(Created page with "* '''シナリオパラメータ''' - このセクションは廃止予定です。") |
(Created page with "* '''チャットセッションアイコン''' - シナリオエントリーに画像のアップロードを可能にするプロパティです (その場合、チャット...") |
||
| Line 74: | Line 74: | ||
* '''シナリオパラメータ''' - このセクションは廃止予定です。 | * '''シナリオパラメータ''' - このセクションは廃止予定です。 | ||
| − | * ''' | + | * '''チャットセッションアイコン''' - シナリオエントリーに画像のアップロードを可能にするプロパティです (その場合、チャットウィジェットのエージェントの画像が上書きされます)。このプロパティは廃止予定です。チャットセッションアイコンは、チャットウィジェット設定に追加できます。チャットウィジェットタブ > チャットスタイル > エージェント画像の表示をご覧ください。 |
Revision as of 16:45, 26 October 2019
ウェブチャットの設定
この手順では、チャットシナリオ、チャットサービス、およびチャットシナリオエントリーポイントが連携してウェブサイトでチャットウィジェットを表示するための設定方法について説明します。この操作を完了させると、ウェブページでお客様をコンタクトセンターに接続するチャットウィジェットが利用可能になります。
ステップ 1: チャットシナリオw作成または選択します。
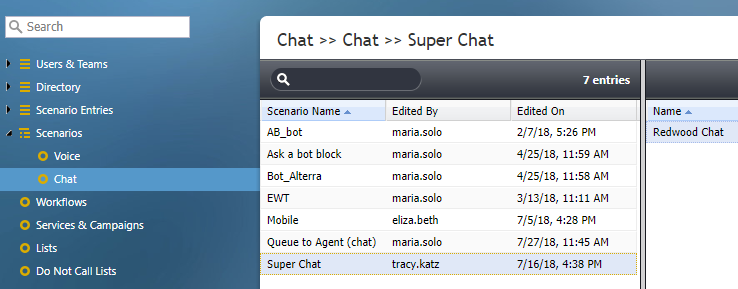
- 設定 > シナリオ > チャットへ移動します。
- リストから既存のチャットシナリオを選択するか、画面の下部にある テンプレートから追加
 ボタンをクリックして、“モバイルチャット“テンプレートから新しいチャットシナリオを作成します。
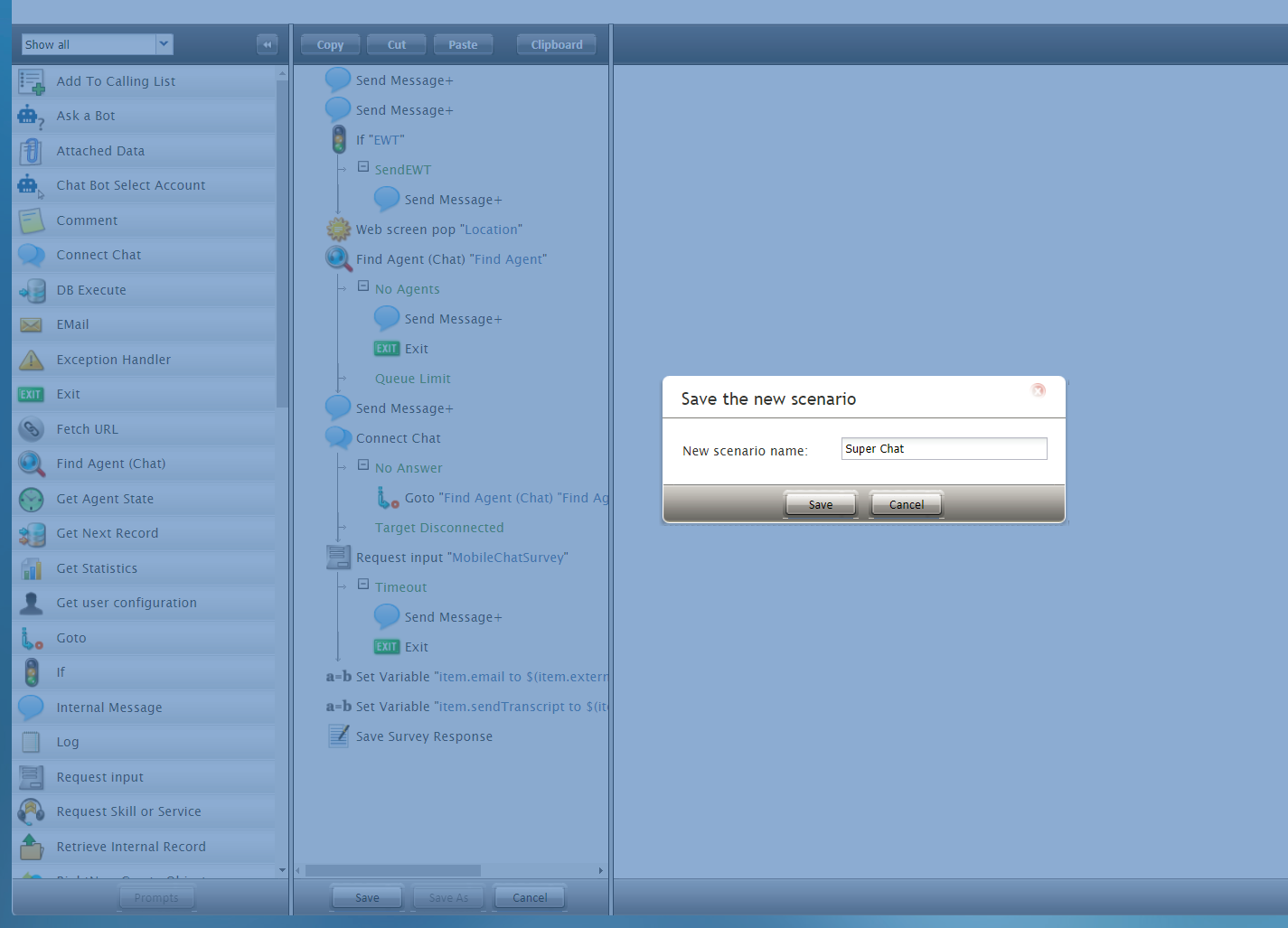
ボタンをクリックして、“モバイルチャット“テンプレートから新しいチャットシナリオを作成します。 - テンプレートから新しいチャットシナリオを作成すると、新しいブラウザタブまたはウィンドウでシナリオビルダーアプリケーションが開きます。設定を複雑にしないために、シナリオをそのままにして、 保存 をクリックします。
- シナリオにユニークな名前(例:"Super Chat")を付け、保存をクリックします。新しいシナリオは シナリオリストに表示されます。
ステップ2: チャットサービスを作成または選択します。
- 設定 > サービス & キャンペーンへ移動し、チャットシナリオと一緒に使うチャットサービスを選択します。
- 既存の“チャット”サービスがない場合、新しく作ってください。
チャットサービスの追加方法
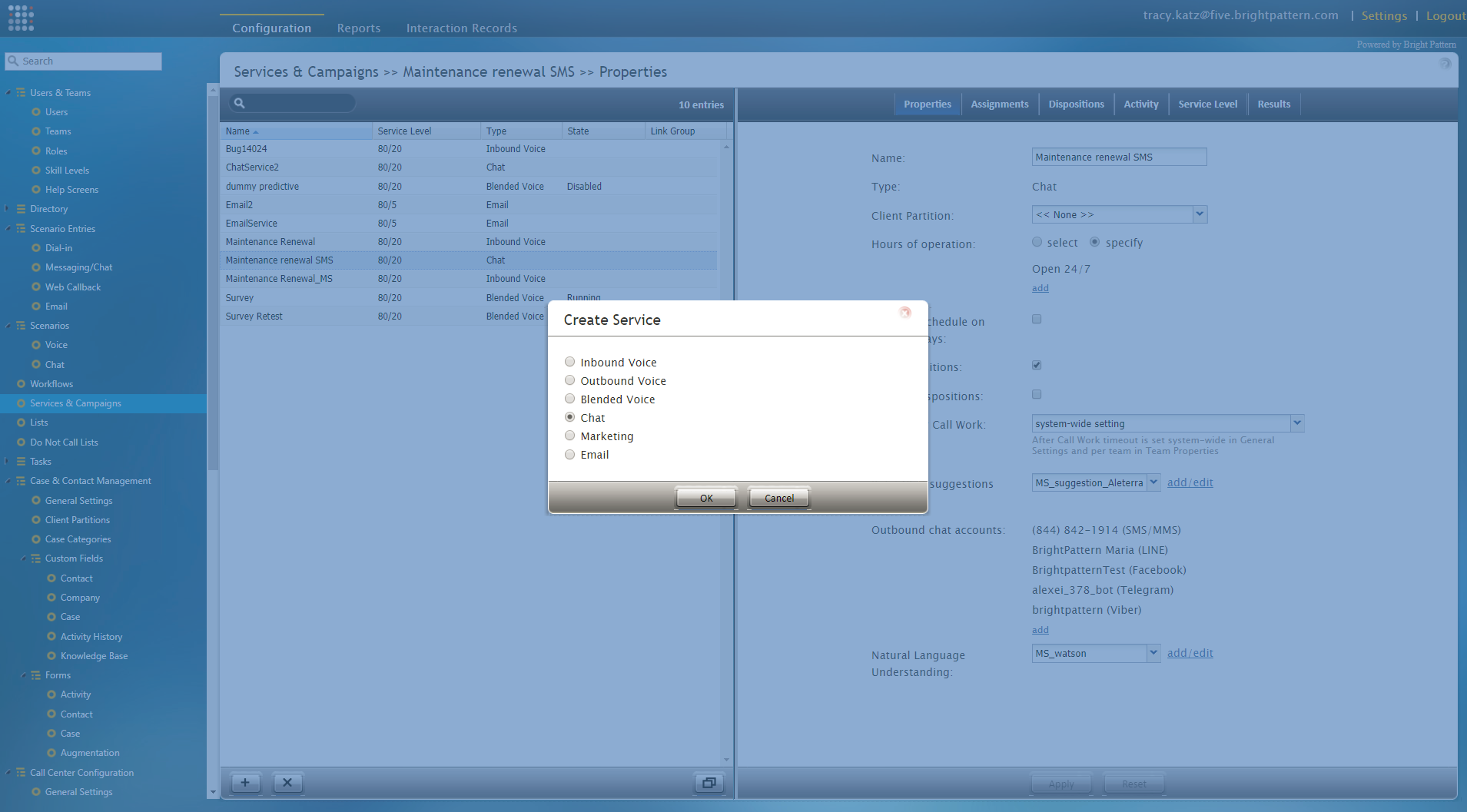
- サービス追加ボタンをクリックし、チャットを選択します。
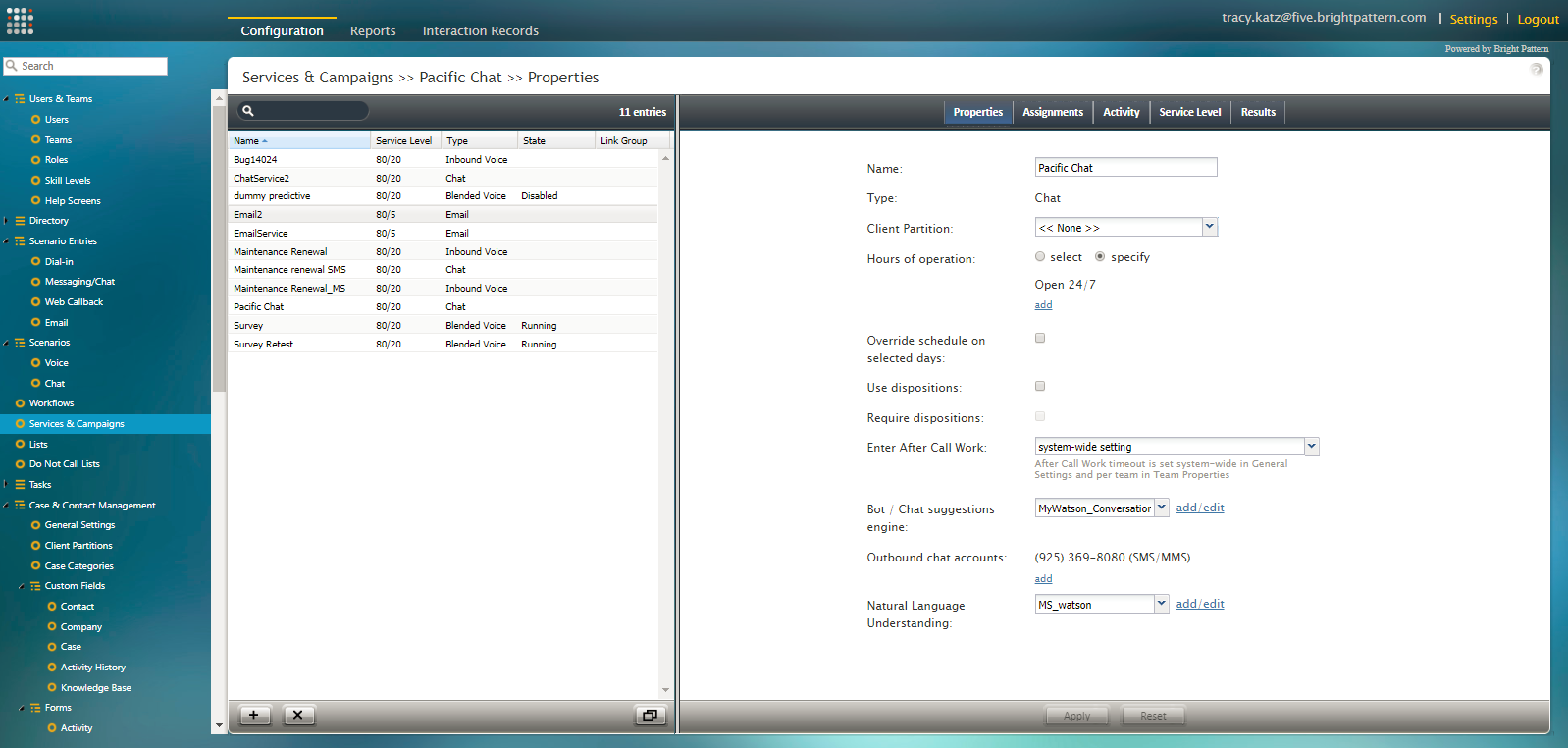
- プロパティタブでは、必要に応じてサービスプロパティを指定し、適用をクリックします。
- 少なくとも新しいチャットサービスに名前を付けてください(例:"Pacific Chat")。各プロパティの定義については、コンタクトセンター管理者ガイドのプロパティタブをご覧ください。
- 次に、サービスにチーム・管理者・レビュアー を割り当てます (オプション)。この操作を割り当てタブで行います。
ステップ3: チャットシナリオエントリーを作成または選択します。
- 設定 > シナリオエントリー > メッセージ送信/チャット へ移動し、チャットシナリオと一緒に使うシナリオエントリーポイントを選択します。エントリーポイントとは、シナリオを開始するものです。
- 既存のチャットシナリオエントリーが表示されない場合、新しいチャットシナリオエントリーを作ります。
新しいチャットシナリオエントリーの追加方法
- チャットシナリオエントリーの追加ボタンをクリックします。
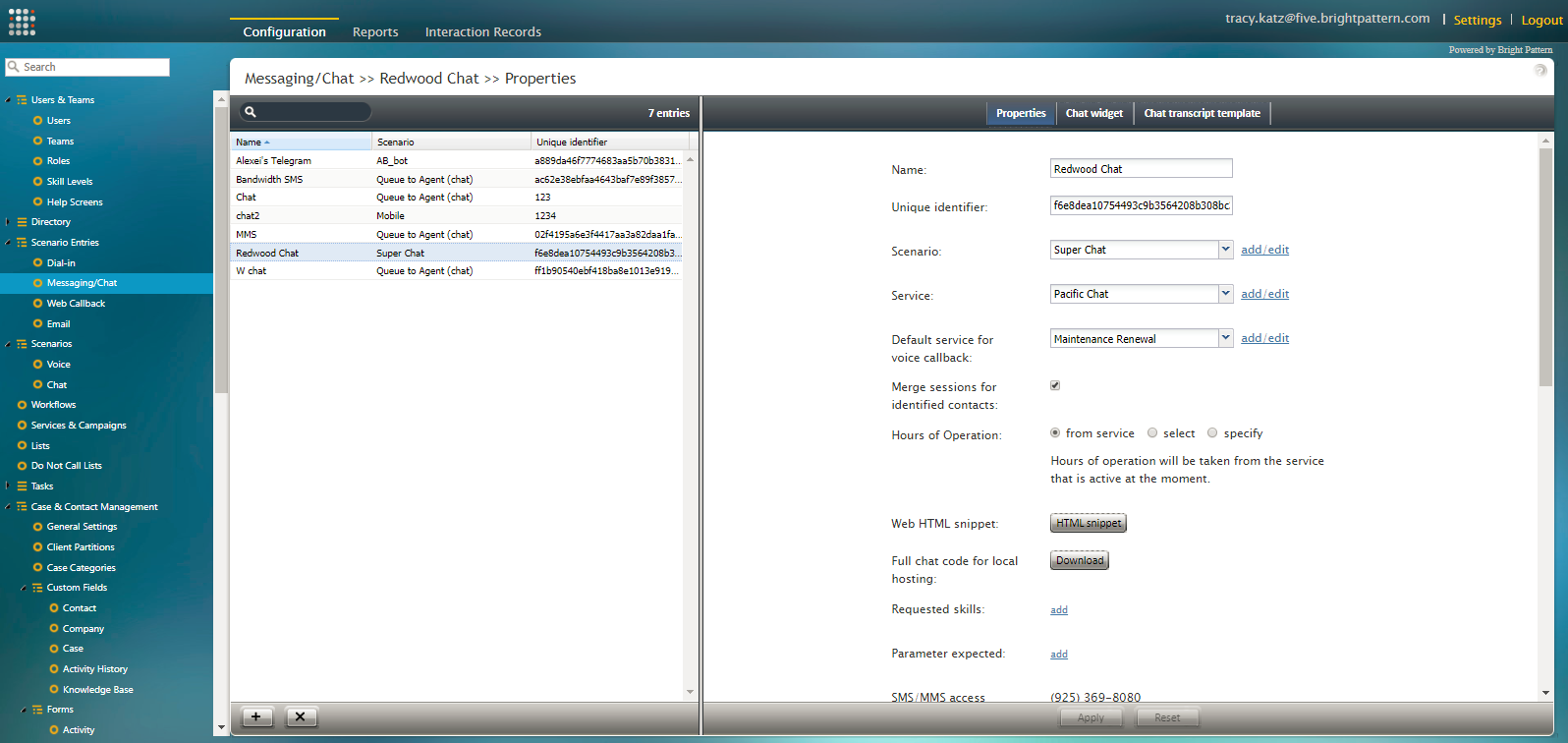
- プロパティタブでは、必要なプロパティを指定します(必須と任意プロパティについて以下を参照)。各プロパティの定義については、コンタクトセンター管理者ガイドのメッセージ送信/チャットをご覧ください。
必須プロパティ
プロパティタブで、次のフィールドにすぐにアクセスします。これらは、チャット設定プロセスに不可欠です。
- 名前:チャットシナリオエントリーのユニークな名前です (例: "Redwood Chat")
- ユニークな識別子 :チャットエントリーを識別する自動生成の長い文字列 (例:"1f03f4090e4b4ffe8bb55365812e7a06")
- シナリオ:この手順のステップ1で選択または作成されたチャットシナリオを選択します(例: "Super Chat")。このプロパティは、チャットを可能にするのに必要な要素を集めます。
- サービス :この手順のステップ2で選択または作成されたチャットサービスを選択します(例: "Pacific Chat")。このプロパティは、チャットを可能にするのに必要な要素を集めます。
その他プロパティ
その他のプロパティは任意です。後でも入力できます。
- 音声コールバックの既定サービス - エージェントが電話をかける必要がある場合、音声サービスを選択します (注: 音声サービスでなければなりません)。
- 特定コンタクトを対象とするセッションの統合 - このチェックボックスを選択することによって、オムニチャネル機能が利用可能になります (つまり、認識されたフェイスブックメッセンジャーのチャットセッションまたは電話番号が統合できます)。
- Web HTML スニペット - 全てのプロパティ設定を完了・保存してからこのボタンを使います。HTMLスニペットは、チャットが利用できるためにウェブページに埋め込むものです。
- ローカルホスティング用の完全チャットコード - チャットをカスタマイズしウェブサイトでホスティングする場合、このオプションをクリックします。Bright Patternは、 Bright Patternチャットと統合しないウェブサイトを運営するお客様に対してこのコードを提供します。
- 必要なスキル - エージェントがチャットを受け入れるために必要な補助スキルを意味します。
- SMS/MMSアクセス番号 - SMS/MMSメッセージを送受信するのに使う電話番号を意味します。このアカウントで受信されるメッセージは、チャットシナリオを開始します。このアカウントが選択されていない場合、シナリオはウェブチャットとなります。
- メッセンジャーアカウント - 顧客との間でメッセージの送受信に使用されるソーシャルメッセンジャーアカウントを意味します。このアカウントで受信されるメッセージは、チャットシナリオを開始します。メッセンジャーアカウントを使用するには、貴社のコンタクトセンターでメッセンジャーと統合するアカウントを設定する必要があります。このようなアカウントが選択されていない場合、シナリオはウェブチャットとなります。
- ボット/ チャットのサジェスト機能エンジン - チャット中にエージェントに対して返信文の候補を提供するエンジンを意味します。ボット/チャットのサジェスト機能エンジンを使用するには、貴社のコンタクトセンターで統合アカウントを設定する必要があります。
- 電話の自動接続 - このオプションを選択すると、お客様が送信した電話番号への自動接続が可能になります。選択しないと、エージェントは電話をかける前に電話番号を手動で入力します。
- 接続するまでの時間 - 上記の「電話の自動接続」を選択することによって、エージェントとお客様との接続を延長できます(秒単位)。
- 優先キューイング - キューイングを行う際の顧客優先度を意味します (例えば、“1” は優先度が高く、 “3”は優先度が低いなど)。発信者の優先度を変更する必要がない限り、キューイングの優先度を初期のままにします。
- システムメッセージ専用のチャットニックネーム - チャット内でお客様へ送信されるシステムメッセージと一緒に表示されるシナリオエントリー名を意味します (例えば、“Redwood カスタマーサービスはチャットに追加されました!”)
- チャットがタイムアウトするまでエージェントが返信を待つ時間 - セッションがタイムアウトになるまでの返信待ち時間(分単位)を意味します。
- チャットがタイムアウトするまでブラウザーの無応答状態が続く時間 - セッションがタイムアウトするまでブラウザの無応答状態が続く時間を意味します(分単位)。ご注意: 接続が悪い環境にいる場合、タイムアウトの時間を延長することができます。
- エージェントディレクトリに表示 - このチェックボックスが選択されている場合、当該のシナリオエントリーは新しいチャットセッションおよびチャット転送のエントリーとして表示されます (つまり、エージェントはチャットを別のサービスから受信できます)。これらのサービスは、ディレクトリフォルダーに追加されます。
- シナリオパラメータ - このセクションは廃止予定です。
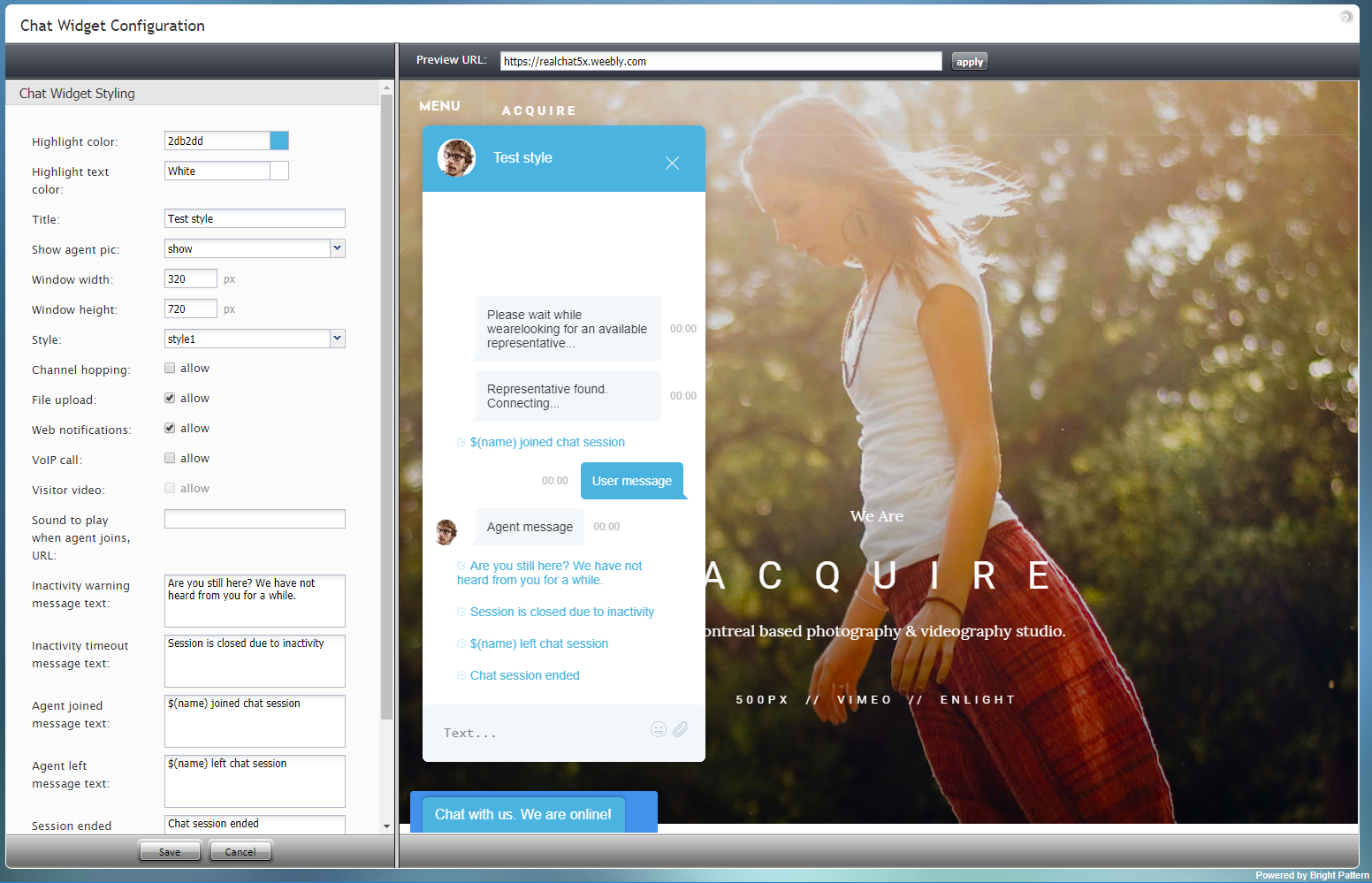
- チャットセッションアイコン - シナリオエントリーに画像のアップロードを可能にするプロパティです (その場合、チャットウィジェットのエージェントの画像が上書きされます)。このプロパティは廃止予定です。チャットセッションアイコンは、チャットウィジェット設定に追加できます。チャットウィジェットタブ > チャットスタイル > エージェント画像の表示をご覧ください。
Step 4: Edit Chat Widget Style
You can edit the appearance (i.e., color, font size, location, etc.) of the chat widget in the Chat Styling section. This step is important to complete; if you don't do this, your contact tab (see Step 5 of this procedure) will not appear in preview.
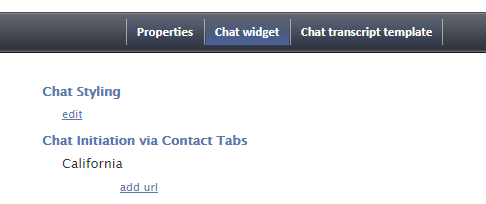
- Click on the Chat widget tab.
- Beneath Chat Styling, click edit.
- The Chat Widget Configuration editor will open in a new browser tab or window. Edit the Chat Widget Styling properties and fields as desired. At the most basic level, you can leave everything as-is at this point and save your changes. You can come back to this later.
- At the bottom of the screen, click Save.
Step 5: Add a Contact Tab
In order for this chat scenario entry to work, you must add a contact tab for the chat widget. If you don’t do this, your webpage will not display the chat widget!
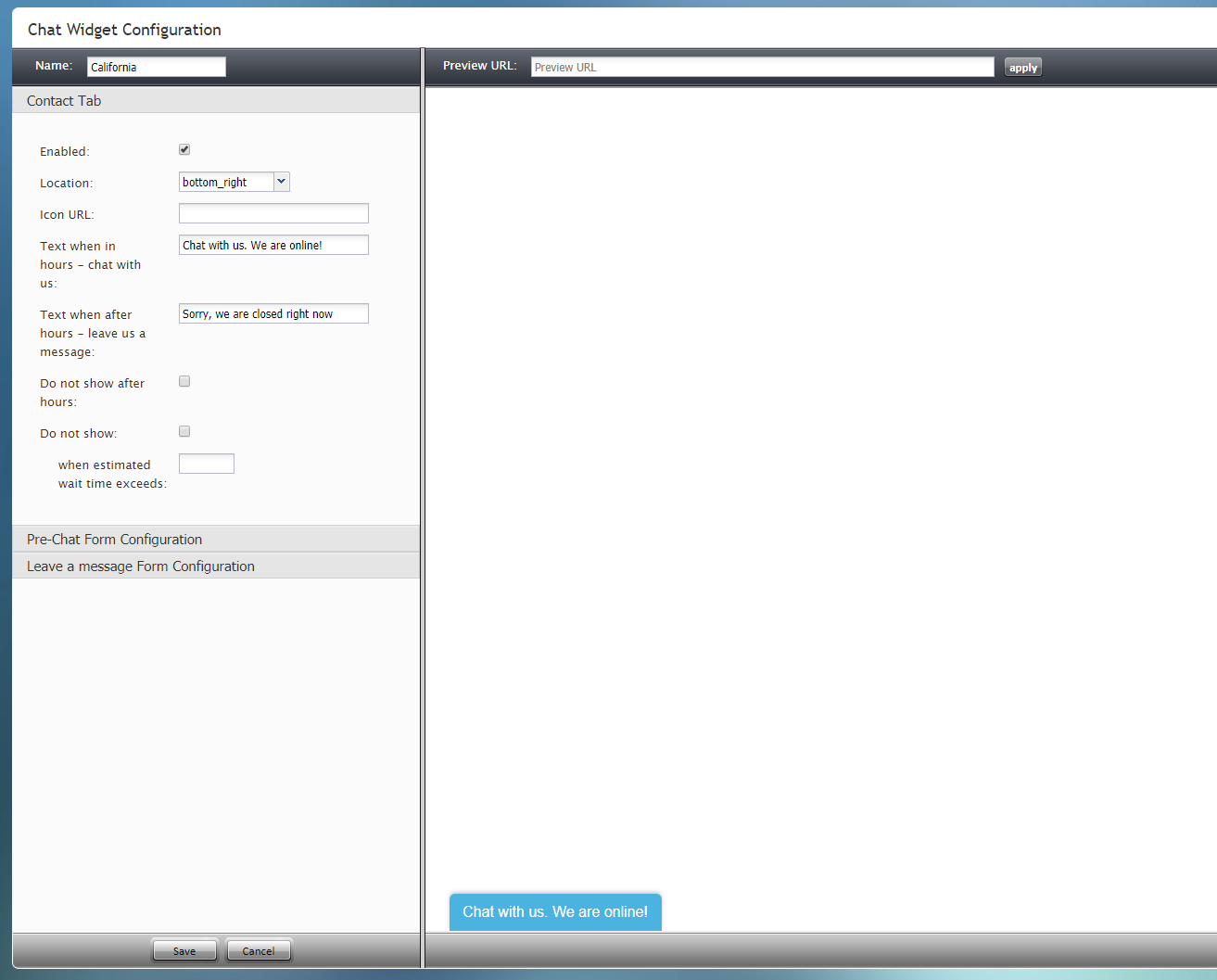
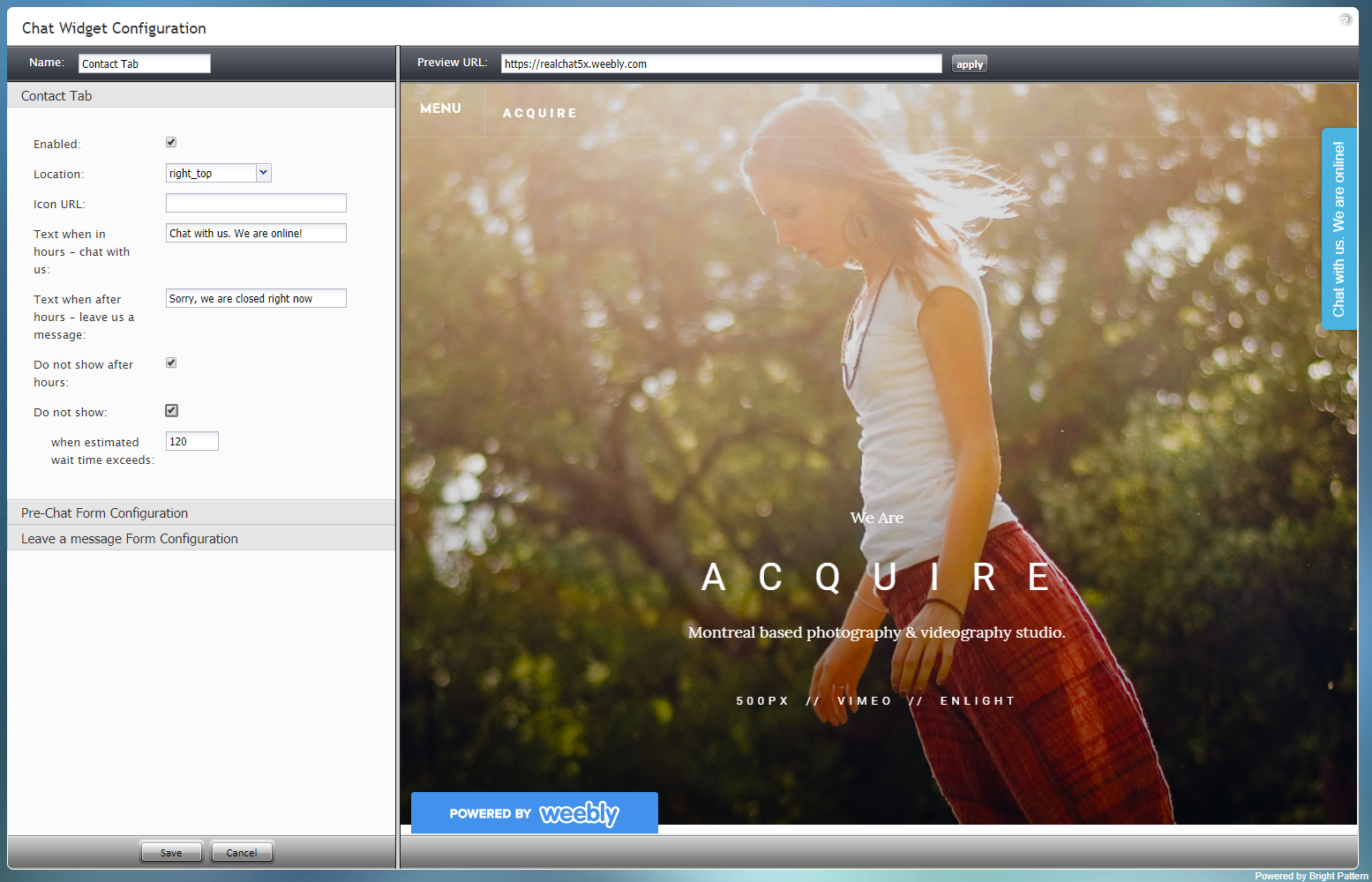
- Click on the Chat widget tab.
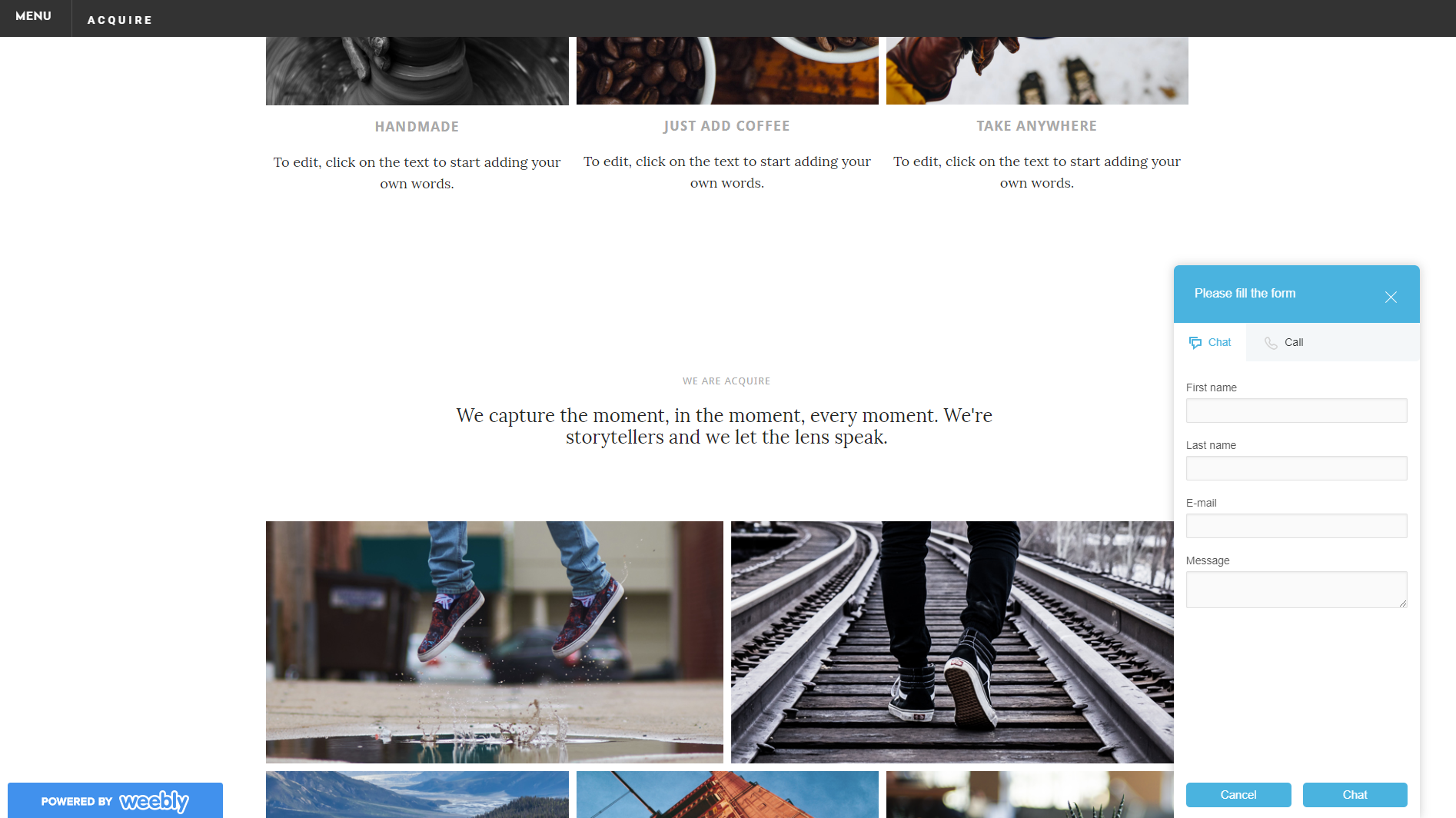
- Beneath Chat Initiation via Contact Tabs, click add.
- The Chat Widget Configuration editor will open in a new browser tab or window. Edit the properties and fields as desired.
- Optional: To preview how the contact tab will look on your webpage, enter your URL in the Preview URL field and click Apply. Your webpage will load on the screen with the contact tab on it, and you will be asked to confirm whether you see the content.
Some websites are protected from being embedded into third-party websites; if this is the case, you will see the message “Chat widget not found!” in red. To preview the contact tab without your webpage displayed, leave the Preview URL field empty. - Required: At the most basic level, these actions are required right now:
* Name - The unique name (any) for this new contact tab
* Save - Click to save changes - Back in the Chat widget tab, go to Chat Initiation via Contact Tabs.
- Beneath the contact tab you just added, click add url.
- Enter the path relative to your root, being sure to exclude port, domain, protocol. For example, for https://mysite.com:8443/folder/folder/page.html, you could enter /folder or /folder/folder or /folder/folder/page.html. Click the green checkmark to apply your changes.
- Optional: At this time, you may add or edit any of the other Chat widget tab sections. You can always come back to this for further changes.
- At the bottom of the screen, click Apply to save your changes.
Step 6: Get the HTML
- Go back to Properties tab > Web HTML snippet.
- Click the HTML snippet button. The HTML snippet is the code for the chat widget you just configured.
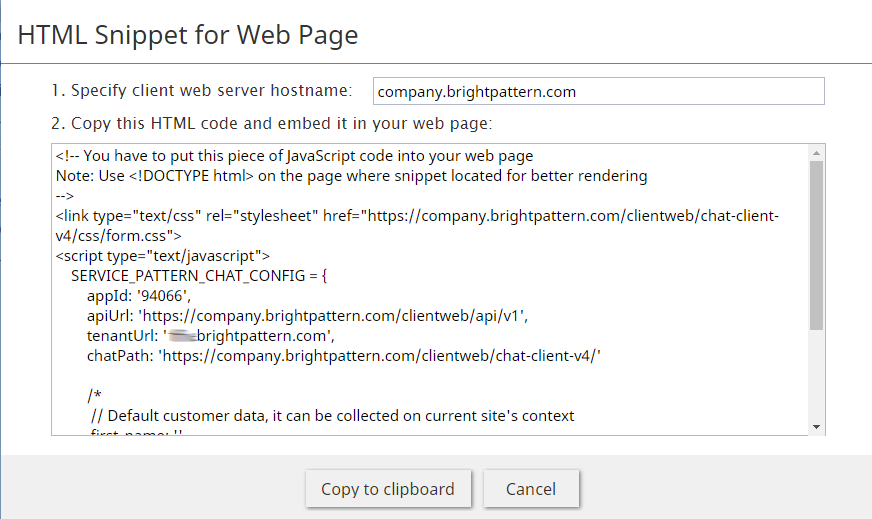
- The HTML Snippet for Web Page dialog will open.
- In the field Specify client web server hostname, enter your contact center’s name (i.e., “company.brightpattern.com”). If you don’t know what it is, look at the URL of your Contact Center Administrator application in the web browser. The hostname is the name that appears before “/admin”.
- Click Copy to clipboard to copy the HTML. This is the code of the chat widget.
- Paste the HTML onto the appropriate place on your webpage and publish. The chat widget contact tab (and any other chat widget elements that you added in chat widget configuration) will appear on the page.
On the webpage, clicking on the contact tab will expand the widget.
If you do not see the chat widget on your page, revisit the previous steps of this procedure and try again.
For more information on chat widget configuration, see the Chat Widget Configuration Guide.
Chat Widget Auto-Start
You may configure the chat widget to initiate a chat session automatically upon a webpage loading. With this configuration, no customer action is required to launch the widget and, when the webpage is loaded, the chat automatically connects to an agent or the queue.
To do this, follow these steps:
- Open the HTML Snippet for Web Page.
- Paste the copied HTML into a text editing application (e.g., Notepad++) to edit it.
- In the "Service Pattern Chat Config" object, add the attribute autostartChat with the value true. Note that the default value is false.
- Copy all and paste the edited HTML onto your web page.
- Publish the webpage and refresh any active chats.
The following is an example of how this looks in the HTML Snippet for Web Page.
SERVICE_PATTERN_CHAT_CONFIG = {
...
autostartChat: true,
...
};