(Created page with "次のオプションからスタイルを選択できます: * <<無し >> *テキスト *タイトル *ラベル *ハイパーリンク *注記") |
(Created page with "'''追加/編集'''をクリックして、別のスタイルの追加、さまざまなフォント、サイズ、色、その他のスタイル要素から選択すること...") |
||
| Line 32: | Line 32: | ||
*注記 | *注記 | ||
| − | + | '''追加/編集'''をクリックして、別のスタイルの追加、さまざまなフォント、サイズ、色、その他のスタイル要素から選択することによって既存のスタイルの編集もできます。 | |
Revision as of 19:47, 6 May 2020
メッセンジャー
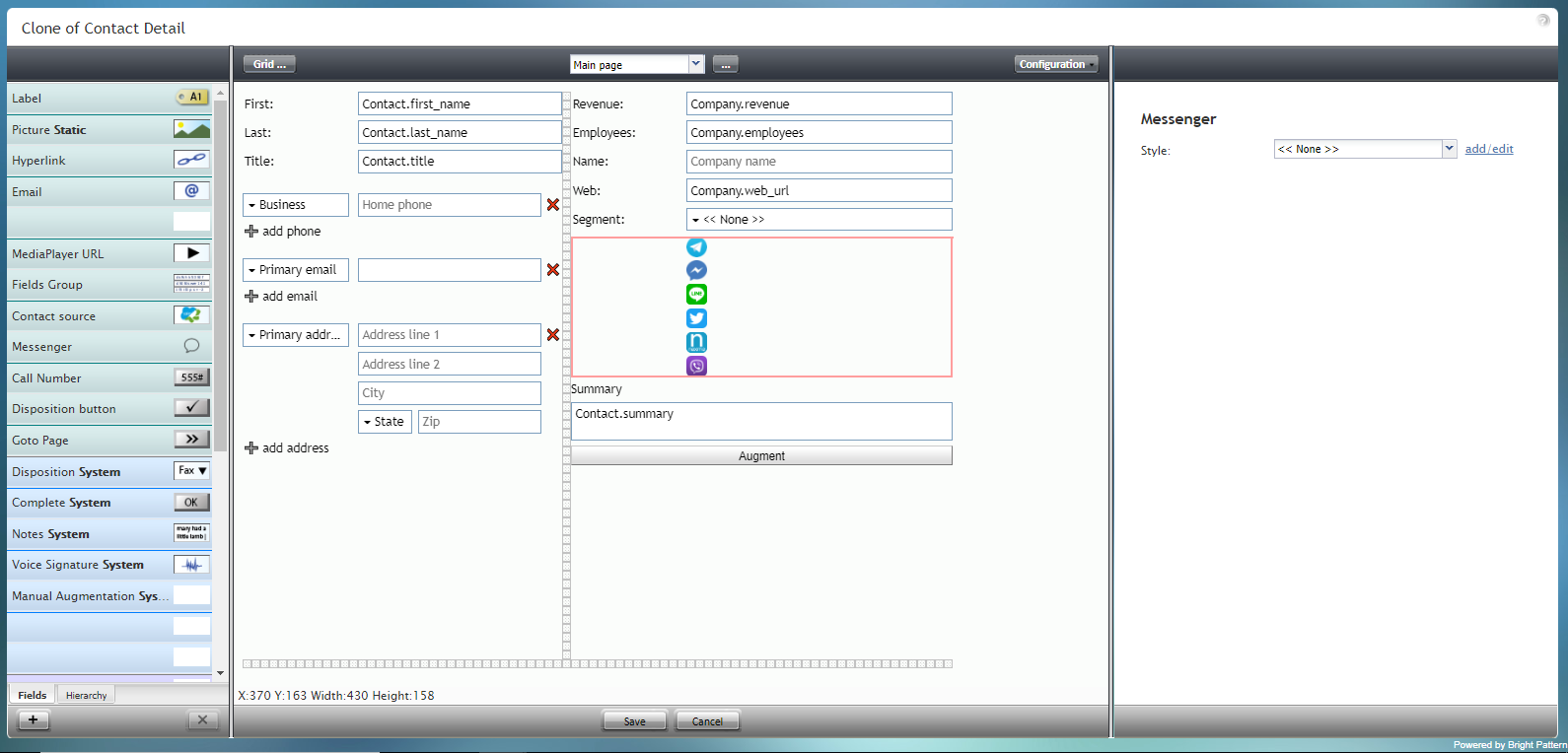
メッセンジャーコンポーネントは、Facebook Messenger、LINE、Telegram、Viberなどのメッセンジャーのアイコンの配列を表示する特別なタイプのコントロールです。
コンタクトセンターにメッセンジャー統合が設定されている場合、これらのアイコンは、データフィールド配列 Contact.messengersを介して保存されたメッセンジャーのコンタクトにリンクします。 メッセンジャー統合は、コンタクトセンター管理者アプリケーションの統合アカウントで設定されます。
メッセンジャーコンポーネントは、表示されているフォームの例で赤色で囲まれています。
このコンポーネントをフォームに追加するには、コンポーネントをクリックしたまま、左側のコンポーネントメニューから右側の空白のフォームにドラッグします。
ご注意: このコントロールは、フォームビルダーアプリケーションバージョン3.xで作成されたフォーム(バージョン5.x)で使用できます。
フィールドプロパティ
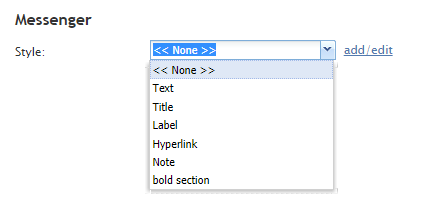
このコンポーネントには編集可能なプロパティが一つだけあります。このプロパティはスタイルです。
スタイル
スタイルプロパティを使うと、コントロール要素がフォームに表示される方法を変更できます。メッセンジャーコンポーネントはフォーム上に一連のアイコンとして表示されるため、スタイルを無しに設定することをお勧めします。
次のオプションからスタイルを選択できます:
- <<無し >>
- テキスト
- タイトル
- ラベル
- ハイパーリンク
- 注記
追加/編集をクリックして、別のスタイルの追加、さまざまなフォント、サイズ、色、その他のスタイル要素から選択することによって既存のスタイルの編集もできます。
Clicking Save as allows you to name and save the style you just added/edited, and that style becomes available in the drop-down selector for the Style and Edit Style properties.