Facebook Messenger統合の設定
Bright Pattern コンタクトセンターがFacebook Messengerと統合されている場合、Bright Patternエージェントデスクトップの環境は、お客様の携帯電話、タブレット、またはコンピューター上のMessengerアプリケーションまたはFacebookアプリケーションから開始された対話を処理するように設定されています。受信チャットは統合されたエージェントデスクトップ環境にルーティングされ、エージェントは電話、ライブチャット、メール、SMS、その他のさまざまなモバイルメッセンジャーアプリ、お客様およびエージェントの記録、対話の詳細などにも直接アクセスできます。
統合の設定には、FacebookページをBright Pattern コンタクトセンターにリンクすることが含まれます。
Facebook Messenger統合を設定するには、次のシステムアクセスが必要です:
- 会社のFacebookアプリとFacebookページへのアクセス
- 管理者としてのコンタクトセンター管理者アプリケーションへのアクセス
Facebookアプリには、Webhookとアクセストークンの設定が含まれています。 Facebookページは、会社のアイデンティティーとして使用されるものです。 FacebookページのメッセージングイベントはWebhookに安全に送信されます。コンタクトセンター管理者アプリケーションは、Messenger統合アカウントをBright Pattern コンタクトセンターに追加する場所です。
設定手順
ステップ 1: FacebookアプリとFacebookページを作成します。
developers.facebook.comを開き、Facebookアプリと Facebookページを作成します。すでに作成済みの場合、ステップ 2へ進みます。
Facebookページの場合は、さらにそのページ専用のユーザー名を作成しなければなりません。 ページユーザー名は、FacebookページのURL、ページ自体のFacebookページ名の下、および検索結果に表示されるものです。この設定手順で、ページのユーザー名が後で必要になります。作成方法の詳細については、Facebookの ヘルプセンター をご覧ください。
ステップ 2:Facebookアプリを設定します。
デベロッパーとして登録し、Facebookアプリとページの両方を作成したら、developers.facebook.com. を開きFacebookアプリの管理者ページにログインします。ダッシュボードにアプリIDが表示されます。
ステップ 3:Messengerをプロダクトとして追加します。
Messengerを製品としてFacebookアプリに追加すると、FacebookページでMessenger APIを使ってチャット対話を処理できます。
- 左側のメニューの製品の横に + をクリックし、新しい製品を追加します。
- Messengerという製品を選択します。
- 追加すると、左側のメニューに Messengerが表示されます。
- Messengerの下にある設定をクリックします。
ステップ 4: トークン設定を更新します。
Messenger プラットフォームの設定 には、 アクセストークン, Webhooks, ページなどが表示されます。
- アクセストークンでは、ご希望のFacebookページの横にある トークン生成をクリックします。これにより、ページアクセストークンが生成されます。
- Facebook ページの作成がまだの場合、新しいページの作成 リンクをクリックします。
- 管理者がアクセスできるページも設定しなければなりません。
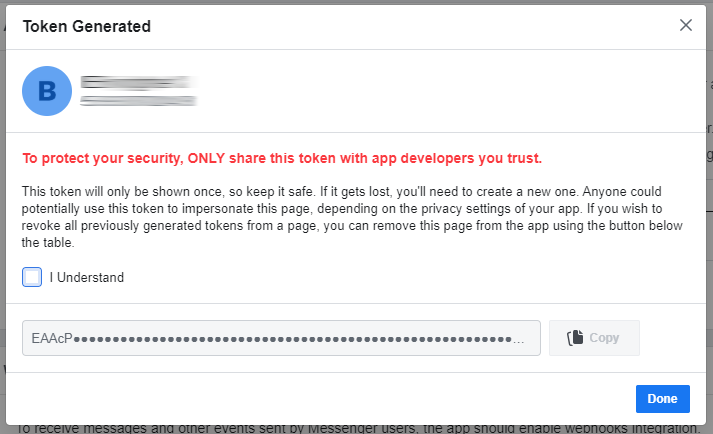
- トークン生成済み ダイヤログでは、了解をクリックしてトークンをコピーします。 これは、後の手順で統合アカウントを設定するときに必要になります。
ステップ 5:コンタクトセンター管理者アプリケーションで 新しい統合アカウントを作成します。
次に、新しいブラウザータブで、Facebook MessengerをBright Pattern コンタクトセンターにリンクする統合アカウントを設定します。このタブを開いたままにしておくと、サイト間を簡単に切り替えて、認証情報をコピーして貼り付けることができます。
- コンタクトセンター管理者アプリケーションに管理者としてログインします。
- 設定 > 統合アカウントへ進みます。
- 新しいアカウントを追加するには、追加 "+" ボタンをクリックします。
- 表示される統合アカウントの作成ウィンドウで Messenger を選択し、 OKをクリックします。
- タイプでFacebookを選択します。
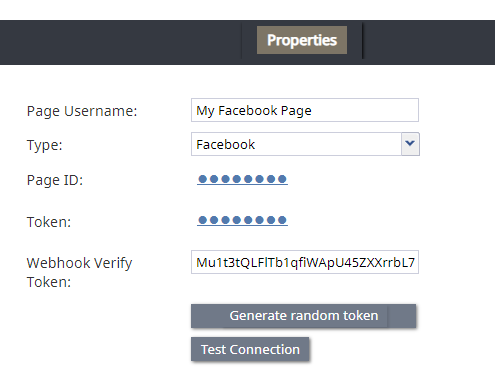
ステップ 6:Facebook Messenger統合アカウントのプロパティを指定します。
Facebookアプリの認証情報を使って、次の画面プロパティの値を入力します。 (認証情報がわからない場合は、システム管理者にお問い合わせください)。
- ページのユーザー名:Facebook Messenger統合アカウントの名前(任意)です。
- タイプ:Facebook
- ページ ID :FacebookページID(文字列)です。ページIDは、ページの "概要 "にあります。
- トークン : Facebook ページ専用のアクセストークンです。
- Webhook検証トークン:Facebookが実際のサーバーであることを確認するためのトークンです。Facebookがお客様からメッセージを送信するために必要です。トークンがない場合は、下のランダムトークンの生成をクリックします。
- ランダムトークンの生成:ランダムなWebhookトークンを生成します。これをコピーして、Facebookアプリの管理ページのWebhooks > 検証トークンに貼り付けることができます。
- 接続テスト:このボタンは認証情報をテストし、接続が有効かどうかを確認します。
適用 をクリックして変更を保存します。
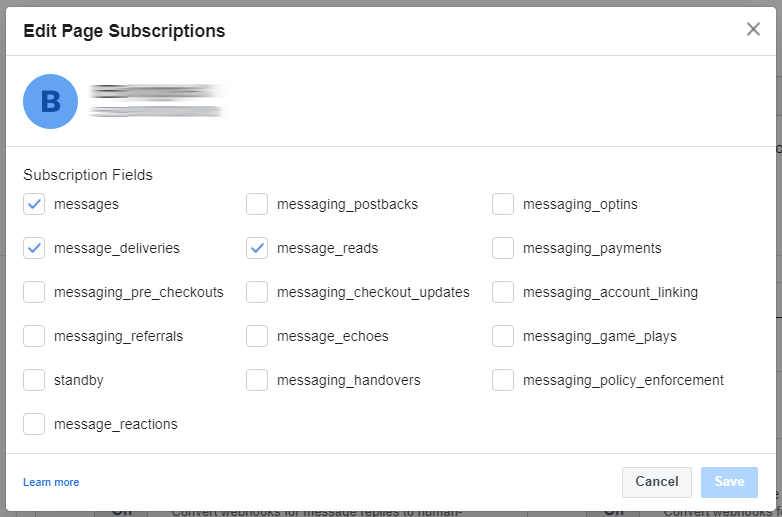
ステップ7: ページのサブスクリプション設定を編集します。
統合アカウントが設定されたので、Facebook Developersページに戻り、そこで設定作業を続けます。
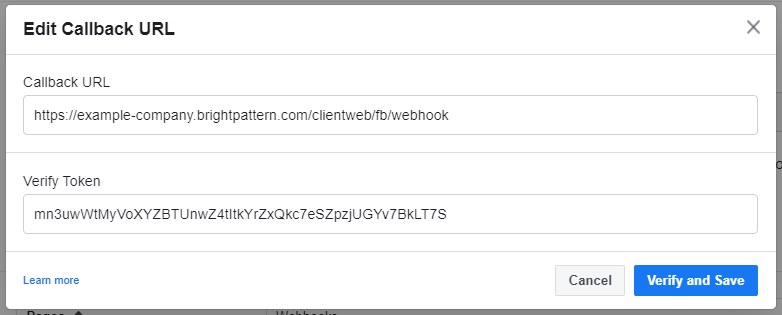
- Webhooksで コールバックURLの編集をクリックし、コールバックURLと検証トークンフィールドを更新します。
- webhookのコールバックURLを入力します。URLの形式が、 https://<tenant_url>/clientweb/fb/webhookであり、ここで <tenant_url>を Bright Patternコンタクトセンターのクライアントウェブサーバーのドメインに変更します。 [1]
例えば: https://example-company.brightpattern.com/clientweb/fb/webhook - 検証トークンで、この手順のステップ6で統合アカウントのプロパティで生成した Webhook 検証トークンを設定します。
- 次に、確認して保存をクリックします。そうすることで、FacebookはコールバックURLにHTTPリクエストを送信して、正当であることを確認できます。
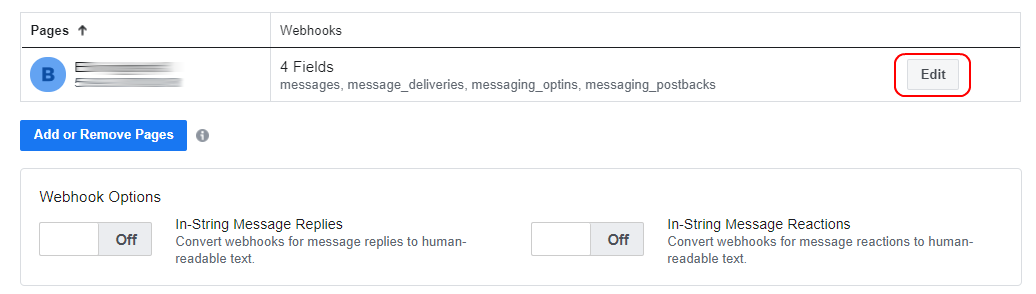
- 編集をクリックしてwebhookオプションを編集します。
- ページサブスクリプションの編集で、サブスクリプションフィールドを選択して、Webhookイベントに対してサブスクライブします。以下は、最低限必要なサブスクリプションフィールドです: messages, message_deliveries, message_reads.
- 作業終了後、保存をクリックします。
Messengerプラットフォームに関する詳しい情報は facebook.comでご確認できます。
ステップ 8: "メッセージ送信"ボタンをFacebookページに追加します。
統合が設定されたので、"メッセージの送信"ボタンをFacebookページに追加し、Messenger このボタンをプラットフォームへポイントしなければなりません。
- ↑ Bright Patternコンタクトセンターのバージョン5.3以降、コールバックURLにページIDを含める必要がなくなりました。ページIDはイベント本文から取得されます。したがって、1つのFacebookアプリで複数のFacebookページを操作でき、同じWebhookを共有することで、Bright Pattern設定でそのFacebookページごとに複数の統合を追加できます。