(Created page with "5.3:フォームビルダーリファレンスガイド/メッセンジャー") |
(Created page with "= メッセンジャー= メッセンジャーコンポーネントは、Facebook Messenger、LINE、Telegram、Viberなどのメッセンジャーのアイコンの配列を...") |
||
| Line 1: | Line 1: | ||
| − | = | + | = メッセンジャー= |
| − | + | メッセンジャーコンポーネントは、Facebook Messenger、LINE、Telegram、Viberなどのメッセンジャーのアイコンの配列を表示する特別なタイプのコントロールです。 | |
If messenger integrations have been configured for your contact center, these icons will link to a saved messenger contact via the data field array ''Contact.messengers''. Messenger integrations are configured in the Contact Center Administrator application, section [[contact-center-administrator-guide/IntegrationAccounts|Integration Accounts]]. | If messenger integrations have been configured for your contact center, these icons will link to a saved messenger contact via the data field array ''Contact.messengers''. Messenger integrations are configured in the Contact Center Administrator application, section [[contact-center-administrator-guide/IntegrationAccounts|Integration Accounts]]. | ||
Revision as of 21:05, 5 May 2020
メッセンジャー
メッセンジャーコンポーネントは、Facebook Messenger、LINE、Telegram、Viberなどのメッセンジャーのアイコンの配列を表示する特別なタイプのコントロールです。
If messenger integrations have been configured for your contact center, these icons will link to a saved messenger contact via the data field array Contact.messengers. Messenger integrations are configured in the Contact Center Administrator application, section Integration Accounts.
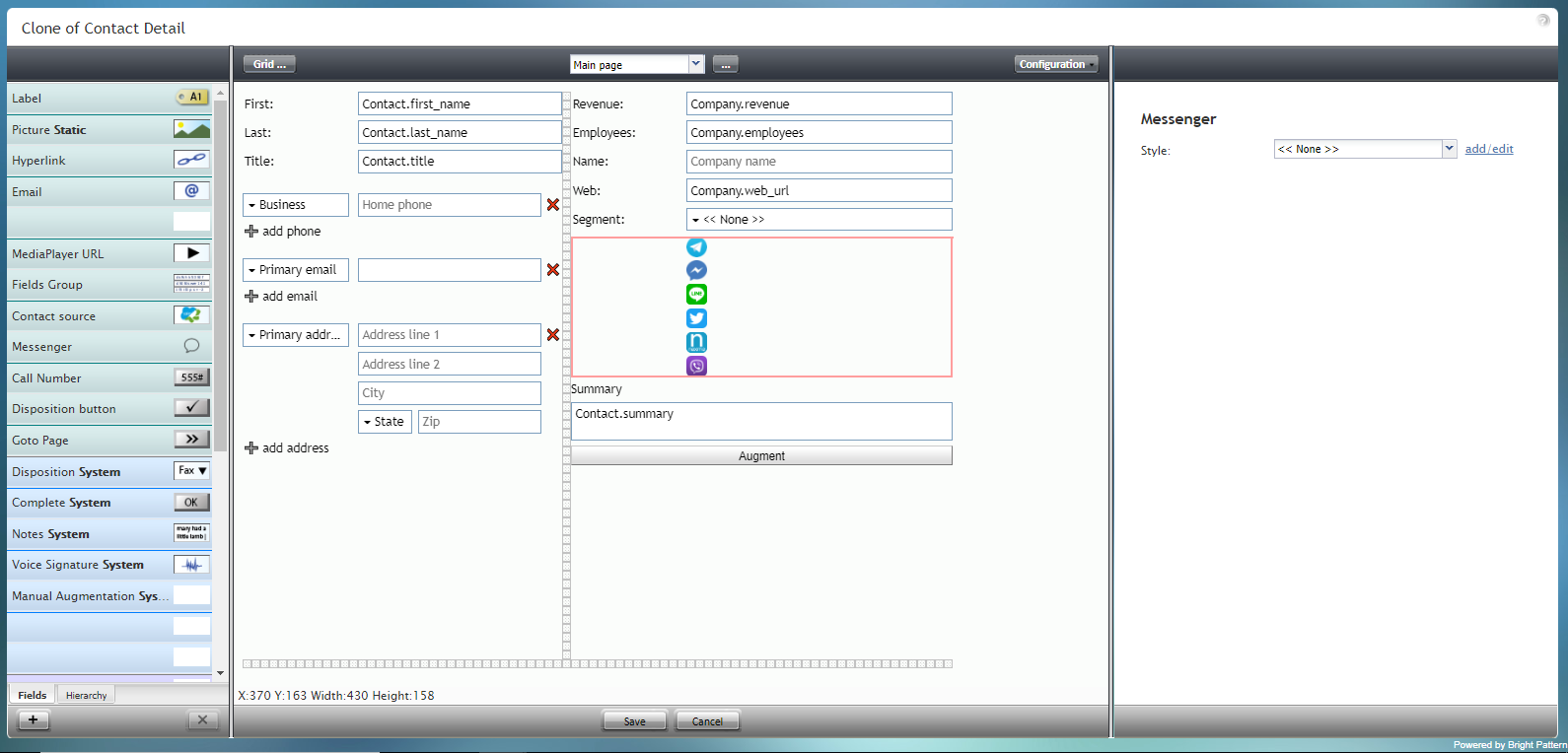
The Messenger component is outlined in red on the example form shown.
To add this component to your form, hold and drag the component from the component menu on the left, onto the blank form on the right.
Note: This control is supported in version 5.x for forms created in the Form Builder application version 3.x.
Field Properties
This component has just one property that can be edited: Style.
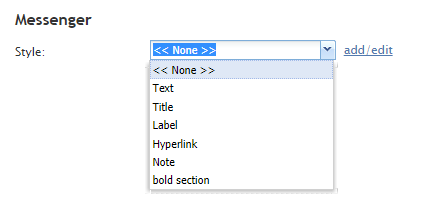
Style
The Style property allows you to change the way that a control element appears on a form. Because the Messenger component shows up on the form as a series of icons, it's recommended that the style be set to None.
You can select a style from the following options:
- << None >>
- Text
- Title
- Label
- Hyperlink
- Note
You can also click add/edit to add another style or edit the selected style, choosing from different fonts, sizes, colors, and other style elements.
Clicking Save as allows you to name and save the style you just added/edited, and that style becomes available in the drop-down selector for the Style and Edit Style properties.