提供: Bright Pattern Documentation
(Created page with "650px") |
(Created page with "== フィールドプロパティ == コントロールをフォームキャンバスに配置したら、コンポーネントの鉛筆アイコンをクリックしてフィ...") |
||
| Line 6: | Line 6: | ||
| − | == | + | == フィールドプロパティ == |
| − | + | コントロールをフォームキャンバスに配置したら、コンポーネントの鉛筆アイコンをクリックしてフィールドプロパティを編集できます。フィールドのプロパティは次のとおりです。 | |
Revision as of 11:04, 10 May 2020
• English
音声署名
音声署名コントロールを使うと、エージェントは現行のコールが音声署名を含むというフラグを付けることができます。このコントロールは、アクティブな対話中にチェックボックスとしてフォームに表示されます。
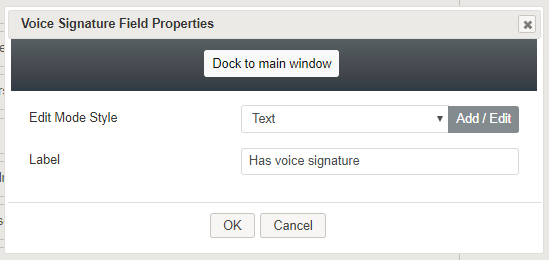
フィールドプロパティ
コントロールをフォームキャンバスに配置したら、コンポーネントの鉛筆アイコンをクリックしてフィールドプロパティを編集できます。フィールドのプロパティは次のとおりです。
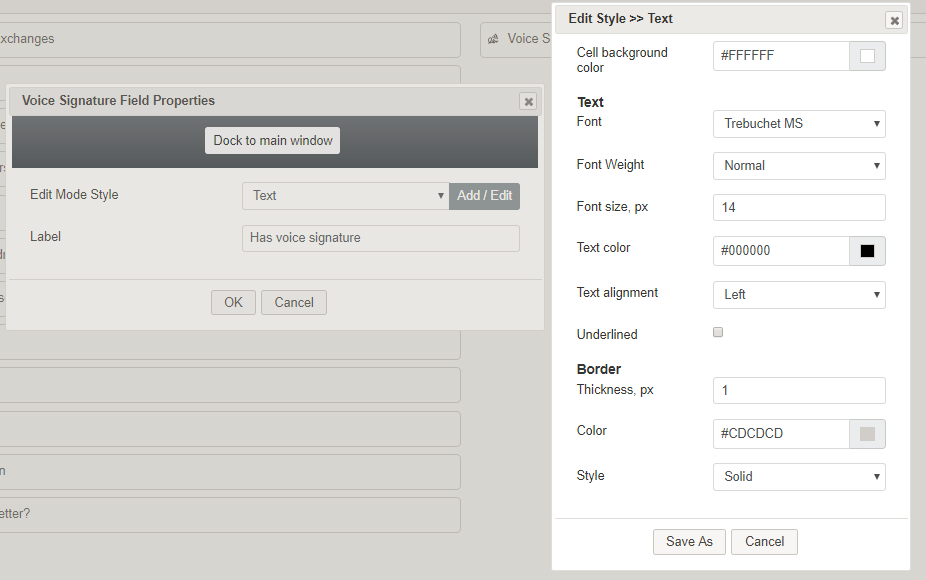
Edit Mode Style
Edit Mode Style is the common property that allows you to select, edit, or add a style for this form control. For example, you may select "Text" from the selector, and click Add / Edit to change the style (e.g., font, color, etc.) of the Voice Signature checkbox text.
Label
You can specify the label of the Voice Signature control (e.g., "Has voice signature"), which is shown on the form.