提供: Bright Pattern Documentation
(Created page with "=== オプション === * '''編集可能''':このチェックボックスを選択すると、ユーザーがこれらの電話番号タイプを編集できるように...") |
|||
| Line 32: | Line 32: | ||
* '''編集可能''':このチェックボックスを選択すると、ユーザーがこれらの電話番号タイプを編集できるようになります。 | * '''編集可能''':このチェックボックスを選択すると、ユーザーがこれらの電話番号タイプを編集できるようになります。 | ||
* '''必須''' :このチェックボックスを選択すると、ユーザーはこれらのフィールドに電話番号を入力する必要があります。''必須''はフィールドが編集可能であるときにのみ有効になります。 | * '''必須''' :このチェックボックスを選択すると、ユーザーはこれらのフィールドに電話番号を入力する必要があります。''必須''はフィールドが編集可能であるときにのみ有効になります。 | ||
| − | * ''' | + | * '''検証''':このチェックボックスを選択すると、入力された電話番号が有効であることを検証します。 ''値の検証''は、フィールドが編集可能な場合にのみできます。 |
Latest revision as of 07:42, 8 May 2020
• English
全ての住所
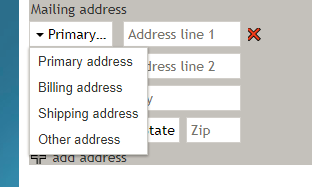
全ての住所のコントロールは住所セレクターをフォームに配置し、ユーザーが複数の住所( "自宅 "または "勤務先"など)から選択できるようにします。 プレビューモードでは、このコントロールは次のように表示されます。
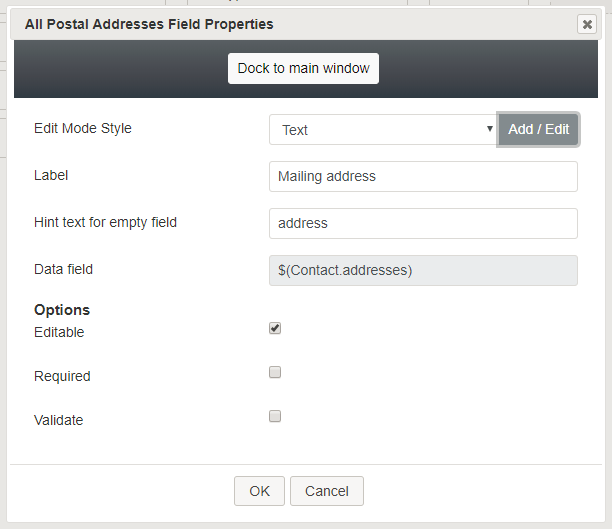
フィールドプロパティ
コントロールをフォームキャンバスに配置したら、コンポーネントの鉛筆アイコンをクリックしてフィールドプロパティを編集できます。フィールドのプロパティは次のとおりです。
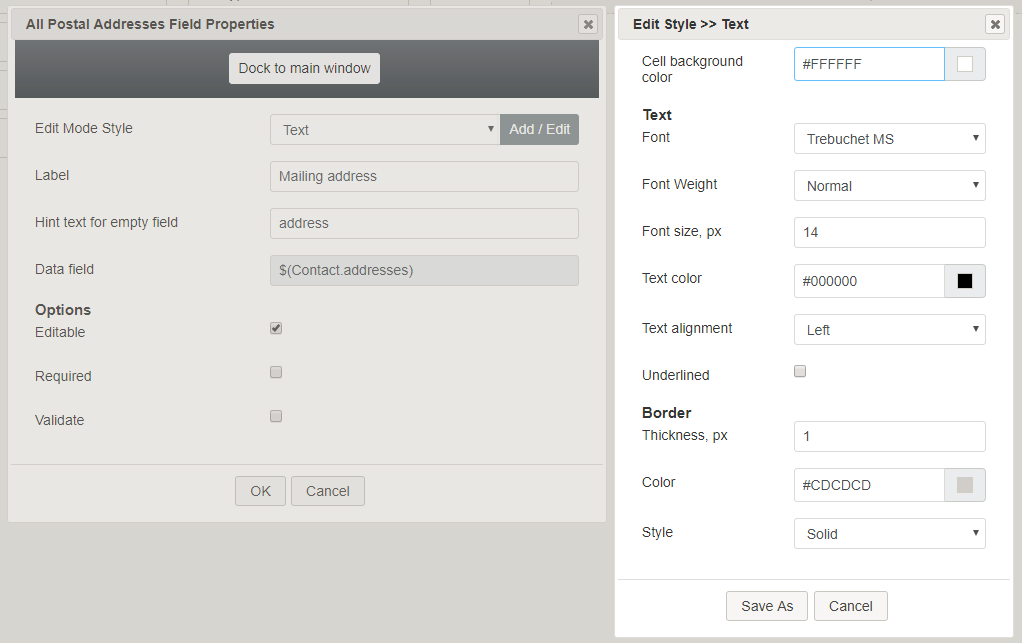
モードスタイルの編集
モードスタイルの編集は、このフォームコントロールの スタイルを選択、編集、または追加できる共通のプロパティです。例えば、このセレクターから "テキスト"を選び、追加 / 編集をクリックし、フォームに表示される住所のスタイル (例えば、テキスト、フォント、色など)を変更できます。
ラベル
ラベルは、フォームに表示されるこのコントロールの名前です (例えば、 "住所")。
空白のフィールド用のヒントテキスト
テキスト入力専用のフィールドには、このコントロールの空白のフィールドに表示するためのテキストが入力されます。ヒントテキストは、このフィールドのテキストタイプをユーザーに示します(例えば、"自宅")。
データフィールド
データフィールドは読み取り専用で、指定されたコンタクトの住所を取得して入力する変数 $(Contact.addresses)を示します。