(Created page with "コンタクトセンターにメッセンジャー統合が設定されている場合、これらのアイコンは、データフィールド配列 ''Contact.messengers''...") |
(Created page with "このコンポーネントをフォームに追加するには、コンポーネントをクリックしたまま、左側のコンポーネントメニューから右側の...") |
||
| Line 6: | Line 6: | ||
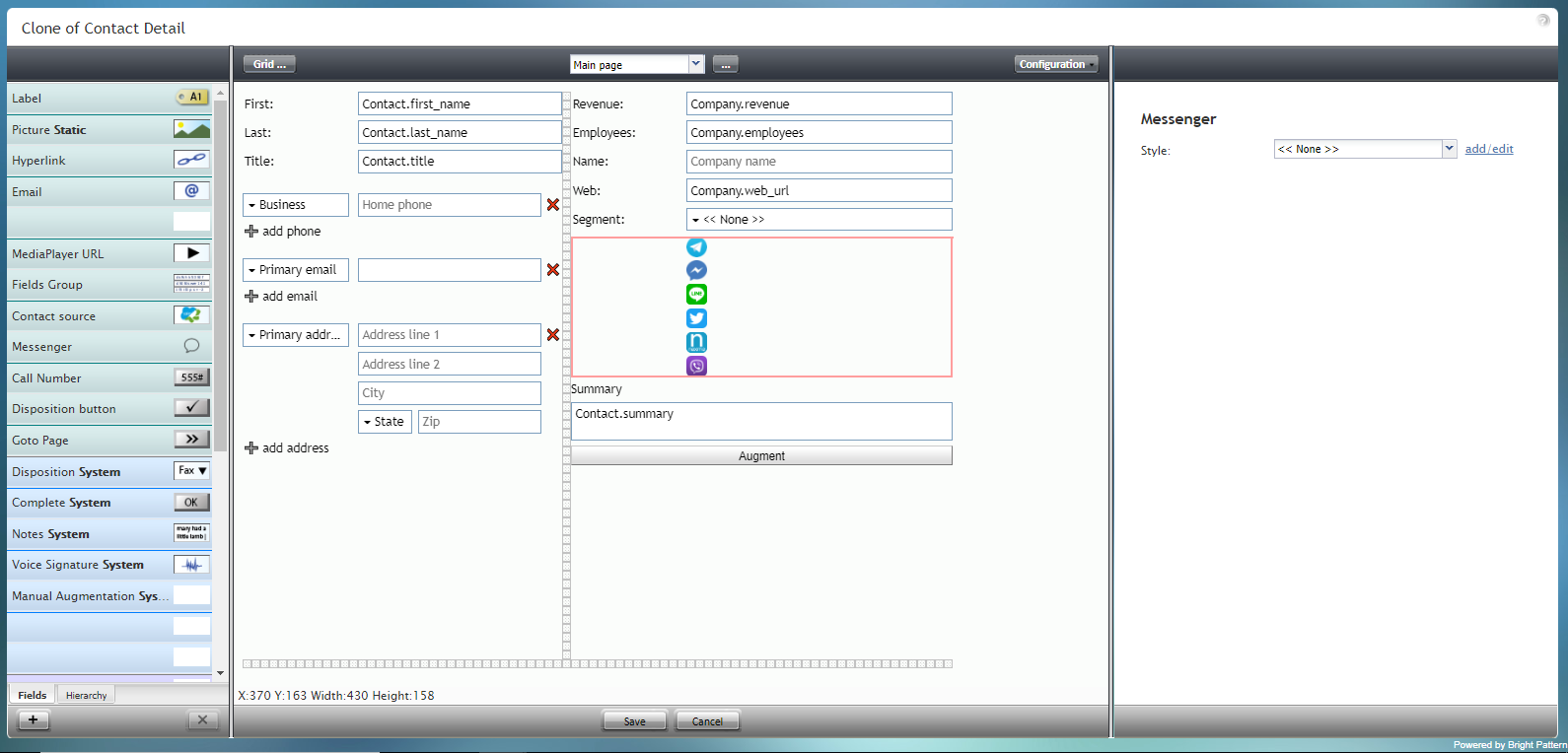
メッセンジャーコンポーネントは、表示されているフォームの例で赤色で囲まれています。 | メッセンジャーコンポーネントは、表示されているフォームの例で赤色で囲まれています。 | ||
| − | + | このコンポーネントをフォームに追加するには、コンポーネントをクリックしたまま、左側のコンポーネントメニューから右側の空白のフォームにドラッグします。 | |
'''Note''': This control is supported in version 5.x for forms created in the Form Builder application version 3.x. | '''Note''': This control is supported in version 5.x for forms created in the Form Builder application version 3.x. | ||
Revision as of 19:43, 6 May 2020
メッセンジャー
メッセンジャーコンポーネントは、Facebook Messenger、LINE、Telegram、Viberなどのメッセンジャーのアイコンの配列を表示する特別なタイプのコントロールです。
コンタクトセンターにメッセンジャー統合が設定されている場合、これらのアイコンは、データフィールド配列 Contact.messengersを介して保存されたメッセンジャーのコンタクトにリンクします。 メッセンジャー統合は、コンタクトセンター管理者アプリケーションの統合アカウントで設定されます。
メッセンジャーコンポーネントは、表示されているフォームの例で赤色で囲まれています。
このコンポーネントをフォームに追加するには、コンポーネントをクリックしたまま、左側のコンポーネントメニューから右側の空白のフォームにドラッグします。
Note: This control is supported in version 5.x for forms created in the Form Builder application version 3.x.
Field Properties
This component has just one property that can be edited: Style.
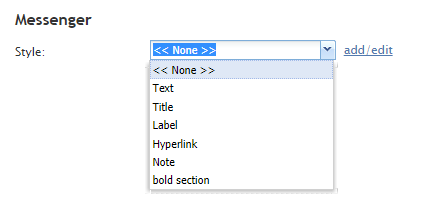
Style
The Style property allows you to change the way that a control element appears on a form. Because the Messenger component shows up on the form as a series of icons, it's recommended that the style be set to None.
You can select a style from the following options:
- << None >>
- Text
- Title
- Label
- Hyperlink
- Note
You can also click add/edit to add another style or edit the selected style, choosing from different fonts, sizes, colors, and other style elements.
Clicking Save as allows you to name and save the style you just added/edited, and that style becomes available in the drop-down selector for the Style and Edit Style properties.