Call Number
The Call Number component is a button which, when clicked, will initiate a call to the specified number.
To add this component to your activity form, hold and drag the component from the component menu on the left, onto the blank form on the right.
Note: This control is supported in version 5.x for forms created in the Form Builder application version 3.x.
Settings
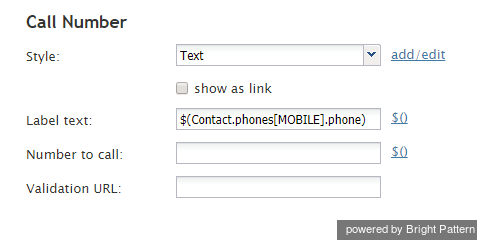
Style
Select or define the text style for this element. Choose from the following options:
- << None >>
- Text
- Title
- Label
- Hyperlink
- Note
Selecting the show as link checkbox will make the call number be displayed as a clickable link for direct calling.
Label text
Enter text to be displayed on the button. Clicking $() will map the label text field with the selected variable in the $(varname) format. In this example, the label text field is mapped to the mobile phone variable, which creates label text $(Contact.phones[MOBILE].phone).
Number to call
Enter the number to be called. This can be a static number or a scenario variable in the $(varname) format. Clicking $() will map the label text field with the selected variable in the $(varname) format.
Validation URL
When the parameter is defined for the Disposition button, the URL is called when the Disposition button is clicked. If anything but "200 OK" is received, an error message is displayed: The call selected is not allowed.