提供: Bright Pattern Documentation
(Created page with "=== ラベル === ''ラベル''は、フォームに表示されるこのコントロールの名前です (例えば、 "住所")。") |
(Created page with "=== 空白のフィールド用のヒントテキスト === テキスト入力専用のフィールドには、このコントロールの空白のフィールドに表示す...") |
||
| Line 23: | Line 23: | ||
''ラベル''は、フォームに表示されるこのコントロールの名前です (例えば、 "住所")。 | ''ラベル''は、フォームに表示されるこのコントロールの名前です (例えば、 "住所")。 | ||
| − | === | + | === 空白のフィールド用のヒントテキスト === |
| − | + | テキスト入力専用のフィールドには、このコントロールの空白のフィールドに表示するためのテキストが入力されます。ヒントテキストは、このフィールドのテキストタイプをユーザーに示します(例えば、"自宅")。 | |
=== Data field === | === Data field === | ||
Revision as of 12:23, 23 April 2020
• English
全ての住所
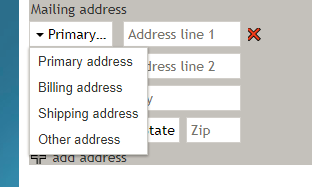
全ての住所のコントロールは住所セレクターをフォームに配置し、ユーザーが複数の住所( "自宅 "または "勤務先"など)から選択できるようにします。 プレビューモードでは、このコントロールは次のように表示されます。
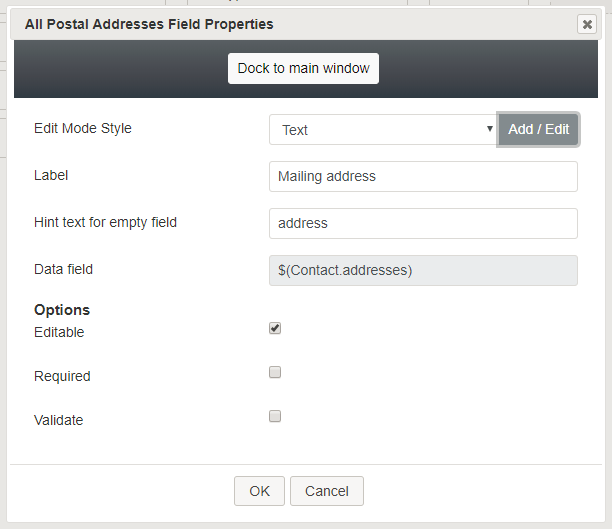
フィールドプロパティ
コントロールをフォームキャンバスに配置したら、コンポーネントの鉛筆アイコンをクリックしてフィールドプロパティを編集できます。フィールドのプロパティは次のとおりです。
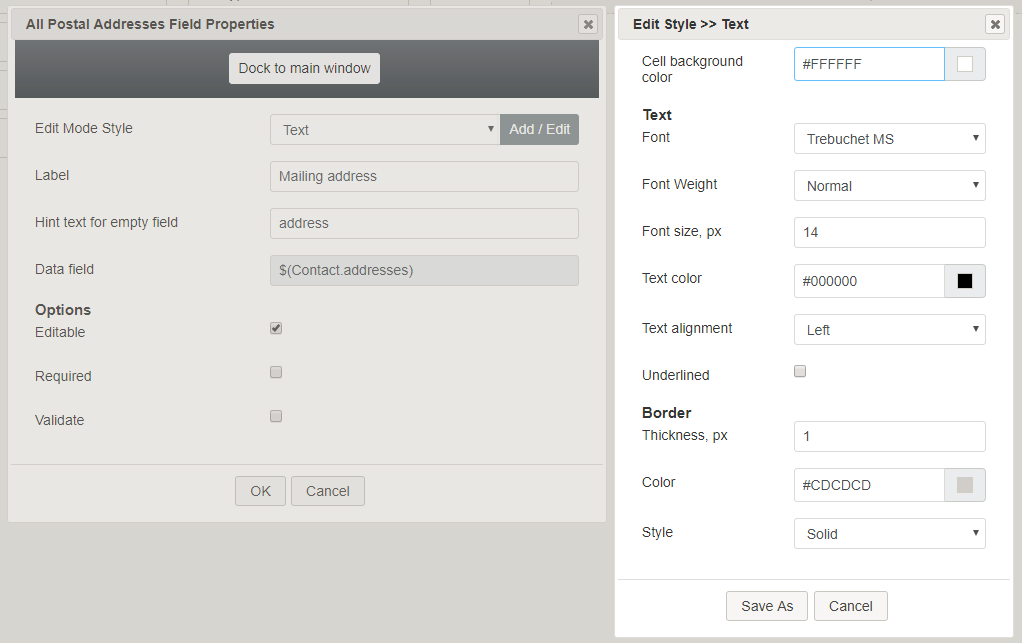
モードスタイルの編集
モードスタイルの編集は、このフォームコントロールの スタイルを選択、編集、または追加できる共通のプロパティです。例えば、このセレクターから "テキスト"を選び、追加 / 編集をクリックし、フォームに表示される住所のスタイル (例えば、テキスト、フォント、色など)を変更できます。
ラベル
ラベルは、フォームに表示されるこのコントロールの名前です (例えば、 "住所")。
空白のフィールド用のヒントテキスト
テキスト入力専用のフィールドには、このコントロールの空白のフィールドに表示するためのテキストが入力されます。ヒントテキストは、このフィールドのテキストタイプをユーザーに示します(例えば、"自宅")。
Data field
The data field is read-only, displaying the variable $(Contact.addresses), which gets and inserts the specified contact addresses.
Options
- Editable - Select this checkbox to allow users to edit these phone number types.
- Required - Select this checkbox to require users to enter phone numbers in these fields. Note that Required is enabled only if the field is editable.
- Validate - Select this checkbox to allow the phone numbers entered to be validated. Note that Validate value is enabled only if the field is editable.
< 前へ | 次へ >