Change Service by Name
You can use the selectService method to change the service used for the agent's interactions. selectService lets you enter the name of any configured service and switch the service for the agent.
You may wish to use selectService alongside dialNumber, for added control over a call. When used together, you can select the service to be used for calling a specified phone number.
The selectService method can be attached to a web element, such as a button, on your webpage. When clicked, the button will process the API method.
In this article, you will learn how to:
- Attach selectService to a button
- Add a field to enter the service name
- Attach dialNumber to a button
- Add a field to enter the phone number to dial
- Place sample JavaScript into HTML
How to Use selectService
Of course, there are many ways to style your page elements and Agent Desktop widget display. The following is provided for example purposes only.
- Paste the
sample code into the body of your HTML file. This is the bare minimum that you need for the SDK to work. Make sure you replace "<tenant>" with the name of your Agent Desktop web server.
- Save and open the page in your web browser. Make sure the agent is logged in.
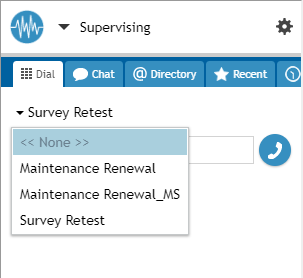
- Configured services are shown in the Agent Desktop widget's service selector. These are the service names that you can type in the selectService field.
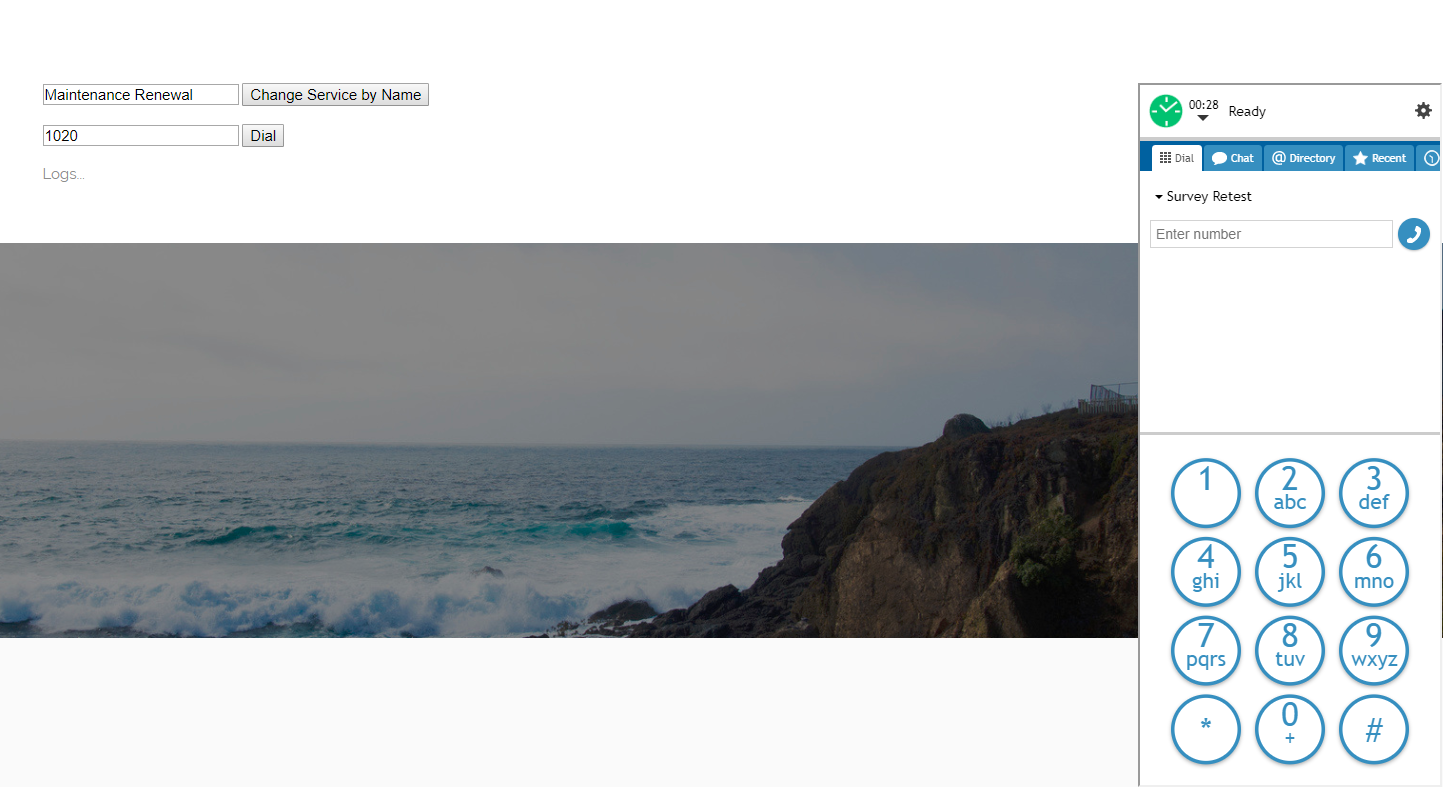
- Enter the name of the service, and the phone number to be dialed (optional).
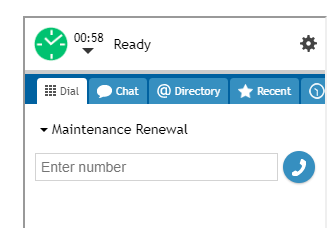
- Click Change Service by Name and you see that the service name has changed in the Agent Desktop widget.
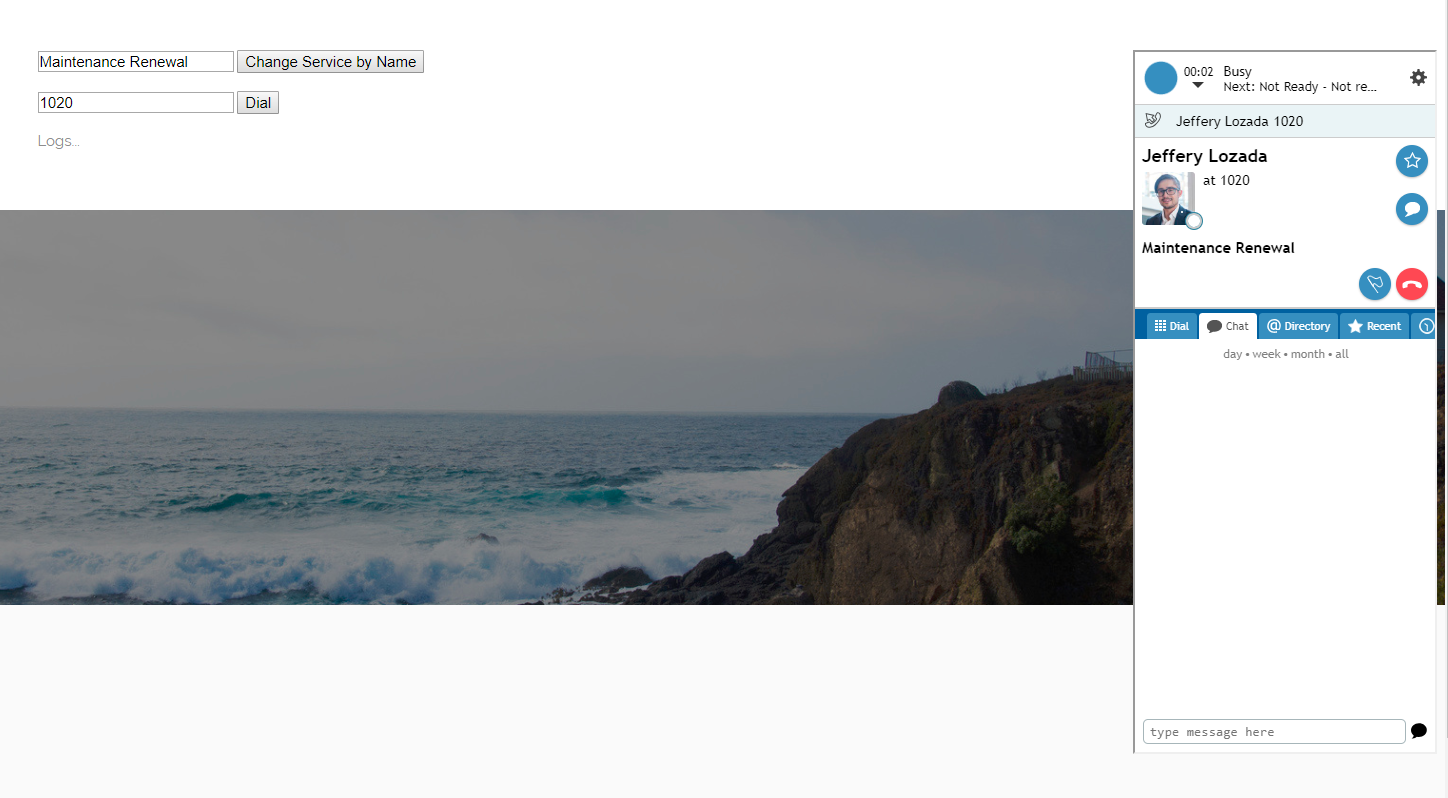
- Click Dial Number to initiate a call. The number will be dialed, even if the agent was in the "Not ready" state.
Sample Code
<script type="text/javascript" src="https://<tenant>.brightpattern.com/agentdesktop/libs/servicepattern-sdk-v1.js">
</script>
<iframe id="repeater" style="position:absolute; right: 8px; width: 300px; height: 700px;" src="https://<tenant>.brightpattern.com/agentdesktop/UniversalRepeater.jsp"></iframe>//The Agent Desktop widget ("repeater") and display properties. In the source, replace "<tenant>" with your actual Agent Desktop web server name.
<input id="service" type="text" placeholder="Service name"/>//Field for entering service name
<button onclick="bpspat.api.selectService(document.getElementById('service').value)">Change Service by Name</button>//Button with selectService method attached
<input id="number" type="text" placeholder="Dial number"/>//Field for entering phone number
<button onclick="bpspat.api.dialNumber(document.getElementById('number').value)">Dial</button>//Button with dialNumber method attached
<div id="log">Logs...//Logs section.
<script type="text/javascript">//Uses the log function to place requested data on the page.
window.bpspat.api.init("https://<tenant>.brightpattern.com");//The window.bpspat.api object will appear on an external webpage ONLY when this part is included in the script. Replace "<tenant>" with your actual Agent Desktop web server name.
function log(data) {
let div = document.createElement("div");
div.innerHTML = JSON.stringify(data);
document.getElementById("log").appendChild(div);
}
</script>