.5 and 5.3.18: If the togetherJS_enabled variable was used to enable co-browsing, after you upgrade this option will have priority over the variable after any changes are made and saved in Chat Widget Styling. If you wish to configure co-browsing, we recommend enabling this setting in Chat Widget Styling.
Widget minimization
This setting allows the customer to minimize and restore the chat widget at any time. When minimized, customers will see a message alert (i.e., a red badge) on the chat widget tab if new chat messages are sent from the agent; the number in the badge represents the number of messages the agent has sent since the widget was minimized. Note that this setting is enabled by default.
リモート編集
有効化された リモート編集により、エージェントはお客様の画面でデータを入力または更新できます。このオプションは、コブラウズ機能が有効になっている場合、デフォルトで有効化されます。
絵文字セレクター
絵文字セレクターオプションが有効になっている場合、エージェントとお客様は絵文字アイコンをクリックすると、絵文字セレクタータブが表示されます。選択すると、絵文字がチャットメッセージに表示されます。このオプションは初期設定上、有効です。
Retain chat history in the client's browser
When selected, this option allows agent chat history to be saved in the client's web browser. Note: Chat history between users is not differentiated in the web browser, so cache maintenance is recommended.
エージェント参加時の再生音 , URL
エージェントが会話に参加したときに音を再生する場合は、ここに音のURLを入力します。
無操作時警告メッセージテキスト
チャット対話が長時間、無操作状態であった場合、無操作時警告メッセージテキスト がエージェントとお客様の両方の画面に表示されます。テキスト入力フィールドにメッセージの内容を入力します (例えば、 "無操作のため、チャットセッションの期限が切れます。").
無操作時タイムアウトメッセージテキスト
タイムアウト時に、非アクティブなチャット対話において、エージェントとお客様の両方の画面に 無操作時タイムアウトメッセージテキストが表示されます。メッセージの内容をテキスト入力フィールドに入力します (例: "非アクティブであるため、チャットセッションの期限が切れました。").
エージェント参加時のメッセージテキスト
"エージェント参加時のメッセージテキストは、エージェントが承諾したときにチャット対話に追加されます。チャット対話に表示するメッセージ(例:"エージェント $(first.name)がチャットに追加されました"を入力してください。メッセージで変数を使用できます。
エージェント退出時のメッセージテキスト
"エージェント退出時のメッセージテキストは、エージェントが対話を終了した場合や別のエージェントに転送した場合に、チャット対話に追加されます。チャット対話に表示されるメッセージを入力します (例:"エージェント $(first.name) はチャットを退席しました")。メッセージでは変数を使用できます。
セッション終了時のメッセージテキスト
セッション終了時のメッセージテキストは、チャットが終了した時に表示されます (例: "このチャットセッションは終了しました。良い一日を!")。
セッション終了ダイアログテキスト
セッション終了ダイアログテキストメッセージは、お客様がチャットウィジェットを閉じてチャットを終了しようとする時に表示されます (例:"チャットセッションを終了しますか?")。
必須フィールドテキスト
必須フィールドテキストというフィールドでは、チャット開始前フォームの必須フィールド が未記入の場合に表示されるメッセージを設定できます (例: "記入してください")。
必須フィールドテキストを参照
必須フィールドテキストの参照フィールドでは、必須フィールド を参照した場合に表示されるメッセージを設定できます(例: "* 必須フィールドを参照")。
無効入力フィールドテキスト
無効入力フィールドテキストフィールドでは、 無効入力があった場合に表示されるテキストを設定できます。
通知プロンプト
通知プロンプトフィールドでは、チャットウィジェットの上部に表示され、ウェブブラウザーからの通知を許可するようにユーザーに促すテキストを設定できます。
Co-browsing dialog text
If Surfly integration is configured for your contact center, the Co-browsing dialog text field allows you to configure the text that appears in the co-browsing dialog that pops to customers, prompting them to accept the session.
Note: If you are creating a new messaging/chat scenario entry, this text box will be prepopulated with the following: "By clicking Accept, an agent will join you on the page you are currently viewing. The agent can view and help you as you browse the web in this tab. The agent will not see login details, passwords, other browser tabs or programs you have opened. You can stop co-browsing at any time, by clicking X in the menu or by closing this tab in your browser."
If you are upgrading to Bright Pattern Contact Center version 5.3.19 with an existing messaging/chat scenario entry, note that this text box will be empty.