提供: Bright Pattern Documentation
(Created page with "650px") |
(Created page with "=== ラベル === ''ラベル''は、フォームに表示されるこのコントロールの名前です (例えば、 "住所")。") |
||
| Line 20: | Line 20: | ||
| − | === | + | === ラベル === |
| − | '' | + | ''ラベル''は、フォームに表示されるこのコントロールの名前です (例えば、 "住所")。 |
=== Hint text for empty field === | === Hint text for empty field === | ||
Revision as of 12:20, 23 April 2020
• English
全ての住所
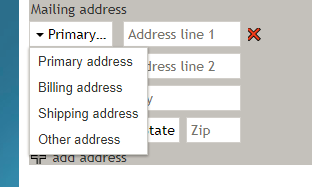
全ての住所のコントロールは住所セレクターをフォームに配置し、ユーザーが複数の住所( "自宅 "または "勤務先"など)から選択できるようにします。 プレビューモードでは、このコントロールは次のように表示されます。
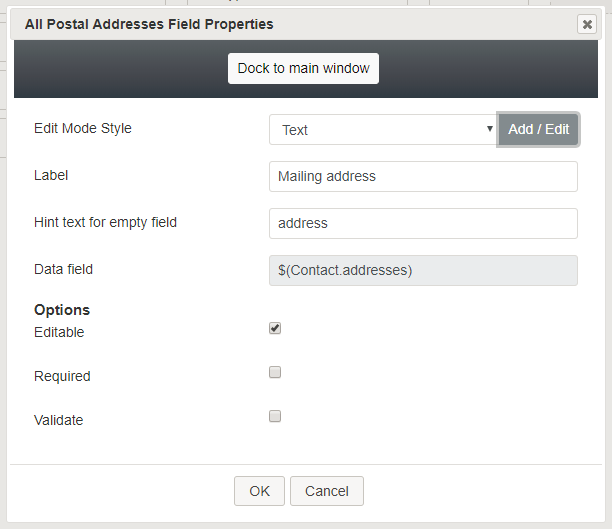
フィールドプロパティ
コントロールをフォームキャンバスに配置したら、コンポーネントの鉛筆アイコンをクリックしてフィールドプロパティを編集できます。フィールドのプロパティは次のとおりです。
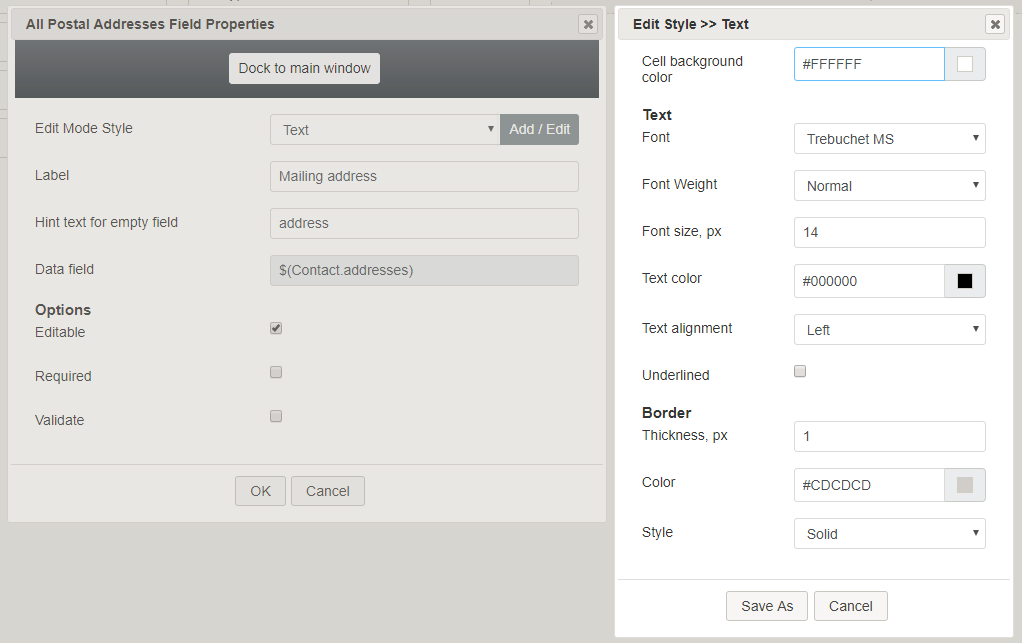
モードスタイルの編集
モードスタイルの編集は、このフォームコントロールの スタイルを選択、編集、または追加できる共通のプロパティです。例えば、このセレクターから "テキスト"を選び、追加 / 編集をクリックし、フォームに表示される住所のスタイル (例えば、テキスト、フォント、色など)を変更できます。
ラベル
ラベルは、フォームに表示されるこのコントロールの名前です (例えば、 "住所")。
Hint text for empty field
This text input field is where you enter any text that you wish to display in this control's empty fields. The hint text indicates to the user what kind of text belongs in this field (e.g., "home").
Data field
The data field is read-only, displaying the variable $(Contact.addresses), which gets and inserts the specified contact addresses.
Options
- Editable - Select this checkbox to allow users to edit these phone number types.
- Required - Select this checkbox to require users to enter phone numbers in these fields. Note that Required is enabled only if the field is editable.
- Validate - Select this checkbox to allow the phone numbers entered to be validated. Note that Validate value is enabled only if the field is editable.
< 前へ | 次へ >