ServiceNow Integration Configuration
ServiceNow integration allows you to use the Bright Pattern Agent Desktop application within your ServiceNow instance, providing direct access to the phone, live chat, SMS, and other configured messaging capabilities. Through integration, the Agent Desktop application is embedded in ServiceNow as an OpenFrame widget, and there is the option to pop out Agent Desktop in a separate browser tab for full use of activities, cases, interaction details, and more.
ServiceNow integration configuration involves linking your ServiceNow instance to Bright Pattern Contact Center in a ServiceNow integration account.
In this article, you will learn how to:
- Activate plugins for phone use on ServiceNow
- Set up OpenFrame
- Configure system properties, widget properties, page properties, and OpenFrame properties to enable activity history to be saved for interactions handled by the widget
- Add CORS rules
- Authorize access to ServiceNow
- Create a ServiceNow integration account
- Adjust the display size of Agent Desktop in ServiceNow
Prerequisites
- Use Bright Pattern Contact Center version 5.5.5 or later.
- Have a ServiceNow instance (Orlando or later).
- Have administrator privileges for Bright Pattern Contact Center.
- Download the archive for this setup: BP ServiceNow integration file archive - version 2.0.4.
- If you need the legacy version of the integration, download it instead: BP ServiceNow legacy integration file archive - version 5.23.0.
Procedure
For this configuration, we used ServiceNow Paris and Bright Pattern Contact Center version 5.5.5. If you are using an older build of ServiceNow (before Paris), you may want to consult the integration configuration steps for Bright Pattern Contact Center 5.2.
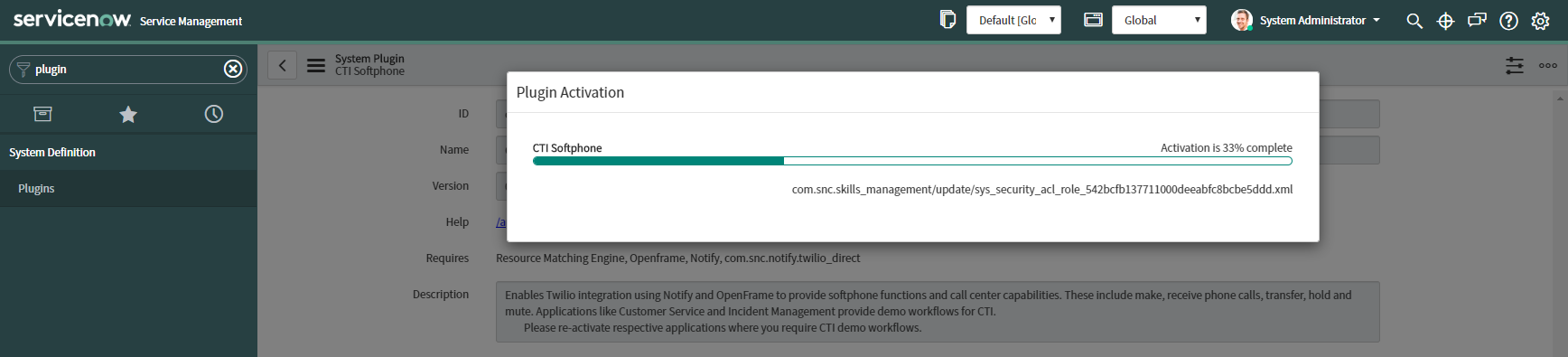
Step 1: Activate plugins for phone communication on servicenow.com
Visit ServiceNow documentation, section Phone installation and configuration, and follow the given procedure, from step 5 to step 7, to activate plugins that establish the phone communication channel between internal and external users and customers.
These steps include the following:
- Activate CTI Softphone plugin, which enables OpenFrame to provide softphone functions and call center capabilities like making, receiving, and transferring phone calls.
- Activate the Customer Service Management plugin (com.sn_customerservice), which enables additional security.
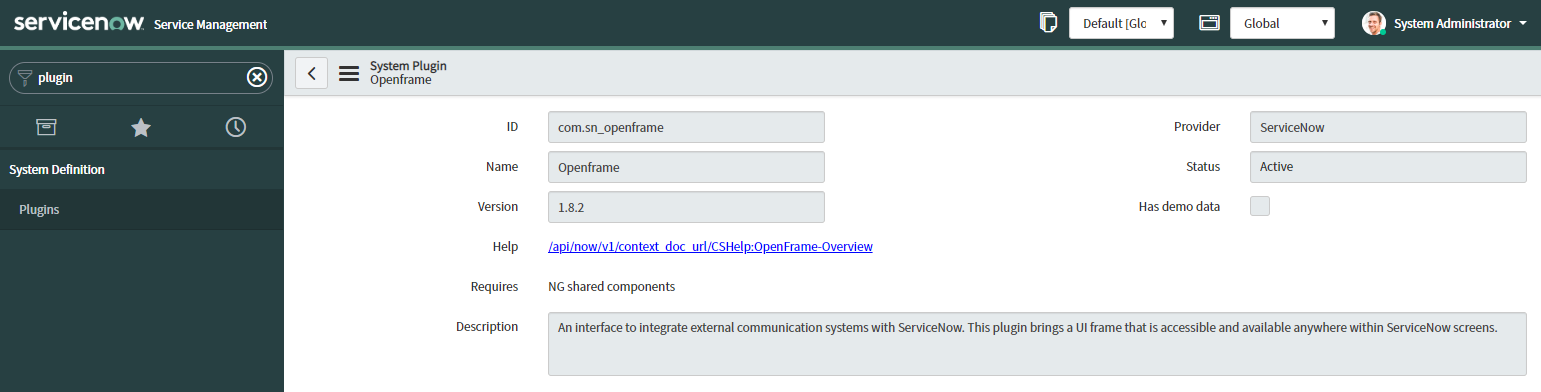
- Activate the OpenFrame plugin, which integrates external communication systems like Bright Pattern Agent Desktop with ServiceNow.
Step 2: Configure System Properties
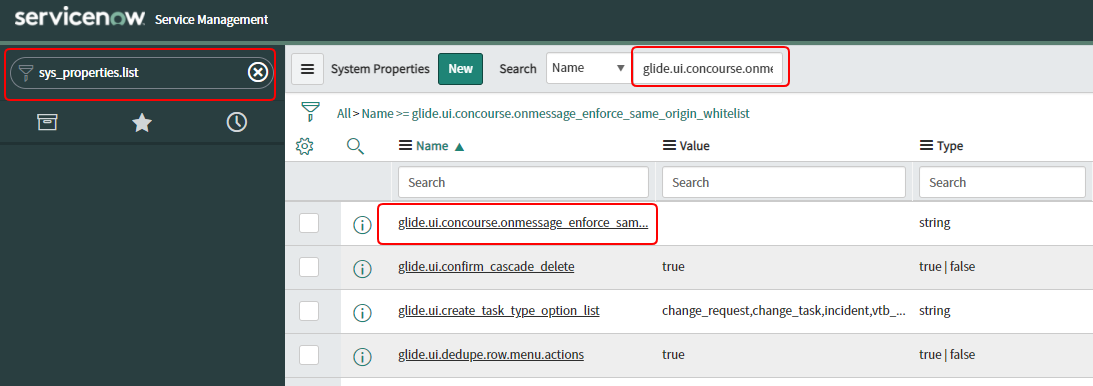
- Go to System Properties by searching for “sys_properties.list” in the ServiceNow admin UI’s Search field.
- Then narrow your search by setting the filter to “Name” and searching the system properties for “glide.ui.concourse.onmessage_enforce_same_origin_whitelist.”
- If the property does not already exist, click New to create it.
- If it already exists and you see it in the list, click into the property to modify it.
- If the property does not already exist, click New to create it.
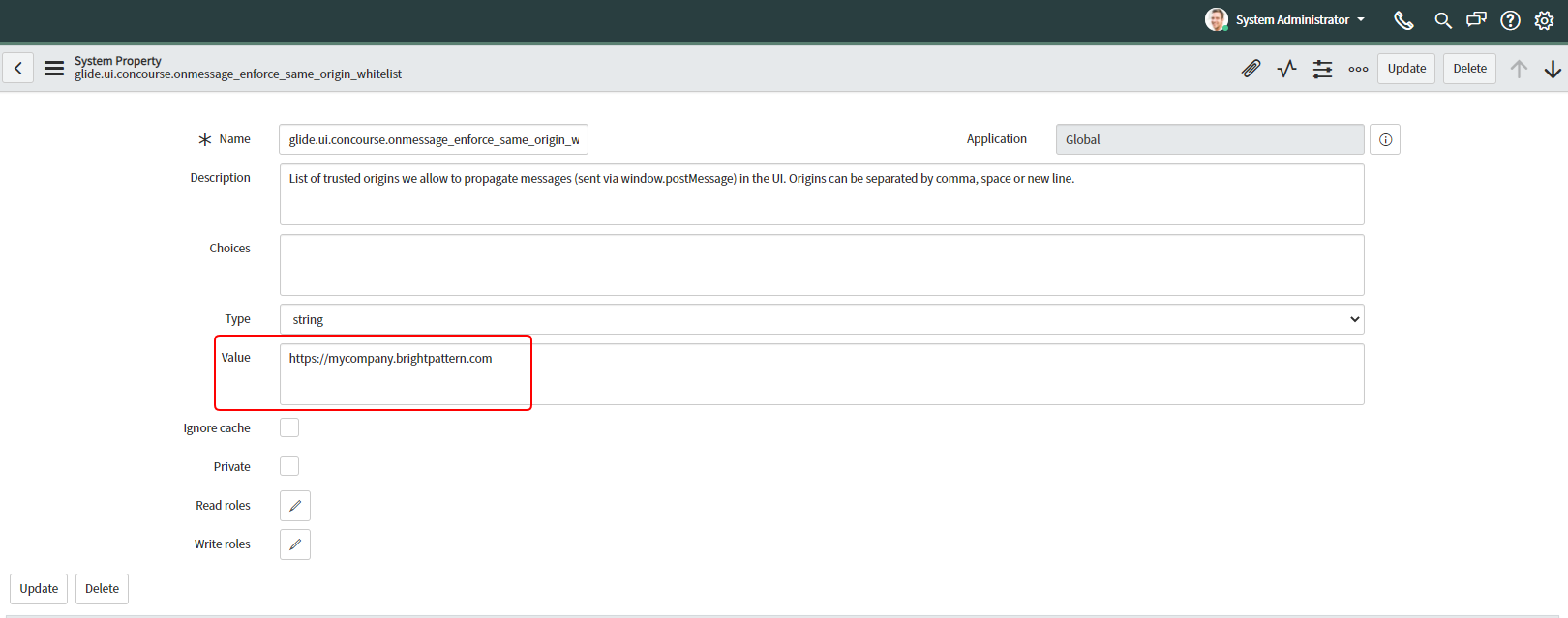
- In the properties for “glide.ui.concourse.onmessage_enforce_same_origin_whitelist” edit the Value field with your contact center URL in the following format: “https://<tenant_url>.brightpattern.com” (e.g., “https://mycompany.brightpattern.com”). Make sure that the URL begins with “https://” and there is no “/” at the end of it.
- Click Update.
Step 3: Configure Widget properties
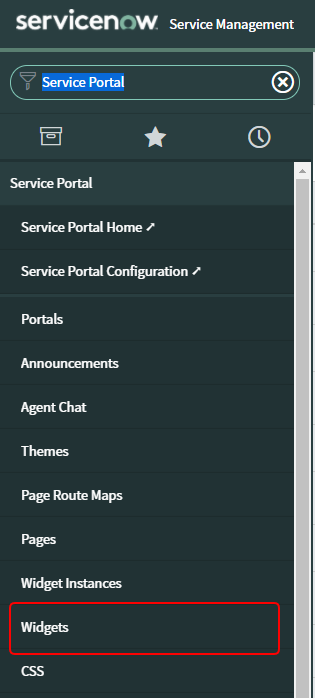
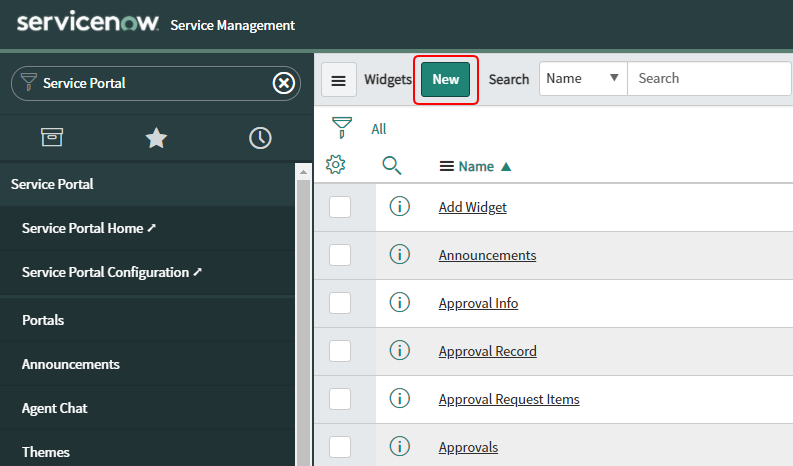
- Go to Service Portal > Widgets by searching for “Service Portal” in the ServiceNow admin UI’s Search field and clicking Widgets.
- Click New to create a new widget.
- In the next step, you will be editing the new widget record with some predefined content from Bright Pattern’s prerequisites archive folder. If you have not already done so, download the prerequisites archive now by clicking Media:Bp_servicenow_integration_2.0.4.zip. Be prepared to open its files and copy/paste them into some of the widget record’s properties.
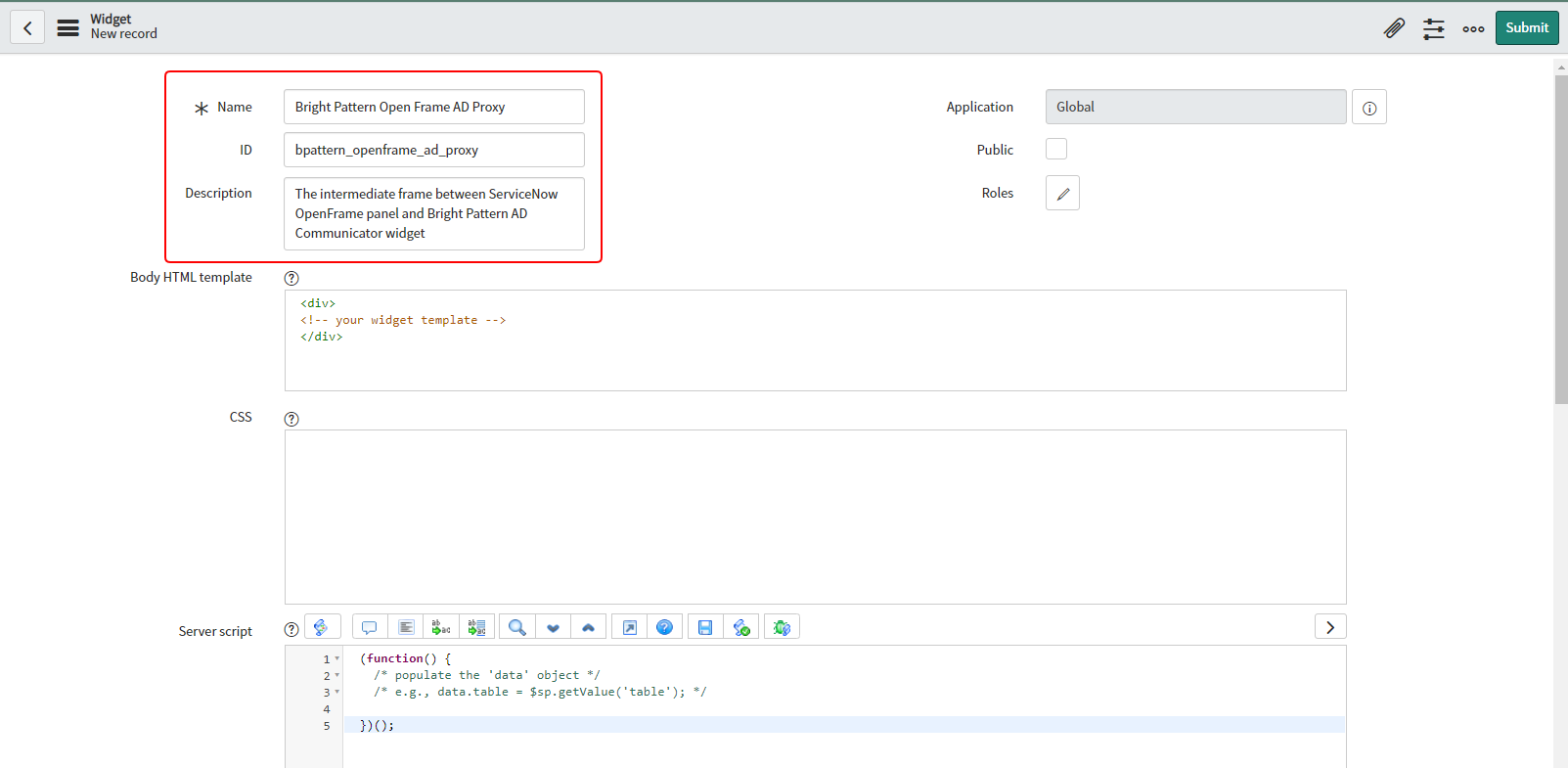
- In the new widget record that opens, set the following properties:
- Name - Bright Pattern Open Frame AD Proxy
- ID - bpattern_openframe_ad_proxy
- Description - The intermediate frame between ServiceNow OpenFrame panel and Bright Pattern AD Communicator widget
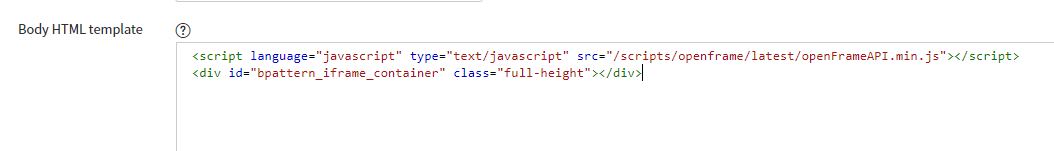
- Body HTML template - Open the widget folder from the prerequisites archive, and open the body.html file for editing. Copy the contents of the body.html file and paste it into this field of the new widget record.
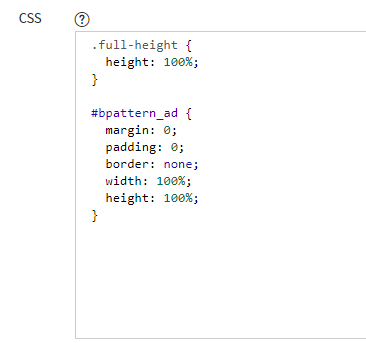
- CSS - Open the widget folder from the prerequisites archive, and open the css.css file for editing. Copy the contents of css.css and paste it into this field of the new widget record.
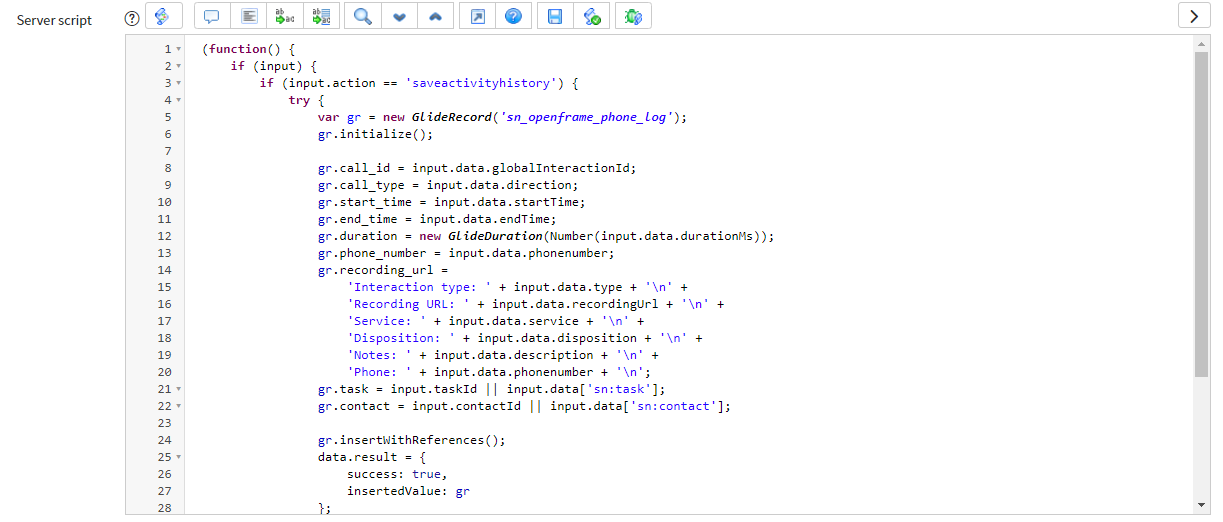
- Server script - Open the widget folder from the prerequisites archive, and open the server.js file for editing. Copy the contents of the server.js file and paste it into this field of the new widget record.
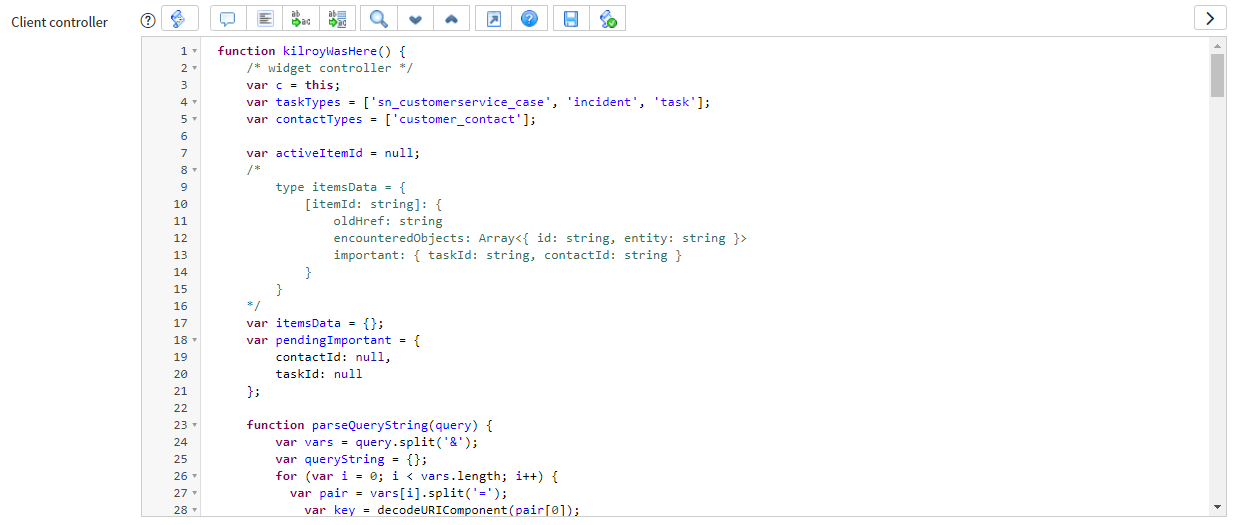
- Client controller - Open the widget folder from the prerequisites archive, and open the client.js file for editing. Copy the contents of the client.js file and paste it into this field of the new widget record.
- Name - Bright Pattern Open Frame AD Proxy
- Click Submit to save your changes to the widget. Widget configuration is now complete.
Step 4: Configure Page properties
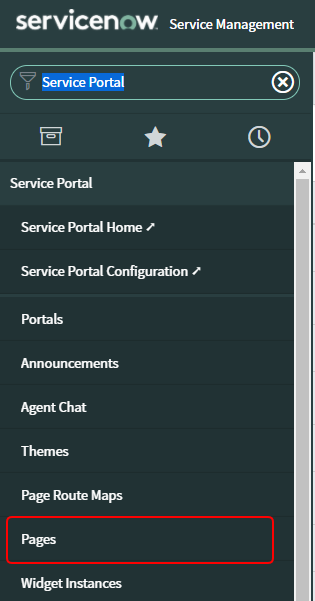
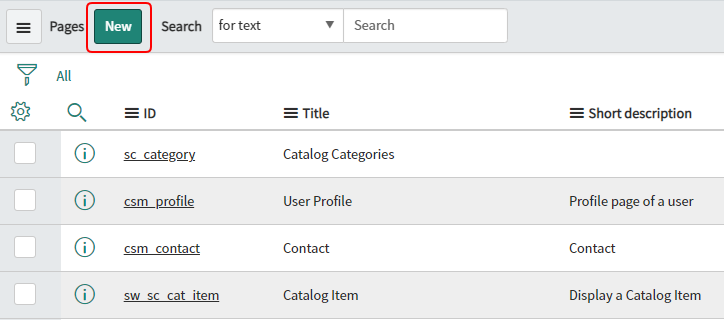
- Go to Service Portal > Pages by searching for “Service Portal” in the ServiceNow admin UI’s Search field and clicking Pages.
- Click New to create a new page.
- On the new page record that opens, you will be editing the new page record with some predefined content from Bright Pattern’s prerequisites archive folder. Be prepared to open its files and copy/paste them into some of the page record’s properties.
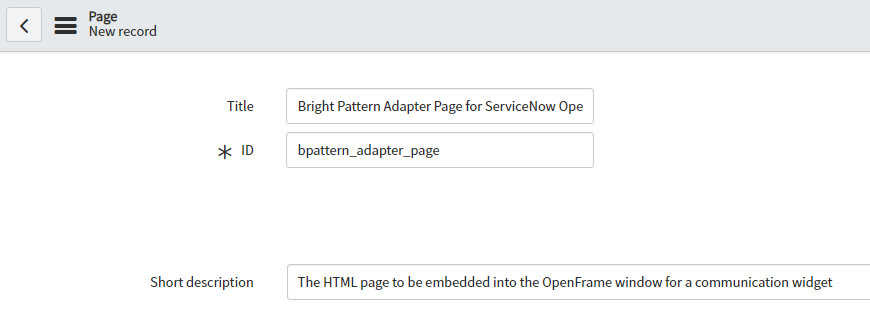
- Set the following properties:
- Title - Bright Pattern Adapter Page for ServiceNow OpenFrame
- ID - bpattern_adapter_page
- Short description - The HTML page to be embedded into the OpenFrame window for a communication widget
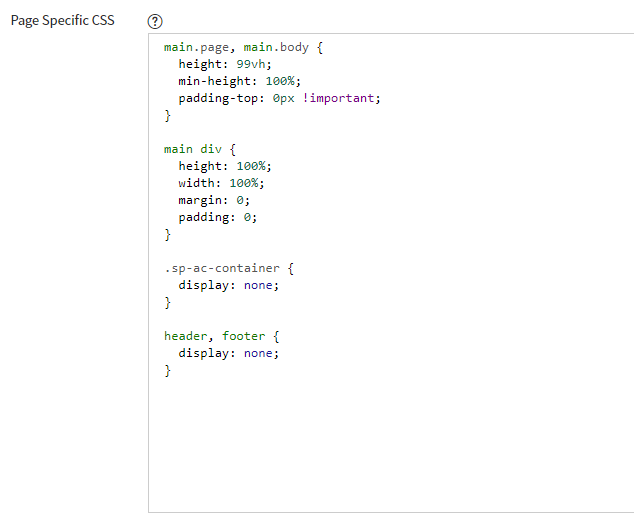
- Page Specific CSS - Open the page folder from the prerequisites archive, and open the css.css file for editing. Copy the contents of css.css and paste it into this field of the new page record.
- Title - Bright Pattern Adapter Page for ServiceNow OpenFrame
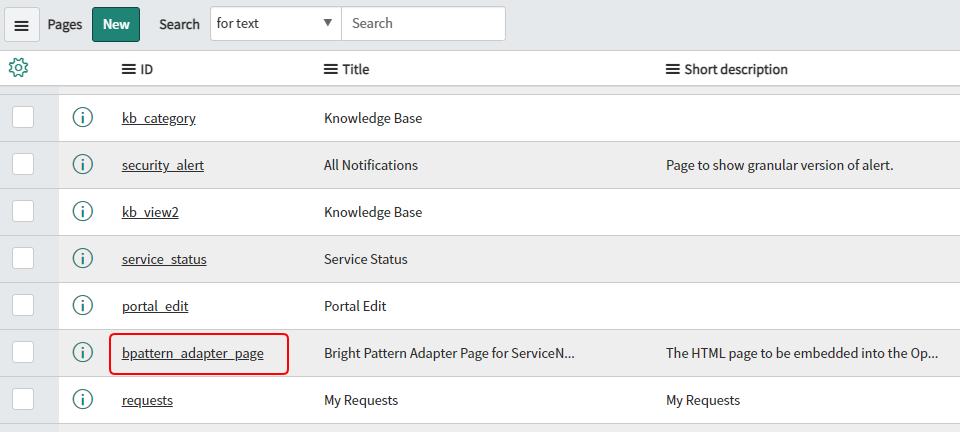
- Click Submit to save your changes. The screen will refresh and display the list of available pages.
- Note that you will need to re-log your admin user into the ServiceNow application in order to update the widget's access policy settings.
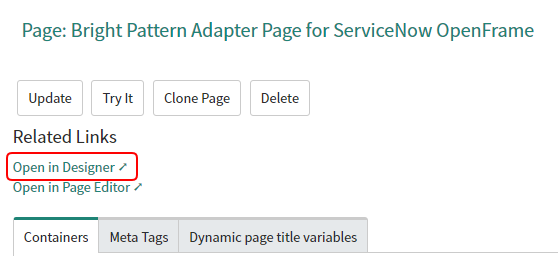
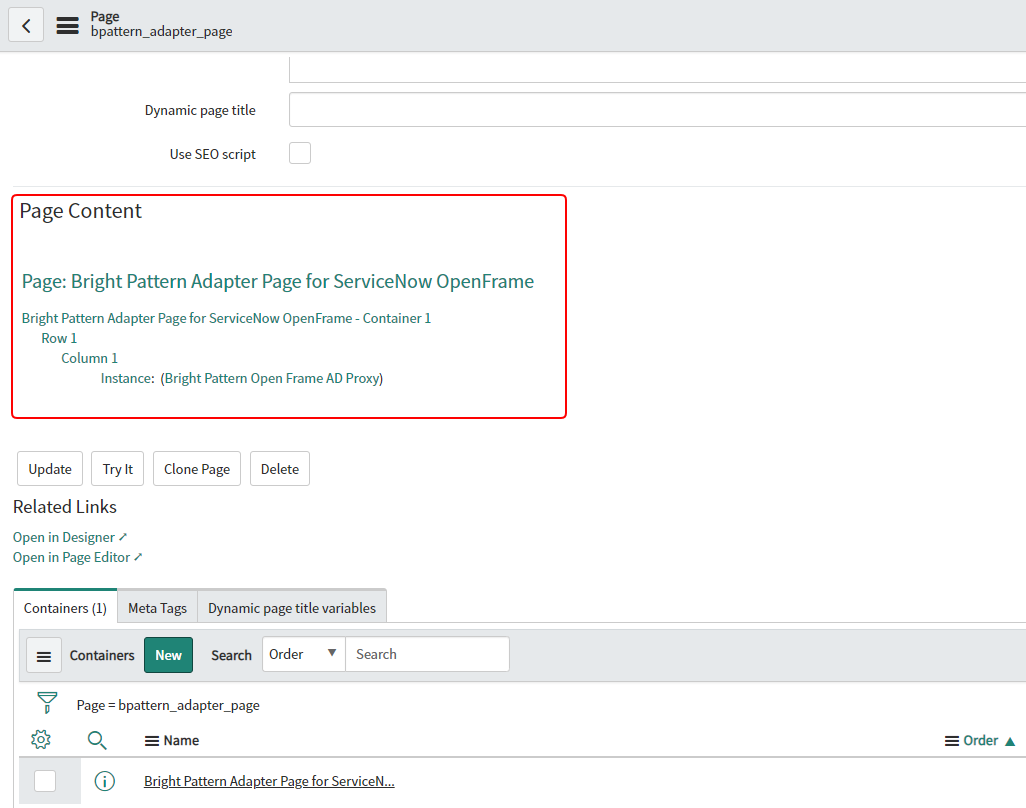
- Click on the page you just created (i.e., "bpattern_adapter_page").
- Scroll down to the bottom of the page configuration details and click Open in Designer.
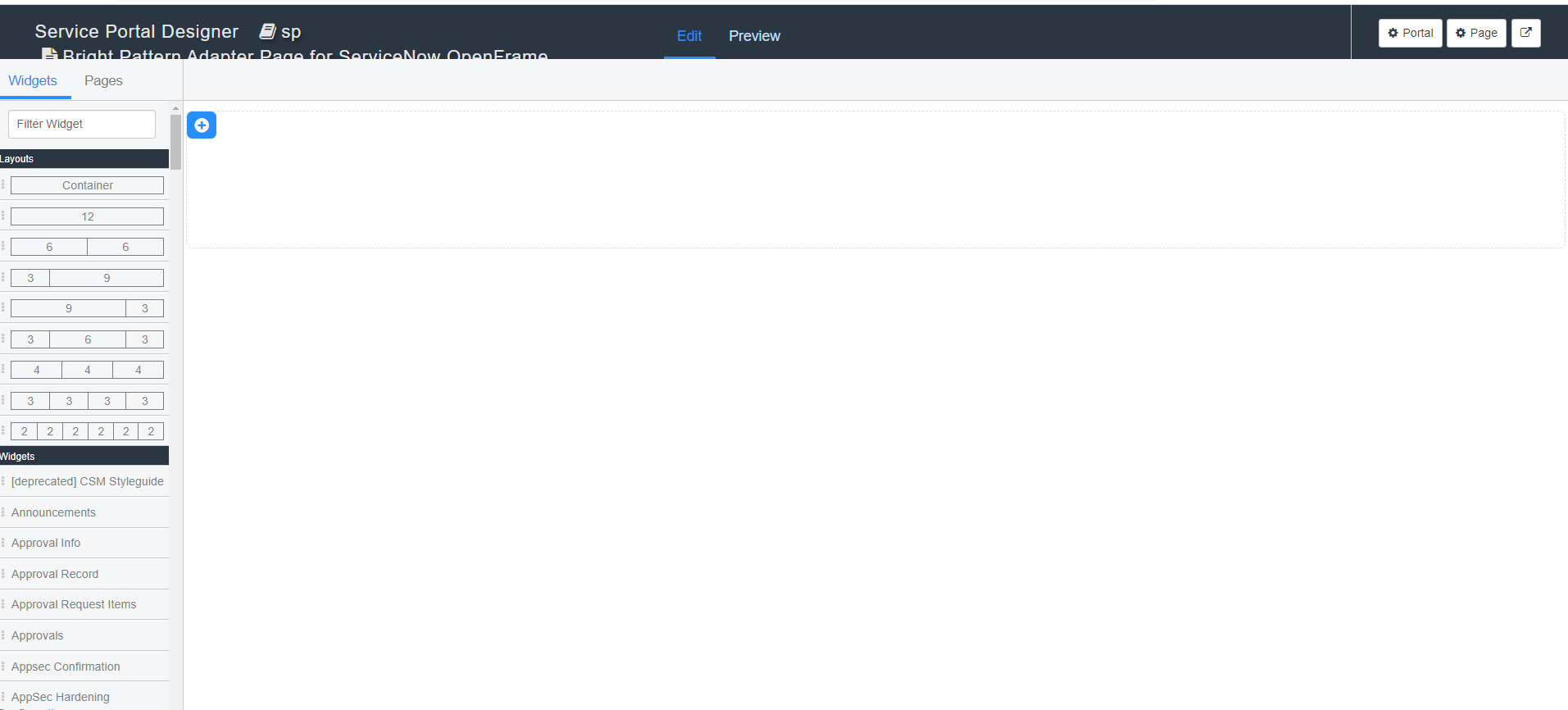
- A new browser tab or window will open with the Designer widget/page editor such as the one shown.
- With the 'Widgets tab in focus, drag a 12-unit-wide cell from the Layout section on the left and drop it onto the page.
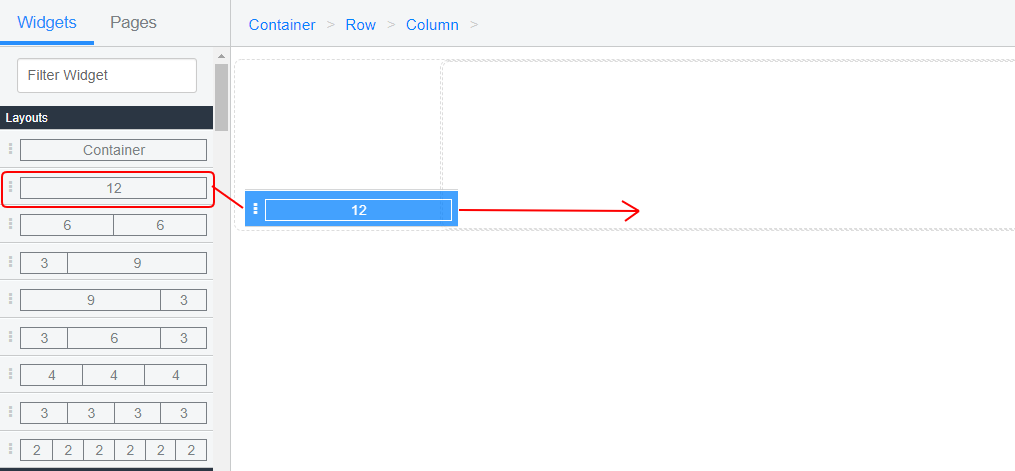
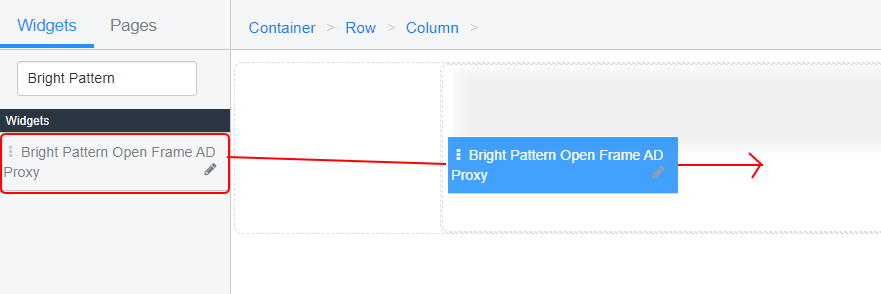
- Use the Widgets tab search filter to type “Bright Pattern” and find your Bright Pattern Open Frame AD Proxy widget (which was created in the previous step of this procedure) in the Widgets list below the Layouts panel. Then drag and drop it onto the center of the page as you did with the 12-unit cell.
- Your changes will be saved automatically, and you can close the Designer editor tab/window now.
- To check that the configuration is correct, go back to the page record for bpattern_adapter_page, and scroll down to the Page Content section. You should see the following:
Step 5: Edit OpenFrame configuration URL
In this step you will be creating a new OpenFrame configuration with your new page.
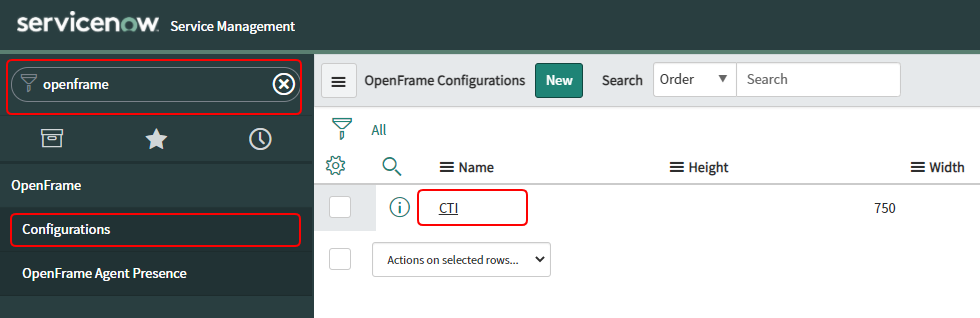
- Go to OpenFrame > Configurations by searching for “OpenFrame” and clicking Configurations.
- In the OpenFrame Configurations list, find the CTI OpenFrame configuration, and click on it to open its properties.
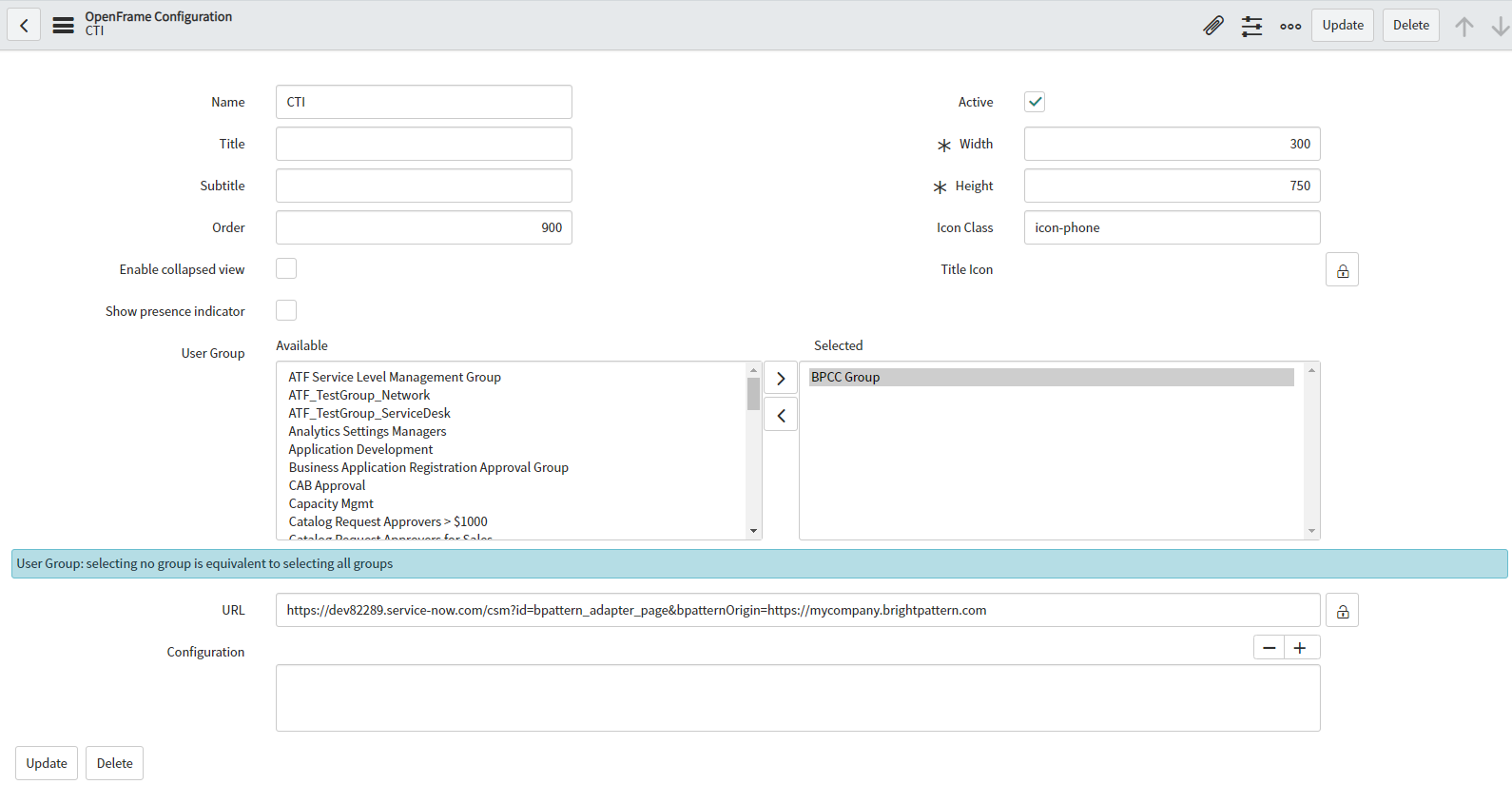
If there is no existing OpenFrame configuration, click New to create one. - To the right of the URL field, click the lock button to edit the URL.
- Add the URL for the configuration in the following format:
https://{your_subdomain}.service-now.com/csm?id={page_id}&bpatternOrigin={tenant_origin}
In the URL, replace the following with the actual values:
- {your_subdomain} - Your ServiceNow subdomain (e.g., “dev97125”)
- {page_id} - The page ID (e.g., “bpattern_adapter_page”) that was created in Step 4 of this procedure
- {tenant_origin} - The origin of your tenant URL (e.g., “https://mycompany.brightpattern.com”), which is used to open Agent Desktop in iframe
For example:
https://dev97125.service-now.com/csm?id=bpattern_adapter_page&bpatternOrigin=https://mycompany.brightpattern.com
- {your_subdomain} - Your ServiceNow subdomain (e.g., “dev97125”)
- Click the lock button again to lock the URL.
- Make sure that the OpenFrame configuration is still active (see the checkbox for Active at the top of the configuration properties).
- Click Update to save your changes.
Step 6: Assign role to allow users to use OpenFrame
The OpenFrame user role called sn_openframe_user is added with activation of OpenFrame. All user accounts need to have the sn_openframe_user role assigned to them in order to use the embedded Agent Desktop. You can assign it to individual users, or to the group of which the users are members.
To assign the role to an individual user:
- Go to Organization > Users and click on the name of the user who needs the role.
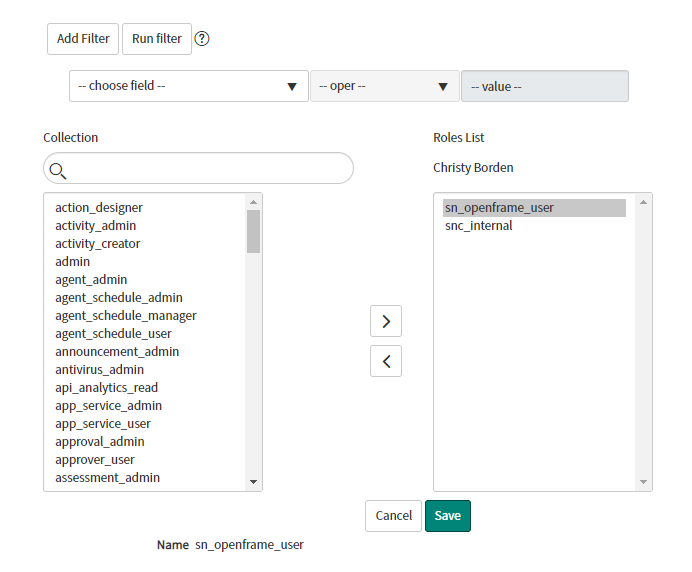
- At the bottom of the user's details, find the Roles tab and click Edit.
- Use the filters to search for "sn_openframe_user" and add it to the user's role list.
- Click Save.
- Repeat for all desired users.
To assign the role to a group:
- Go to User Administration > Groups and click on the name of the desired group.
- At the bottom of the group's details, find the Roles tab and click Edit.
- Use the filters to search for "sn_openframe_user" and add it to the group's role list.
- Click Save.
- Remember to add users to the group that includes this role.
Step 7: Add CORS Rules
CORS Rules allow Bright Pattern integration accounts to communicate with ServiceNow.
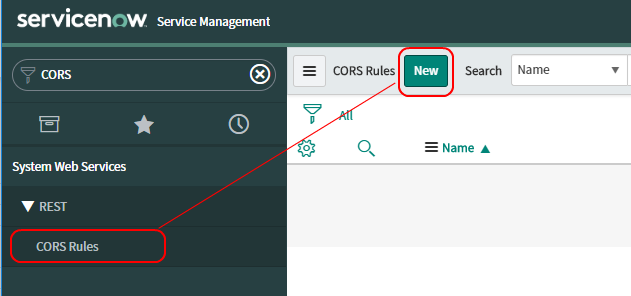
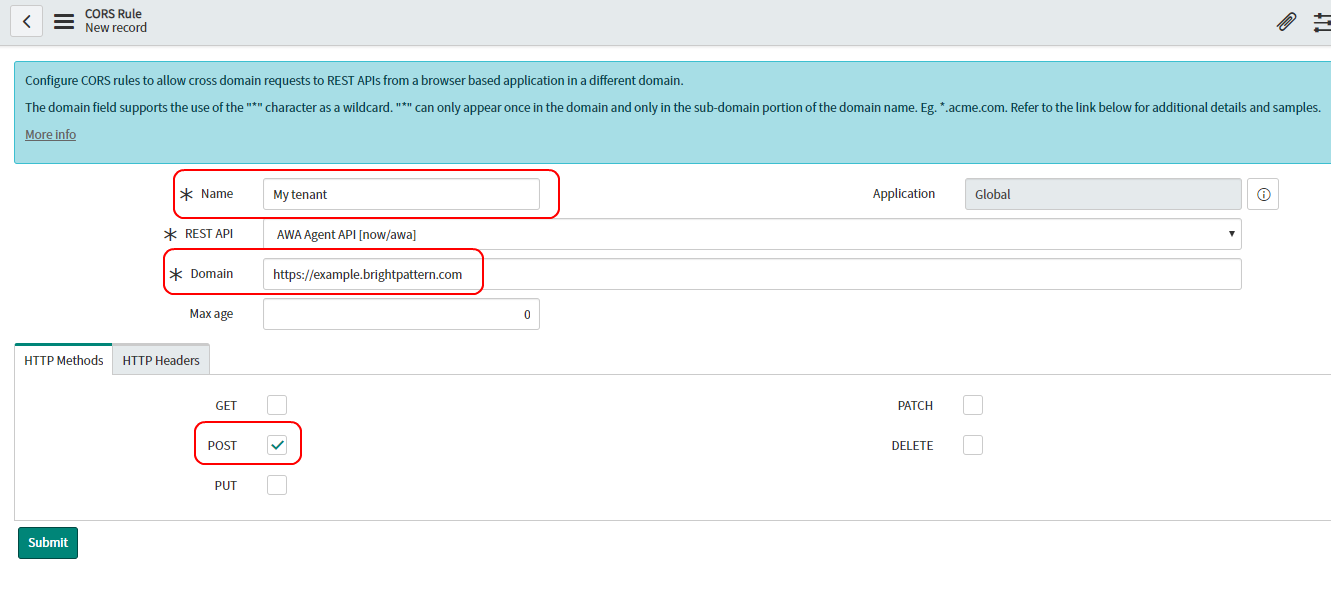
- In your ServiceNow instance, go to System Web Services > REST > CORS Rules and click New.
- In Name, enter a unique name (any).
- In Domain, enter https://<tenant-name>.brightpattern.com, where <tenant-name> is the name of your contact center.
- Select HTTP method POST.
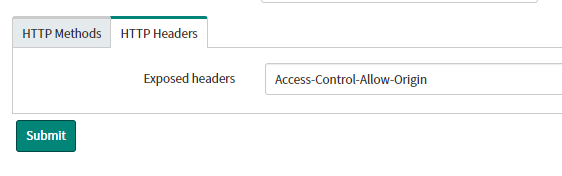
- Set HTTP header Access-Control-Allow-Origin.
Step 8: Configure a new OAuth 2.0 Endpoint
In order to create a new ServiceNow integration account, you must first configure a new OAuth 2.0 endpoint for ServiceNow. Doing so will provide you with the Client ID and Client Secret, which you will need to authorize access to ServiceNow applications. You will specify the Client ID and Client Secret in your ServiceNow integration account properties in Step 7 of this procedure.
Note that previous builds of ServiceNow may have asked you to configure OAuth. Now ServiceNow recommends you configure OAuth 2.0. For more information, refer to the ServiceNow OAuth Setup documentation.
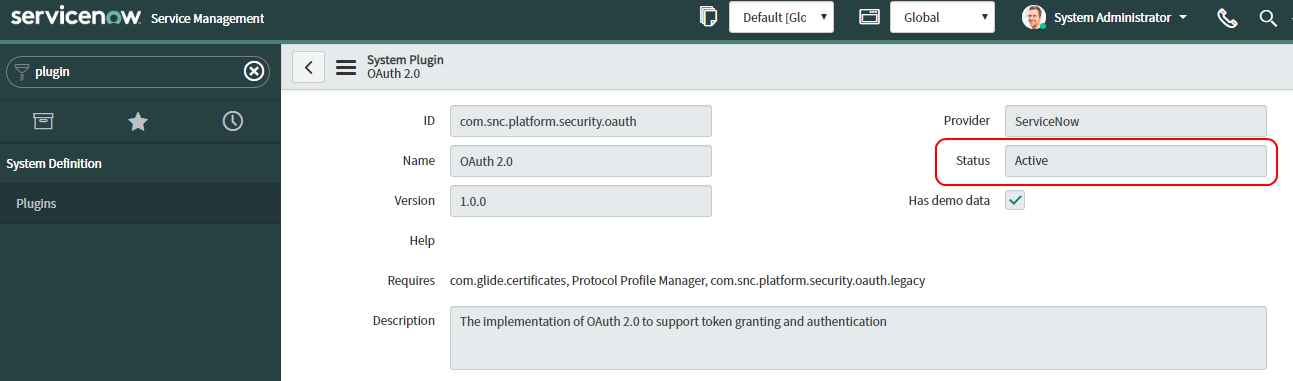
- Make sure the OAuth plugin is active.
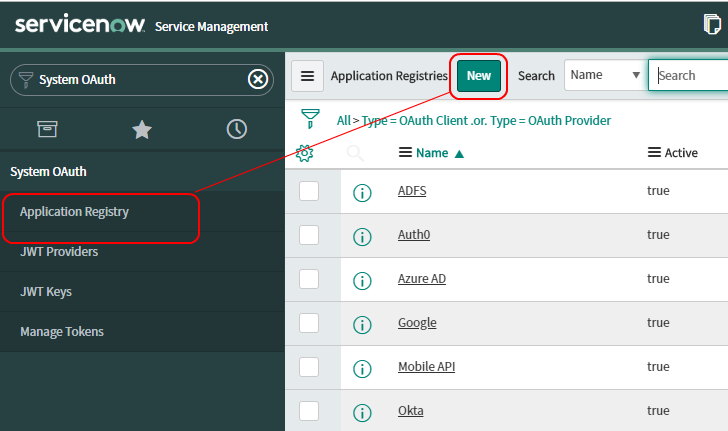
- Create an endpoint by going to System OAuth > Application Registry and clicking New.
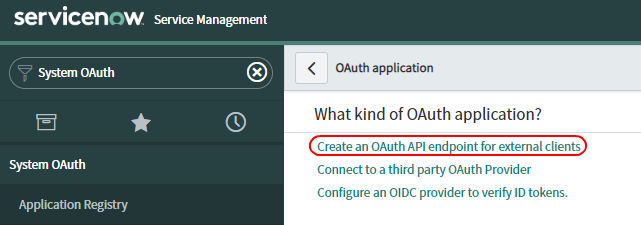
- Then click Create an OAuth API endpoint for external clients.
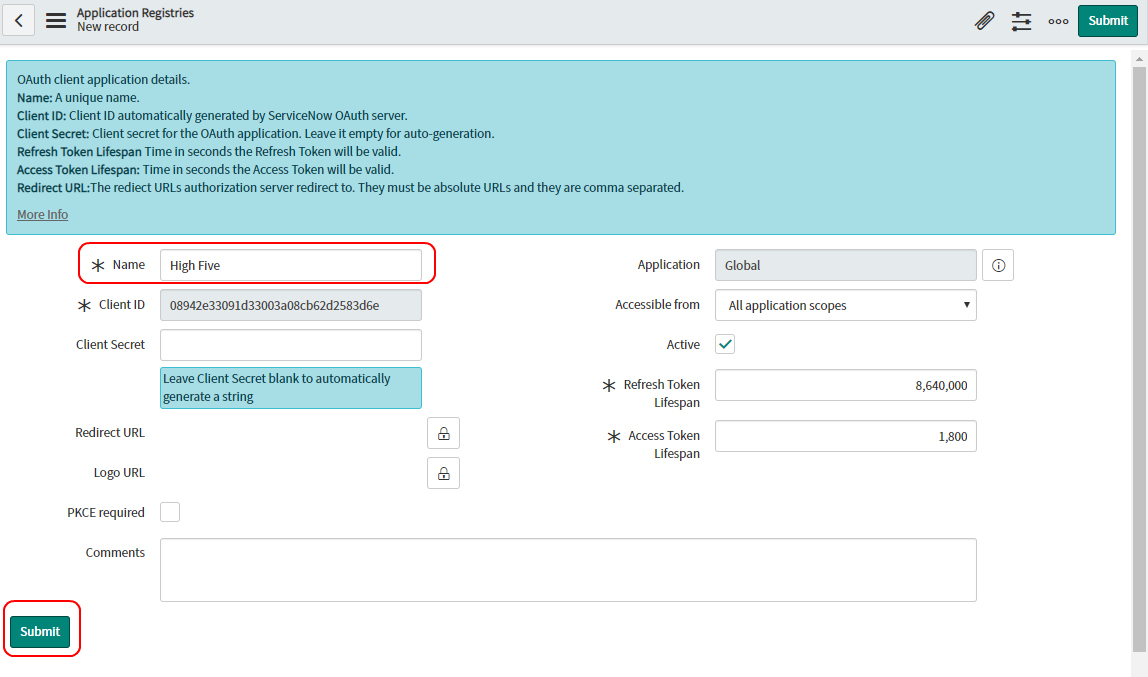
- Give this registration a name and click Save. The Client ID is filled in for you. The Client Secret will fill upon saving.
- Now when you open the application registry you just created, you can view and copy the Client Secret.
Step 9: Create a new integration account
- Log in as Admin to the Contact Center Administrator application. Then navigate to Configuration > Integration Accounts.
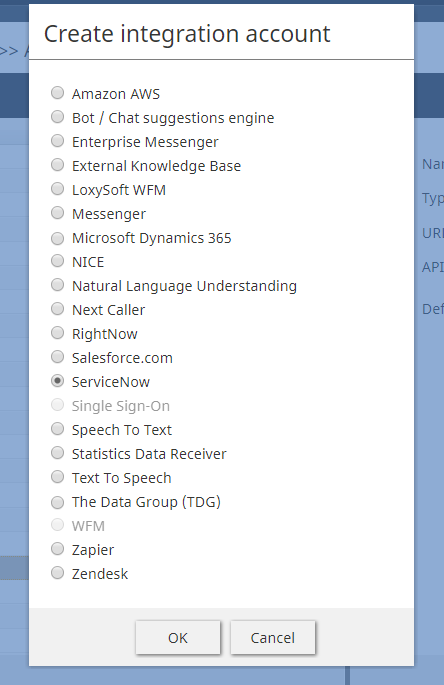
- Click the Add + button to add a new account. In the Create integration account window that appears, select ServiceNow and click OK.
Step 10: Specify ServiceNow integration account properties
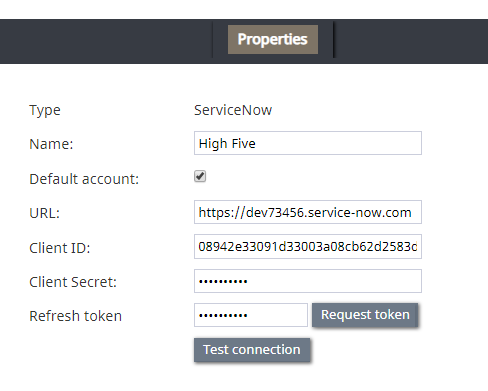
Using the My Instance credentials that you saved when you first requested a ServiceNow developer instance, as well as the credentials from OAuth setup, enter values for the following screen properties. (If you do not know your credentials, ask your system administrator.) Be sure to click Apply to save your changes.
- Type - The type of integration account (i.e., in this case, ServiceNow, which is filled in because you added the account of this type).
- Name - A unique name (any) for your integration account.
- Default account - Select this checkbox if this ServiceNow integration account will be used as default.
- URL - The unique URL of your instance (e.g., "https://dev73456.service-now.com")
- Client ID - The Client ID (string) is the automatically generated unique ID of the application (e.g., "08942j33191d72005a08cb62d2583d6e"). The instance uses the client ID when requesting an access token. Note that the client ID is obtained when configuring the OAuth Endpoint earlier in this procedure.
- Client Secret - The Client Secret is the shared secret string that both the instance and the application use to authorize communications with one another. The instance uses the client secret when requesting an access token. Note that the client secret is obtained when configuring the OAuth Endpoint earlier in this procedure.
- Request Refresh Token - This button will request a refresh token. In the dialog that opens, enter the username and password of your ServiceNow instance.
- Test connection - This button tests the validity of the connection. If the connection is OK, the “Connection is valid” message appears.
Click Apply to save your changes.
Step 11: Authenticate your newly integrated account in ServiceNow
- In a separate browser window or tab, go to the ServiceNow Developer site and sign in to your developer instance.
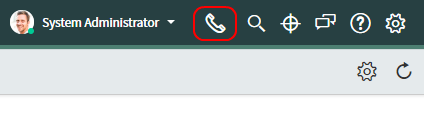
- Notice that your ServiceNow Homepage now displays a phone icon at the top right corner of the screen.
- Click on the phone icon to open the Agent Desktop application widget.
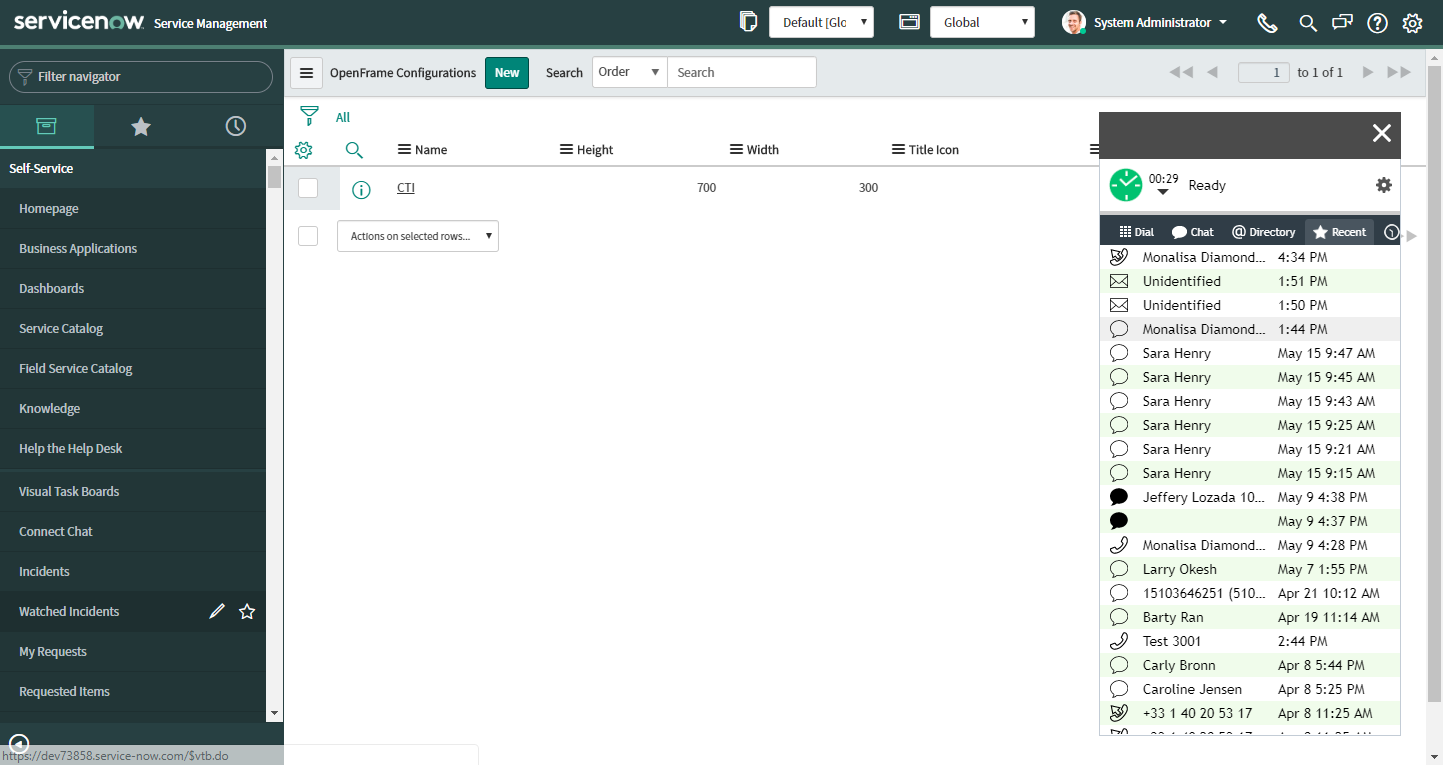
Step 12: Resize the Agent Desktop widget (optional)
You can change the width and height of the Agent Desktop widget by adjusting ServiceNow’s OpenFrame configuration properties. Access such configuration settings by searching ServiceNow for “openframe” or by going to ServiceNow’s System Properties > OpenFrame.
The default display size in OpenFrame properties is 373 (W) x 300 (H). In the example shown, we have resized the frame to be 300 (W) x 750 (H).
The Agent Desktop widget can be dragged and dropped onto any other part of the webpage.
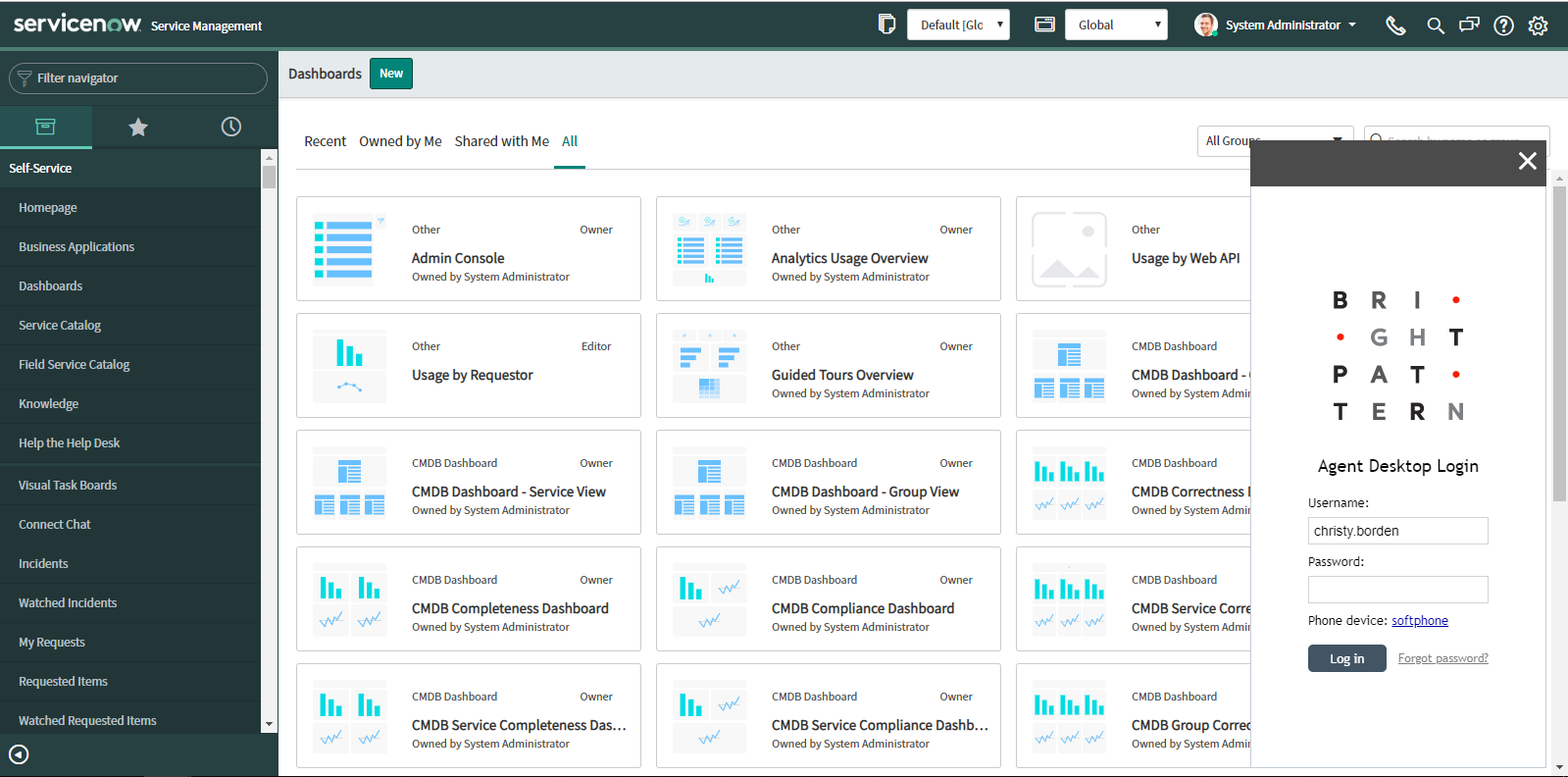
Step 13: Log in and complete Agent Desktop installation
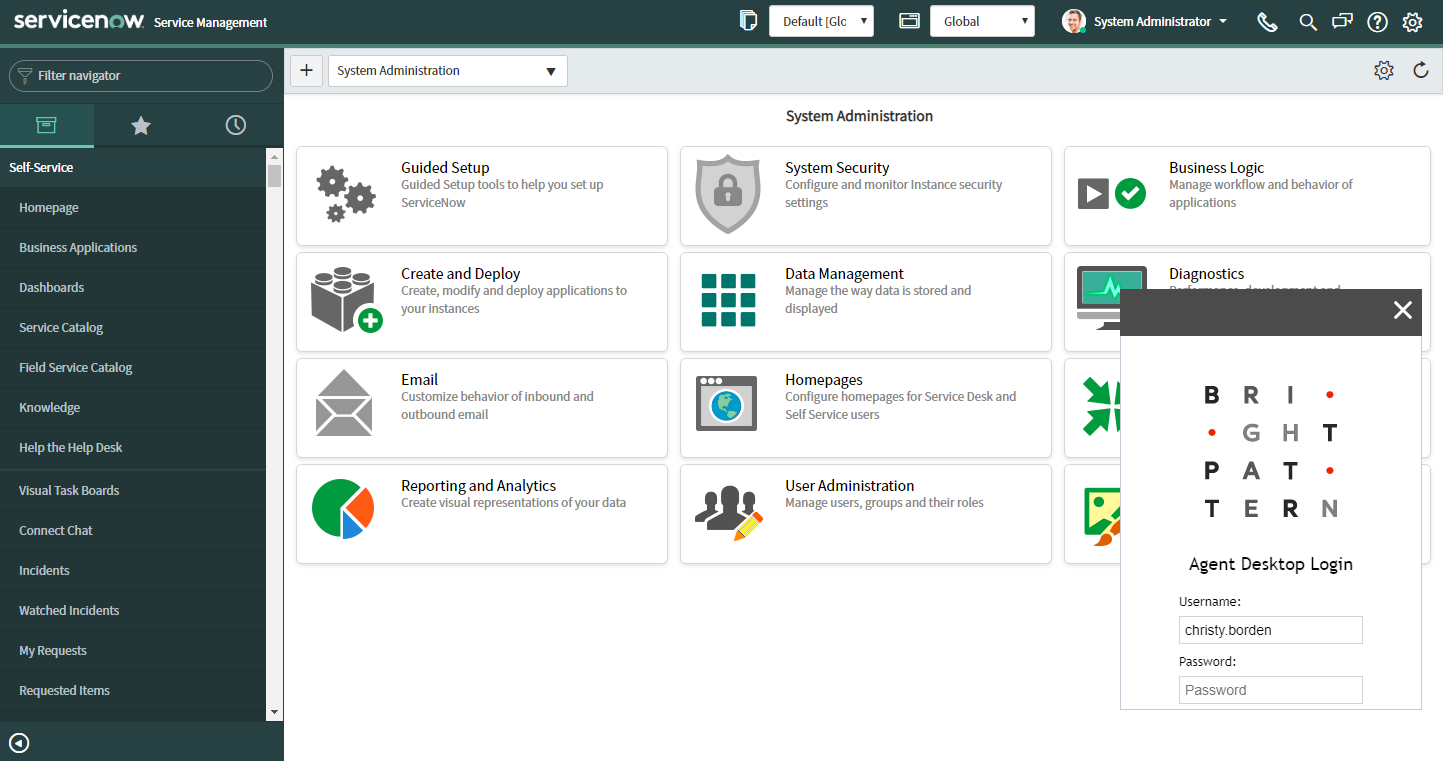
- Sign in to Agent Desktop with your username and password, being sure to select your desired phone device.
- By default, you log in with a softphone. To choose another device, click the current Phone device setting and select the desired type of device from the menu that appears. For more information about the available device options, see the Bright Pattern Contact Center Agent Guide, section Selecting a Phone Device.
- Click the Login button. Note that if this is your first login into Agent Desktop on the given computer, you will be prompted to install the Agent Desktop Helper Application.
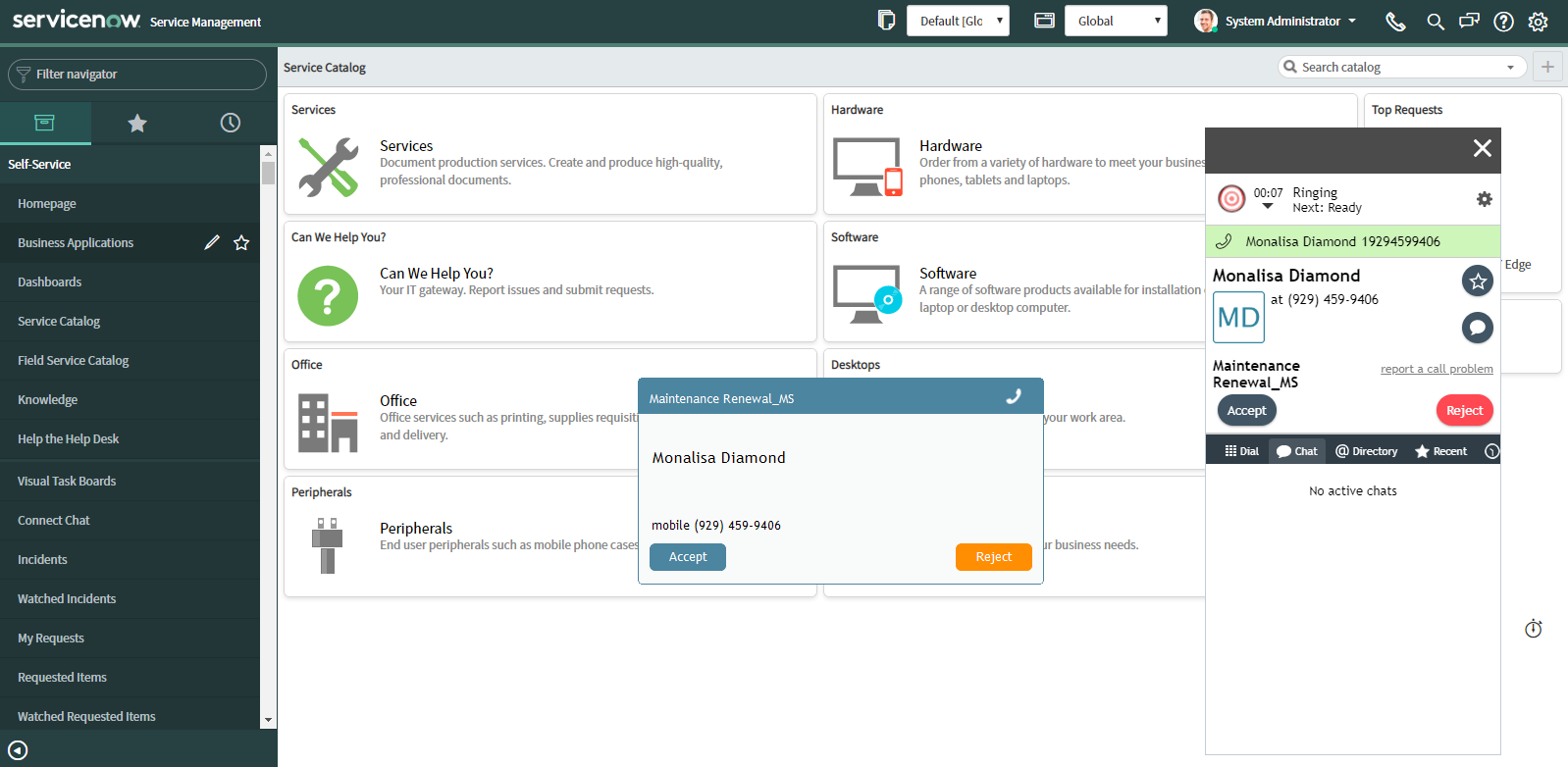
The Bright Pattern Contact Center Agent Desktop widget will now show a standard set of tabs and controls available to a contact center agent.
For more information about the Agent Desktop tabs and controls, see the Agent Guide. Note that the appearance and location of these controls has been modified to match the overall look and feel of the ServiceNow application.
You are now able to accept inbound calls and chats, initiate outbound calls and chats, send messages to other contact center users, and more. The integrated Agent Desktop widget will save activity history for all interactions handled via the widget in your ServiceNow environment.