Notes
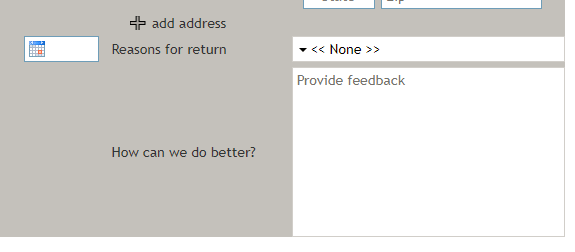
The Notes control places a text box on a form for entering text-only notes and comments. In Preview mode, this control appears as shown.
Field Properties
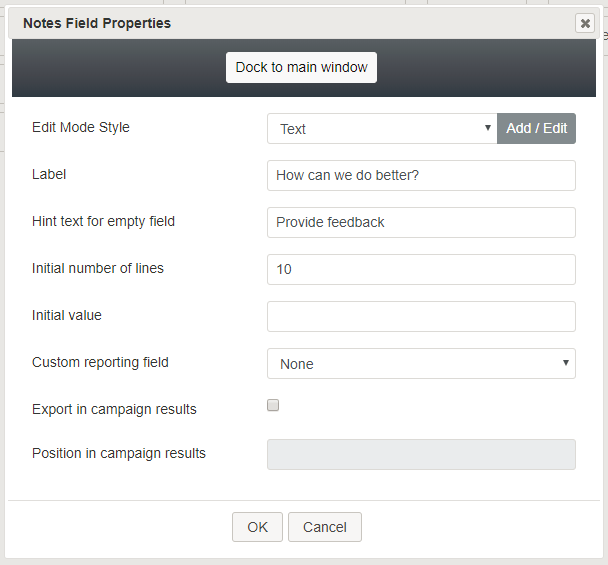
Once you have placed the control onto your form canvas, you can edit the field properties by clicking the pencil icon on the component. The field properties are described as follows.
Edit Mode Style
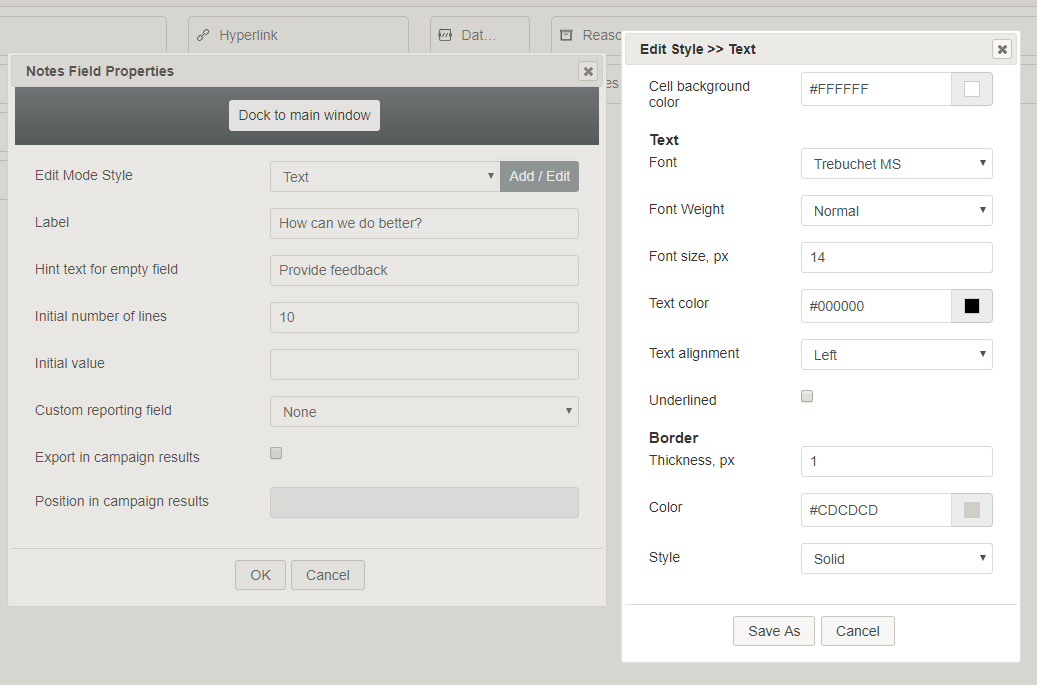
Edit Mode Style is the common property that allows you to select, edit, or add a style for this form control. For example, you may select "Text" from the selector, and click Add / Edit to change the style (e.g., text, font, color, etc.) of the text fields displayed on the form.
Label
Label is the name of this control that will be displayed on the form (e.g., "How can we do better?").
Hint text for empty field
This text input field is where you enter any text that you wish to display in this control's empty fields. The hint text indicates to the user what kind of text belongs in this field (e.g., "Provide feedback").
Initial number of lines
Enter the number of lines of space to include in the text box.
Initial value
You can indicate the initial value to be shown on the list. This is optional.
Custom reporting field
The Custom reporting field is the custom reporting field created for your contact center (if any). Such a field is unique to your contact center, as it is different from any default fields. If you do not have any custom reporting fields, select None from the drop-down list.
Export in campaign results
Select this checkbox to export the data collected in the notes in your call center's campaign results.
Position in campaign results
Indicate the desired position (e.g., "1") for the data collected in the notes to be placed in campaign results.