(Marked this version for translation) |
|||
| Line 1: | Line 1: | ||
| − | <translate>= Address1 Postal Addresses= | + | <translate>= Address1 Postal Addresses= <!--T:1--> |
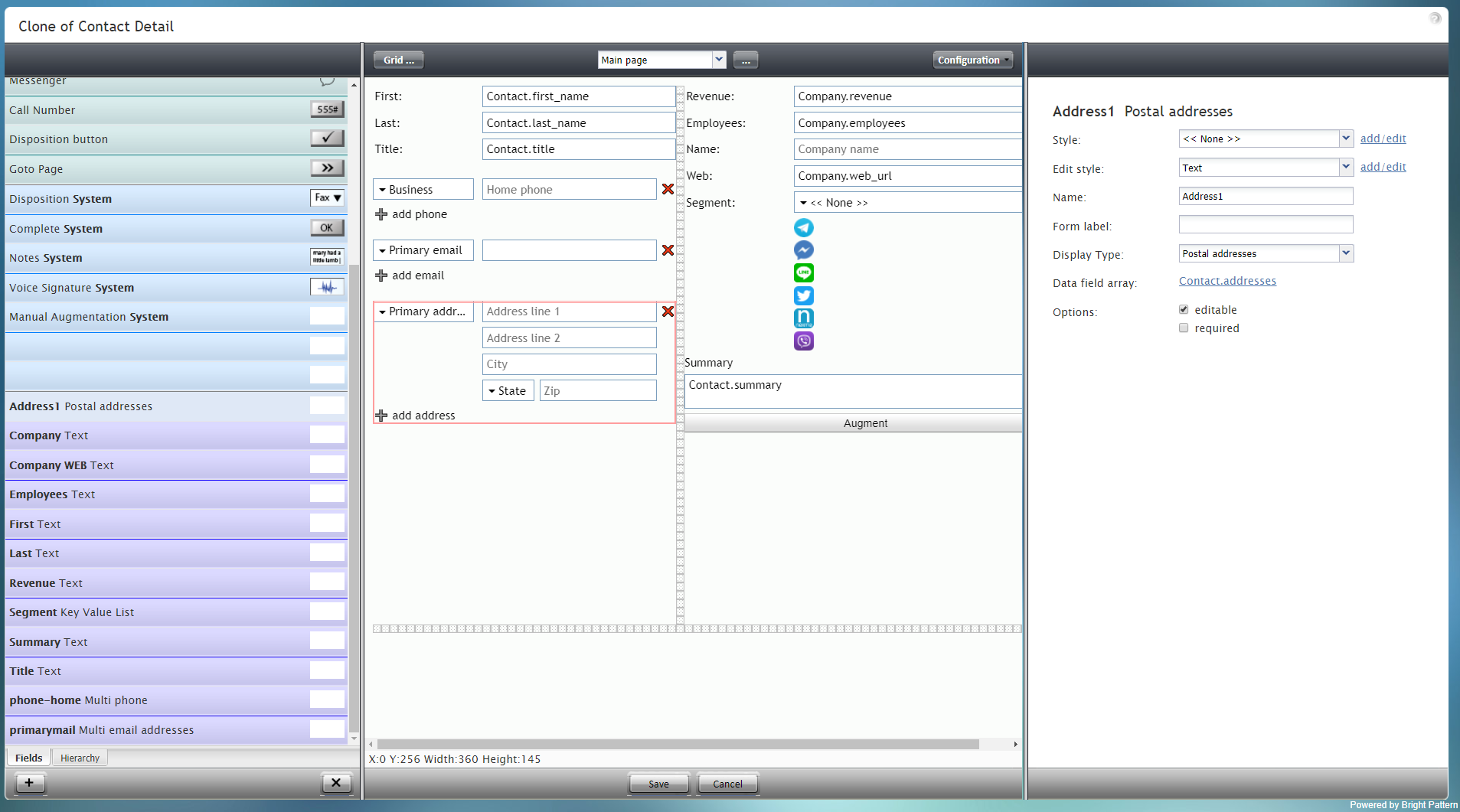
The Address1 Postal Addresses component is a set of postal address fields, including fields for address, city, state, zip code, and additional addresses. The component is outlined in red on the example form shown. | The Address1 Postal Addresses component is a set of postal address fields, including fields for address, city, state, zip code, and additional addresses. The component is outlined in red on the example form shown. | ||
| + | <!--T:2--> | ||
[[File:Form-Address1-3x-50.PNG|800px|thumbnail|center|Address1 Postal Addresses component in Configuration mode]] | [[File:Form-Address1-3x-50.PNG|800px|thumbnail|center|Address1 Postal Addresses component in Configuration mode]] | ||
| + | <!--T:3--> | ||
To add this component to your form, hold and drag the component from the component menu on the left, onto the blank form on the right. | To add this component to your form, hold and drag the component from the component menu on the left, onto the blank form on the right. | ||
| − | == Field Properties == | + | == Field Properties == <!--T:4--> |
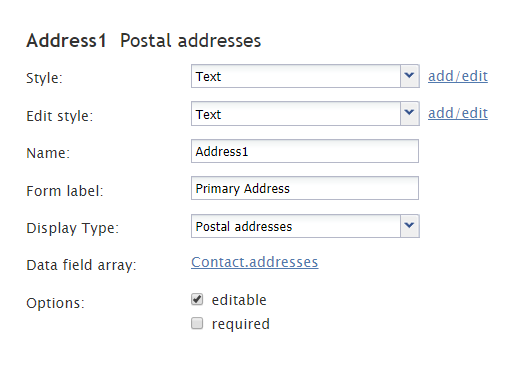
This component's field properties are described as follows. | This component's field properties are described as follows. | ||
| + | <!--T:5--> | ||
[[File:Form-Address1-Properties-3x-50.PNG|450px|thumbnail|center|Address1 Postal Addresses field properties]] | [[File:Form-Address1-Properties-3x-50.PNG|450px|thumbnail|center|Address1 Postal Addresses field properties]] | ||
| − | === Style === | + | === Style === <!--T:6--> |
The ''Style'' property allows you to change the way that a control element appears on a form. | The ''Style'' property allows you to change the way that a control element appears on a form. | ||
| + | <!--T:7--> | ||
You can select a style from the following options: | You can select a style from the following options: | ||
* << None >> | * << None >> | ||
| Line 27: | Line 31: | ||
* Note | * Note | ||
| + | <!--T:8--> | ||
You can also click '''add/edit''' to add another style or edit the selected style, choosing from different fonts, sizes, colors, and other style elements. | You can also click '''add/edit''' to add another style or edit the selected style, choosing from different fonts, sizes, colors, and other style elements. | ||
| + | <!--T:9--> | ||
[[File:Form-Edit-Styles-Save-3x-50.PNG|450px|thumbnail|center|Select font, size, color, and other style elements]] | [[File:Form-Edit-Styles-Save-3x-50.PNG|450px|thumbnail|center|Select font, size, color, and other style elements]] | ||
| + | <!--T:10--> | ||
Clicking '''Save as''' allows you to name and save the style you just added/edited, and that style becomes available in the drop-down selector for the ''Style'' and ''Edit Style'' properties. | Clicking '''Save as''' allows you to name and save the style you just added/edited, and that style becomes available in the drop-down selector for the ''Style'' and ''Edit Style'' properties. | ||
| + | <!--T:11--> | ||
[[File:Form-Save-As-3x-50.PNG|450px|thumbnail|center|Save the style with a new name]] | [[File:Form-Save-As-3x-50.PNG|450px|thumbnail|center|Save the style with a new name]] | ||
| − | === Edit Style === | + | === Edit Style === <!--T:12--> |
The ''Edit Style'' property allows you to select the style defined in the ''Style'' property. The style you select here is what is shown on the form. | The ''Edit Style'' property allows you to select the style defined in the ''Style'' property. The style you select here is what is shown on the form. | ||
| − | === Name === | + | === Name === <!--T:13--> |
The ''Name'' property allows you to change the name of the control as it appears on the Control Palette. For example, you can change the name "Address1 Postal Addresses" to simply "Address" or anything else. | The ''Name'' property allows you to change the name of the control as it appears on the Control Palette. For example, you can change the name "Address1 Postal Addresses" to simply "Address" or anything else. | ||
| − | === Form label === | + | === Form label === <!--T:14--> |
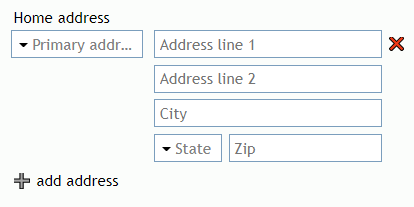
The ''Form label'' is the text label for this control, and it is shown on the form itself. For example, specifying form label "Home address" will display "Home address" on the form beside the Address1 Postal Addresses fields. | The ''Form label'' is the text label for this control, and it is shown on the form itself. For example, specifying form label "Home address" will display "Home address" on the form beside the Address1 Postal Addresses fields. | ||
| + | <!--T:15--> | ||
[[File:Form-Home-Address-3x-50.PNG|450px|thumbnail|center|Form label on editable preview]] | [[File:Form-Home-Address-3x-50.PNG|450px|thumbnail|center|Form label on editable preview]] | ||
| − | === Display Type === | + | === Display Type === <!--T:16--> |
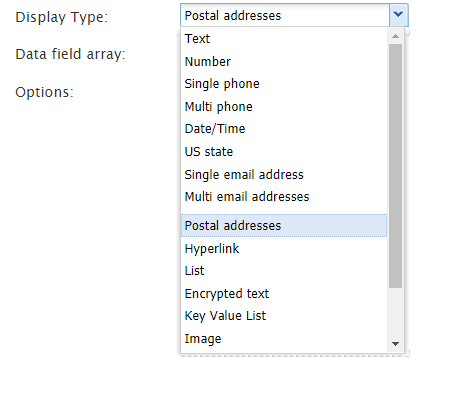
For this control, the ''display type'' is automatically set to '''Postal addresses'''. Note that there are many other display types from which to choose. | For this control, the ''display type'' is automatically set to '''Postal addresses'''. Note that there are many other display types from which to choose. | ||
| + | <!--T:17--> | ||
[[File:Form-Display-Type-3x-50.PNG|450px|thumbnail|center|Display type selection]] | [[File:Form-Display-Type-3x-50.PNG|450px|thumbnail|center|Display type selection]] | ||
| − | === Data field array === | + | === Data field array === <!--T:18--> |
For this control, the ''Data field array'' is automatically set to '''Contact.addresses''', which is a variable that gets and fills in contact address data for your contact center. | For this control, the ''Data field array'' is automatically set to '''Contact.addresses''', which is a variable that gets and fills in contact address data for your contact center. | ||
| − | === Options === | + | === Options === <!--T:19--> |
* '''Editable''' - Select this option to allow the user to edit the field on the form. | * '''Editable''' - Select this option to allow the user to edit the field on the form. | ||
* '''Required''' - Select this option to require the user to fill in the field on the form. | * '''Required''' - Select this option to require the user to fill in the field on the form. | ||
Revision as of 01:00, 14 March 2020
<translate>= Address1 Postal Addresses= The Address1 Postal Addresses component is a set of postal address fields, including fields for address, city, state, zip code, and additional addresses. The component is outlined in red on the example form shown.
To add this component to your form, hold and drag the component from the component menu on the left, onto the blank form on the right.
Field Properties
This component's field properties are described as follows.
Style
The Style property allows you to change the way that a control element appears on a form.
You can select a style from the following options:
- << None >>
- Text
- Title
- Label
- Hyperlink
- Note
You can also click add/edit to add another style or edit the selected style, choosing from different fonts, sizes, colors, and other style elements.
Clicking Save as allows you to name and save the style you just added/edited, and that style becomes available in the drop-down selector for the Style and Edit Style properties.
Edit Style
The Edit Style property allows you to select the style defined in the Style property. The style you select here is what is shown on the form.
Name
The Name property allows you to change the name of the control as it appears on the Control Palette. For example, you can change the name "Address1 Postal Addresses" to simply "Address" or anything else.
Form label
The Form label is the text label for this control, and it is shown on the form itself. For example, specifying form label "Home address" will display "Home address" on the form beside the Address1 Postal Addresses fields.
Display Type
For this control, the display type is automatically set to Postal addresses. Note that there are many other display types from which to choose.
Data field array
For this control, the Data field array is automatically set to Contact.addresses, which is a variable that gets and fills in contact address data for your contact center.
Options
- Editable - Select this option to allow the user to edit the field on the form.
- Required - Select this option to require the user to fill in the field on the form.
</translate>